jQuery中让input框失去焦点的方法:1、利用“$("input元素")”语句来获取input元素对象;2、利用blur()方法让input元素对象失去焦点即可,语法为“元素对象.blur()”。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jQuery中怎样让input框失去焦点
在jquery中,通过获得input对象,使用blur()方法便可实现失去焦点,触发事件。下面举例讲解input输入框用jquery怎么写失去焦点事件。
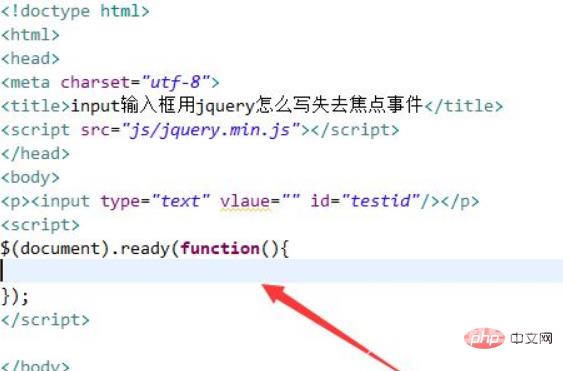
1、新建一个html文件,命名为test.html,用于讲解input输入框用jquery怎么写失去焦点事件。在p标签内,使用input标签创建一个输入框。设置input的id属性为testid,用于下面通过该id获得input对象。在js标签内,使用ready()方法在页面加载完成时,执行function函数。

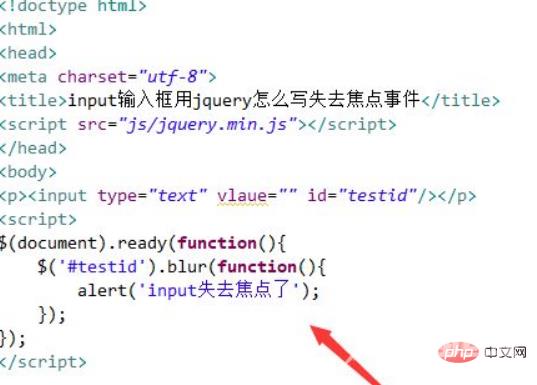
2、在function函数内,通过获得id(testid)获得input对象,使用blur()方法给input对象绑定失去焦点事件,当input输入框失去焦点时,执行function函数。
在js标签中,为了验证失去焦点事件,在function函数,使用alert()方法输入提示“input失去焦点了”。

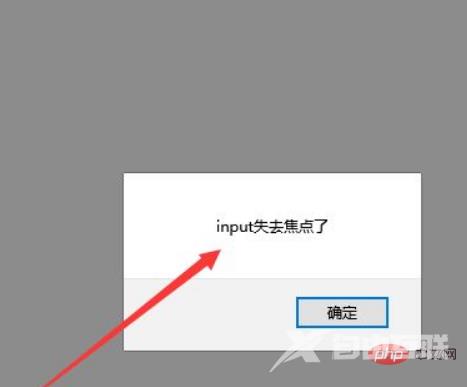
在浏览器中打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,在p标签内,使用input标签创建一个输入框,设置input的id属性为testid。
3、在js标签内,使用ready()方法在页面加载完成时,执行function函数,在function函数内,通过获得id(testid)获得input对象,使用blur()方法给input对象绑定失去焦点事件。
注意事项:
当元素失去焦点时发生 blur 事件。
相关视频教程推荐:jQuery视频教程
