
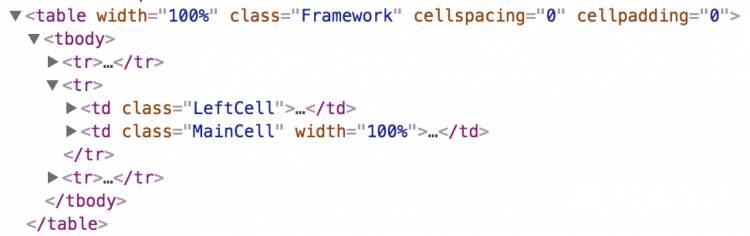
要解决的问题是如何在不修改任何html代码的情况下仅仅通过css实现下面的效果
1改变它们的显示顺序.MainCell显示在前.LeftCell显示在后与html结构中的顺序相反。
2让它们分行显示。 .MainCell与.LeftCell是表格的单元格它们默认是以列的方式排列在一行显示如果解决了第1个问题那就是.MainCell在左.LeftCell在右让它们分行方式显示就是.MainCell显示在上面.LeftCell显示在下面。
要解决这2个问题首先要解决1个选择器的问题 —— 如何在没有id与class的情况下让添加的样式只针对表格table的第2行tr生效。
css3中有个伪类选择器可解决这个问题它就是 :nth-child() 参考资料CSS3 :nth-child()伪类选择器于是就有了下面的选择器
.Framework tr:nth-child(2){}
接下来解决上面的第1个问题 —— 改变元素的显示顺序。
css3中引人了一个新的布局模型 —— flex 弹性盒模型flexible box的缩写参考资料深入理解CSS弹性盒模型flex。使用flex布局可以通过order控制显示顺序order值小的显示在前面。
于是通过下面的css代码将.LeftCell与.MainCell改为flex布局
.Framework tr:nth-child(2){display: flex;}
要将.MainCell显示在.LeftCell之前只需给.LeftCell的order设置一个大于0的值默认是0值越大显示越后即可
.LeftCell{order:1;}
第1个问题解决。
紧接着解决第2个问题让.MainCell与.LeftCell分行显示也就是显示.MainCell之后换一行显示.LeftCell。
css3中强大的flex布局继续发挥作用通过flex-wrap可以控制flex布局中元素的换行方式对于我们要解决的问题使用"wrap"即可
.Framework tr:nth-child(2){flex-wrap: wrap;}
原以为很棘手的问题竟然在不改任何html的情况下通过3行css代码完美解决你说html5/css3不是趋势谁是趋势
转:https://www.cnblogs.com/dudu/p/6035565.html
【转自:阜宁网页开发 http://www.1234xp.com/funing.html 欢迎留下您的宝贵建议】