这篇文章主要介绍了Vue项目中使用iView组件库设置样式不生效的解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完 目录 使用iView组件库设置样式不生效问题 解
目录
- 使用iView组件库设置样式不生效问题
- 解决使用iview或者element-ui组件修改样式不生效
- 1.样式如果定义为
- 2.样式如果没有定义
使用iView组件库设置样式不生效问题
找到要设置样式的类名,直接按照下面写法设置就可以了!
解决使用iview或者element-ui组件修改样式不生效
1.样式如果定义为
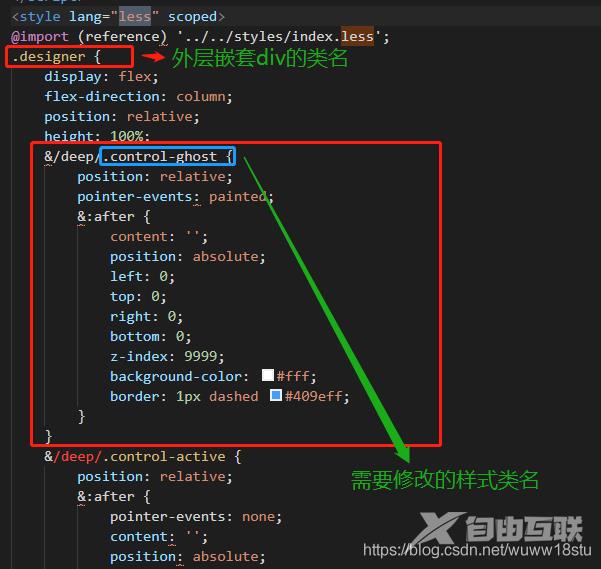
使用 &/deep/来修改组件的样式
在引用的组件外面套一层div,在div中定义一个class,例如class=desinger
修改样式时如下操作即可:添加&/deep/

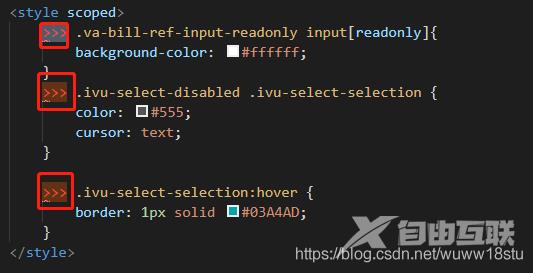
2.样式如果没有定义
lang,则使用>>>来修改
eg:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程笔记。
