为什么CSS Grid比Bootstrap更适合布局?本篇文章给大家介绍一下原因。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

CSS Grid是一种全新的创建布局方式,这是有史以来第一次合适的布局系统,并且他是浏览器原生的,他给我们带来了很多好处。
当你和当今最流行的Bootstrap框架相比,grid的好处变的尤为清晰,您不仅可以创建在以前在不引入JavaScript的情况下无法实现的布局,而且您的代码将更易于维护和理解。
【相关推荐:《css视频教程》《bootstrap教程》】
本文中我会解释一下为什么。
标签会更加简洁相比Bootstrap,使用grid会使你的HTML更加干净,虽然这不是最重要的好处,但它可能会是你第一个注意到的。
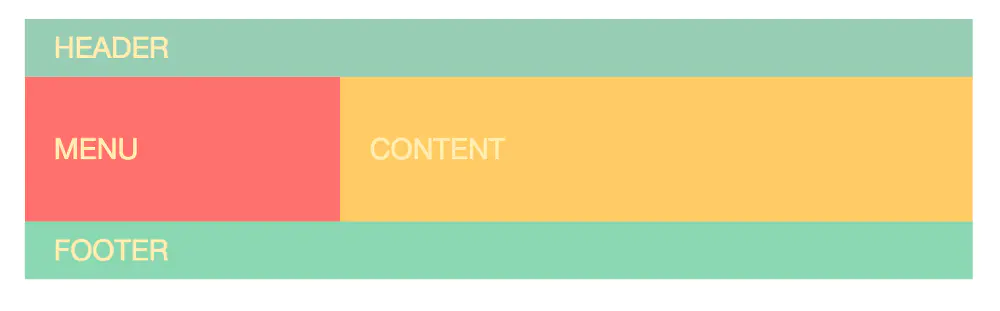
为了举例说明,我创建了一个布局,以便我们可以比较两个版本所需要的代码。

Bootstrap注意:我在给出的例子中稍微设计了一下,但是他和我们比较
Bootstrap没有任何关系,所以我只保留布局部分的CSS
先看一下Bootstrap需要创建的标签。

这里有两件事需要注意一下:
- 每个row都需要一个
<div>标签 - 使用了class name来指定布局(
col-xs-2)
随着这种布局的复杂性增长,HTML也是如此。
如果这是个响应式网站,它会看起来更复杂:

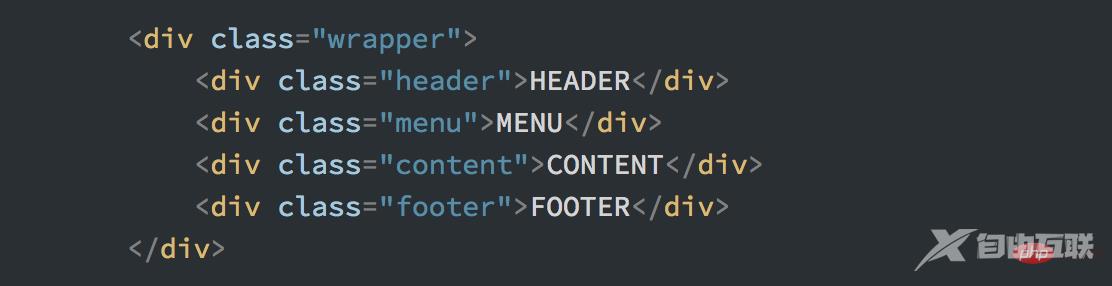
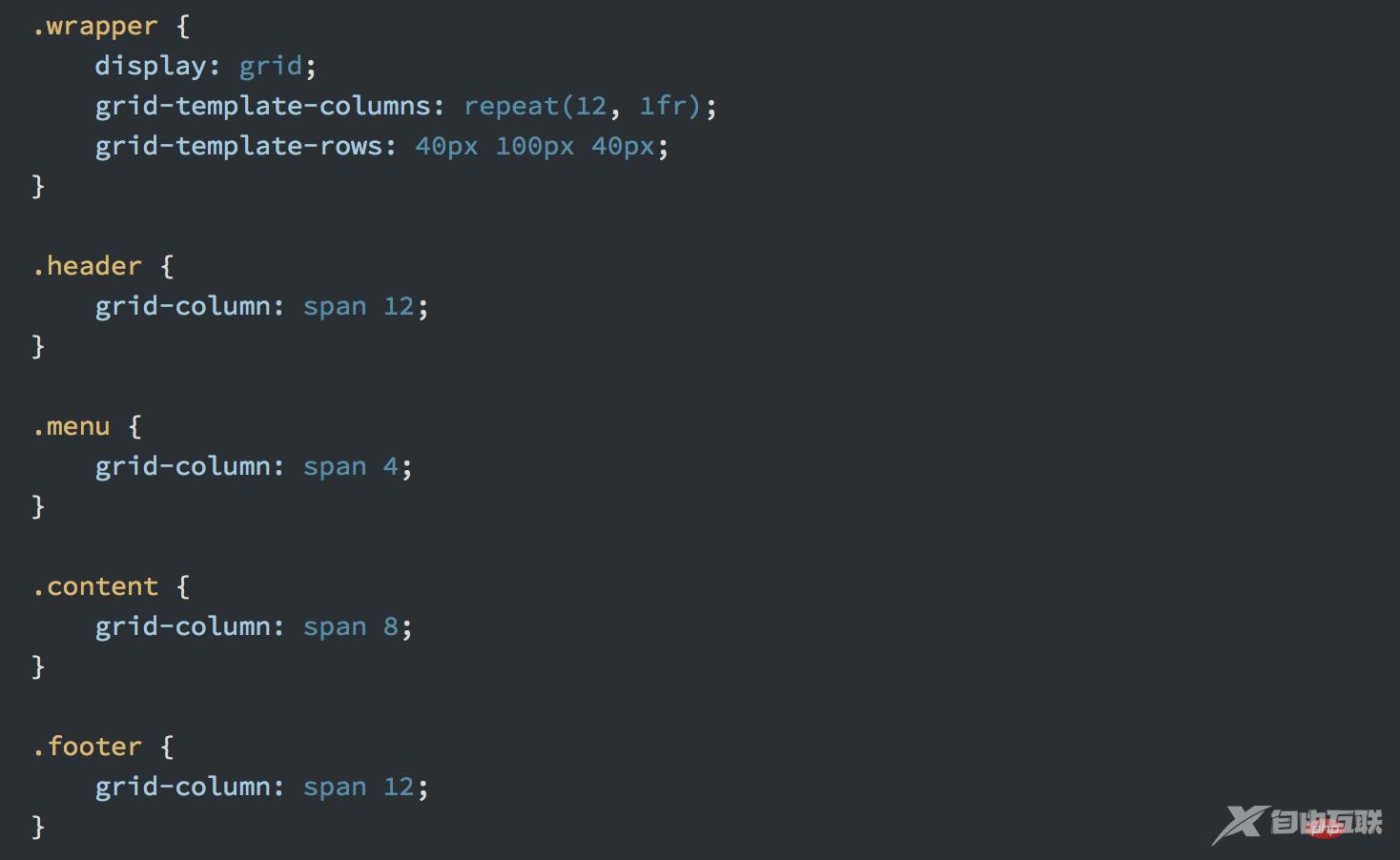
现在我们来看一下用Grid布局:

我可以在这里使用语义化元素,但我还是使用div来和Bootstrap对比。
显然,grid用来布局看起来更简单,丑陋的类名和每行所需的额外的div标签一去不复返了,简简单单一个container和里面的item。
与Bootstrap不同的是,随着布局复杂度的增加,Grid布局标签的复杂度将不会增加太多。
Bootstrap示例不需要添加任何CSS,引用一下就可以了。CSS Grid肯定需要添加。具体来说,是这样的:

这可能是一些人赞成Bootstrap的一个论点:你不用关心CSS,只需要在HTML中定义布局。但是,正如你将会明白的那样,当涉及到灵活性的时候,标签和布局之间的耦合会变成一个很大的问题。
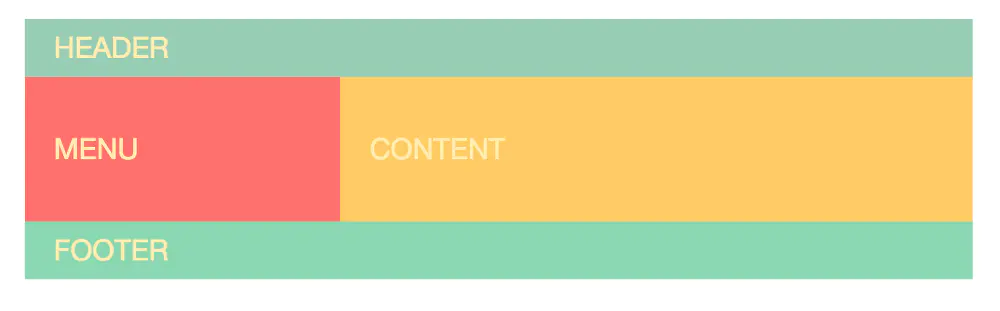
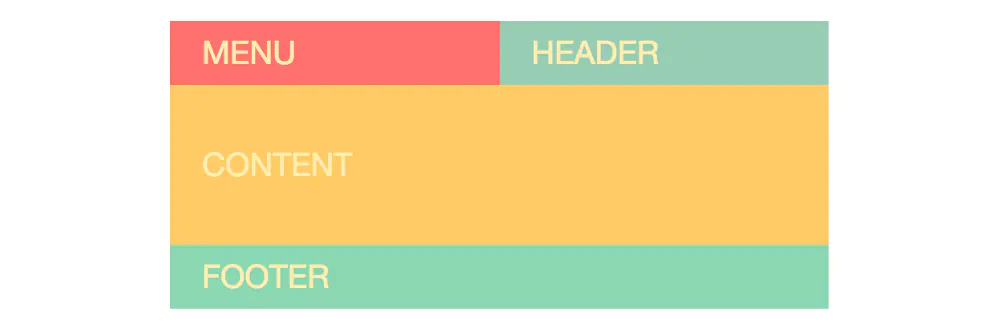
假设您想要根据屏幕大小更改布局。 例如,将菜单拉到最上面一行,在移动设备上查看。
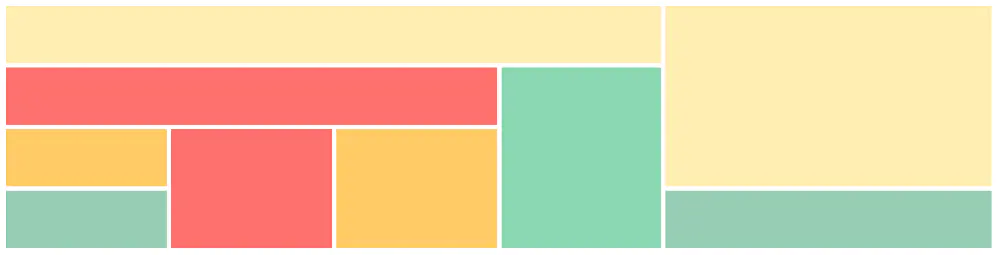
换句话说,布局从这样:

换成这样:

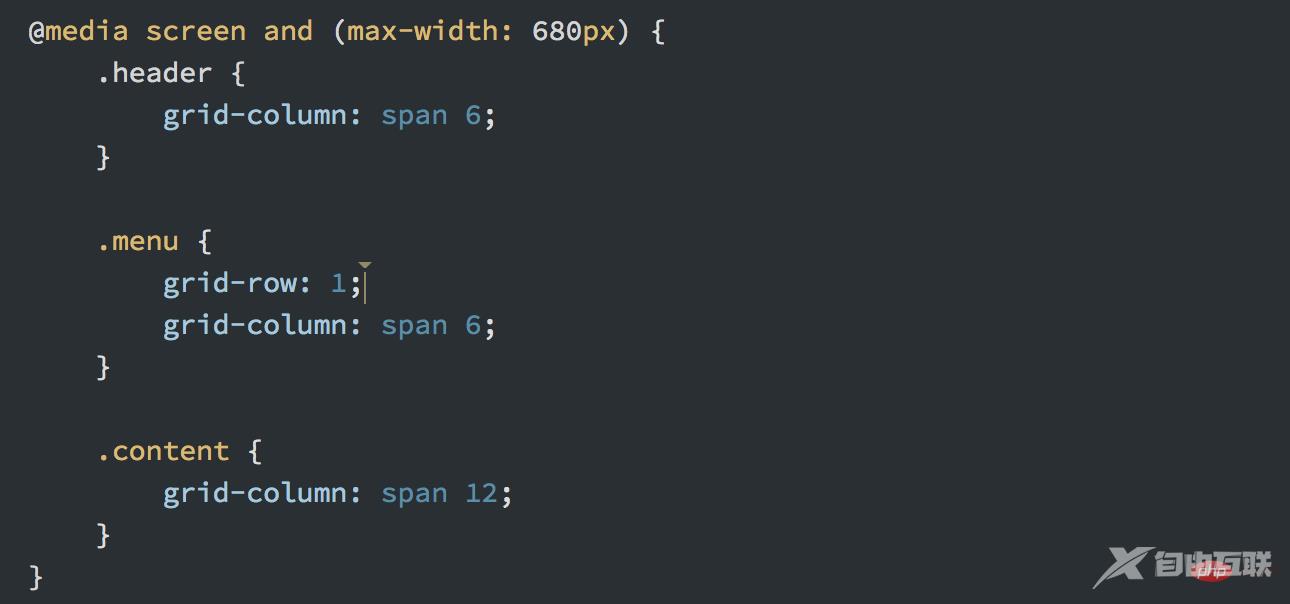
用CSS Grid的话会非常简单,我们只需要添加一个media query,布局就像变魔术一样变成了你想要的。

你可以这样重新排列布局,不用担心HTML标签编写的顺序,这对开发人员和设计师都是很大的一个好处!
BootStrap如果想在Bootstrap中做同样的事情,就必须得修改HTML了,需要调整标签的顺序。

这个需求仅仅使用media query是远远不够的,你还得使用JavaScript。
这个例子是我体会到的grid最大的好处
不再限死12列这个不是一个很大的问题,但是这个问题也困扰过我多次,因为Bootstrap的grid系统分为了12列,如果你想要一个5列的布局就会纠结,或是7列、9列、任何不会合为12列的。
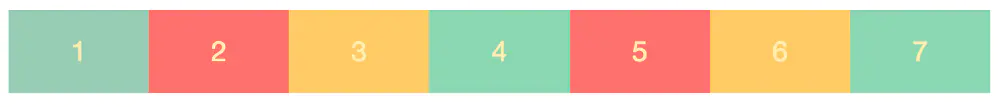
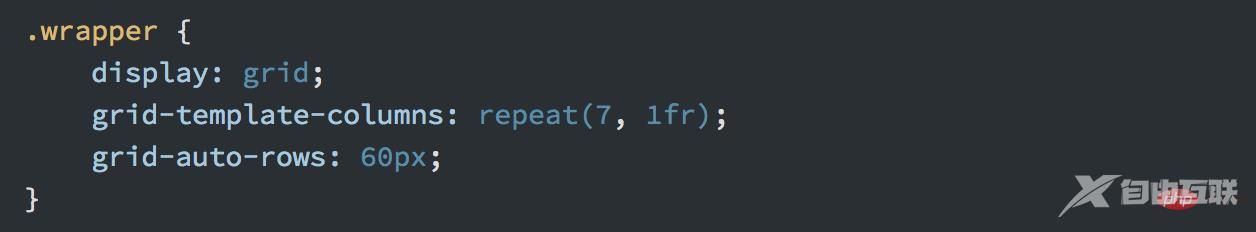
CSS Grid就没有任何限制,你可以让grid正好有你想要的数量。这是一个7列的grid:

通过设置grid-template-columns : repeat(7, 1fr)实现,就像这样:

当然也必须讨论一下浏览器支持,在撰写本文的时候,全球75%的网站流量支持CSS Grid

CSS Grid是一个布局模块,它允许我们改变文档的布局,而不会干扰标签顺序。换句话说,CSS网格是一个纯粹的可视化工具,使用得当,对文档内容的表达应该没有影响。所以:在旧的浏览器中缺乏对CSS Grid的支持不影响访问者的体验,只是让体验不同。
原文地址:https://hackernoon.com/how-css-grid-beats-bootstrap-85d5881cf163
更多编程相关知识,请访问:编程视频!!
