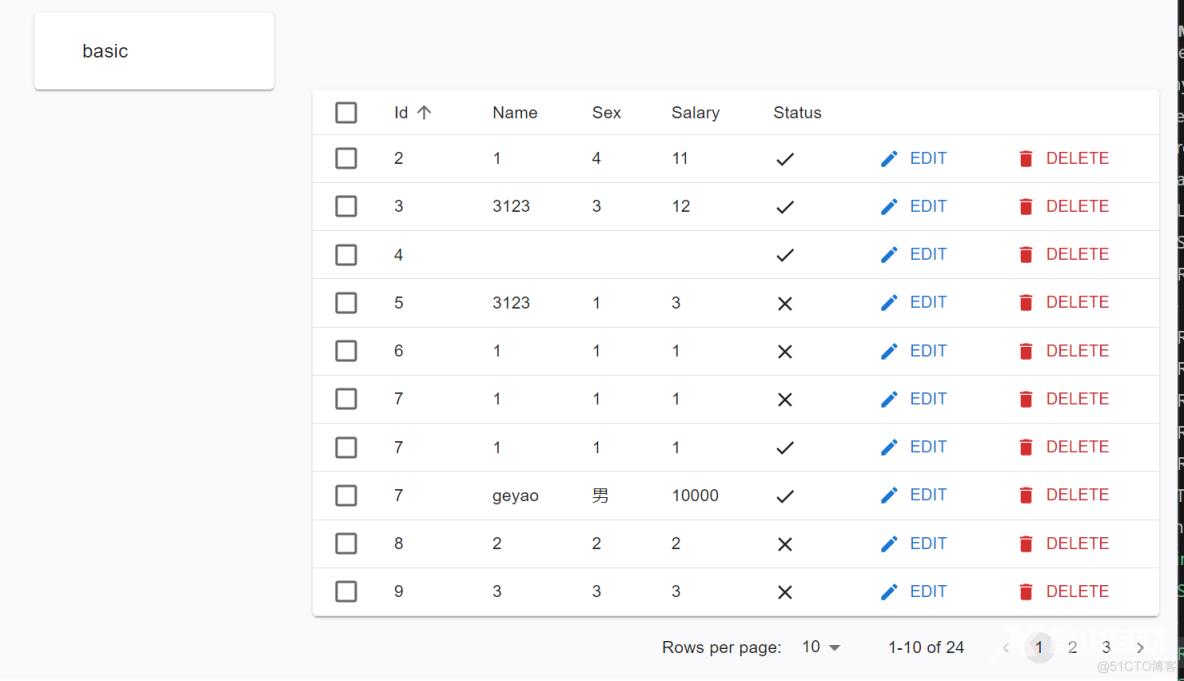
import React from 'react'import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin'const RSimpleFormFirst = (props: any) = { return List resource="t_geyao_person" {...props} exporter={false} Datagrid TextFiel
import React from 'react'
import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin'
const RSimpleFormFirst = (props: any) => {
return <List resource="t_geyao_person" {...props} exporter={false}>
<Datagrid>
<TextField source='id'></TextField>
<TextField source='name'></TextField>
<TextField source='sex'></TextField>
<TextField source='salary'></TextField>
<BooleanField source='status'></BooleanField>
<EditButton></EditButton>
<DeleteButton></DeleteButton>
</Datagrid>
</List>
}
export default RSimpleFormFirst