说明 在默认组件样式下 树和表格都和父级元素的间隔太大导致样式不美观 1.橘红色的部分表示的是盒子模型的margin 一般情况下可以在浏览器的computed中进行手动修改数值实时查看效果
说明
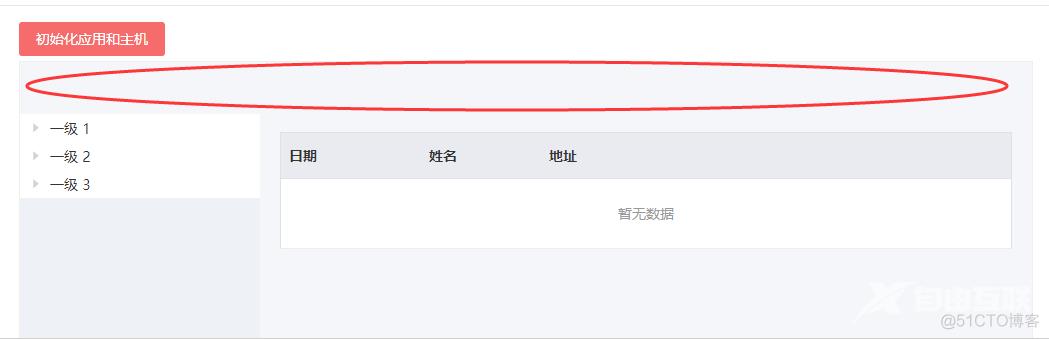
在默认组件样式下 树和表格都和父级元素的间隔太大导致样式不美观

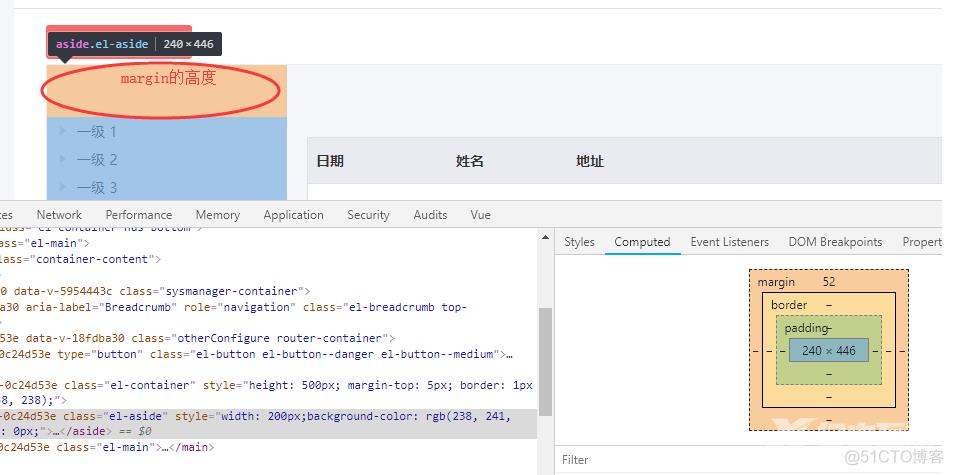
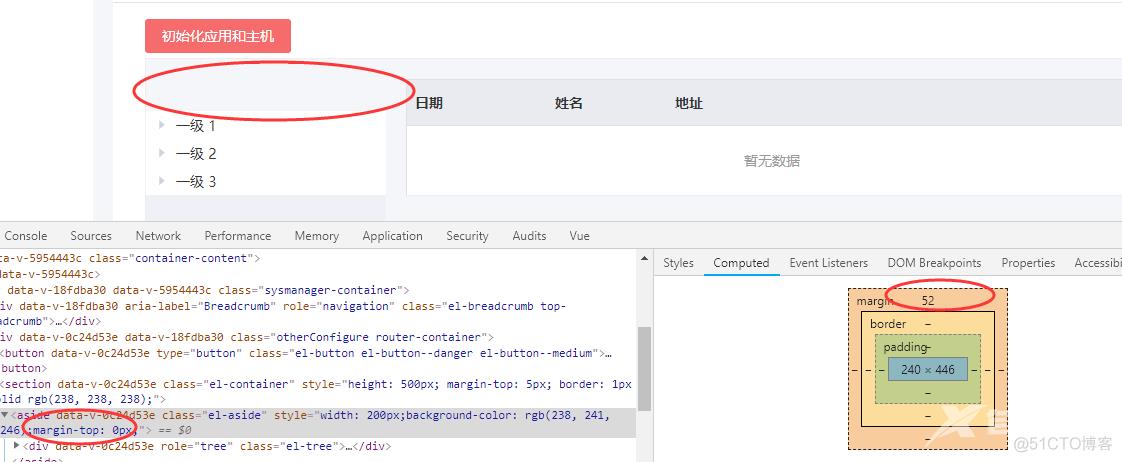
1.橘红色的部分表示的是盒子模型的margin 一般情况下可以在浏览器的computed中进行手动修改数值实时查看效果
如果元素的margin设置的属性设置的方式为margin-top: 22px !important 那么在computed中的修改值无法生效
只能通过手动覆盖样式来生效

1.修改前

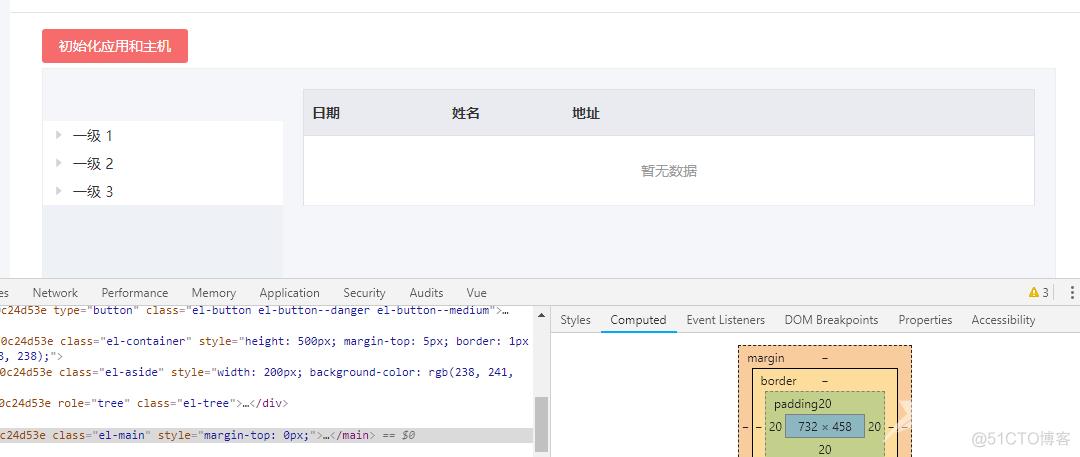
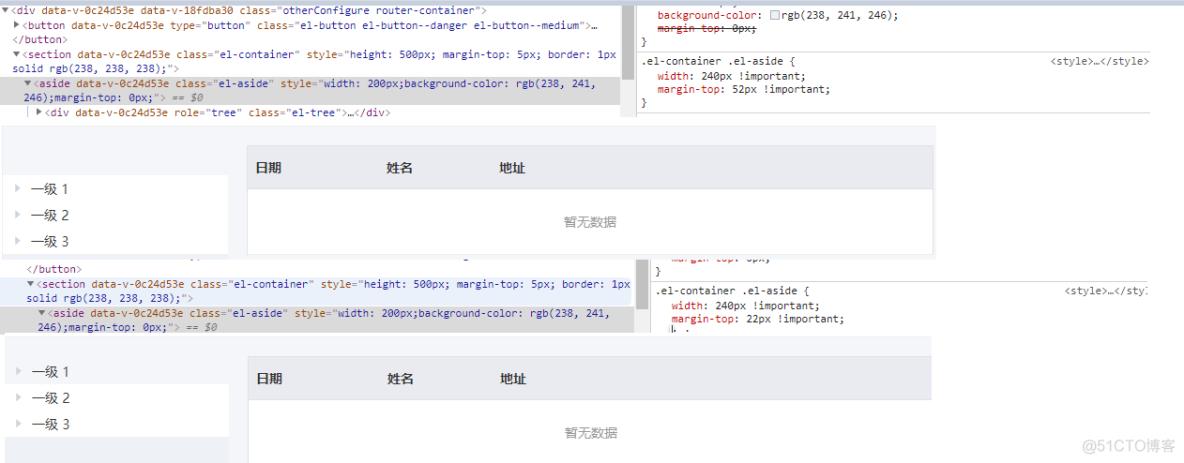
2.修改后

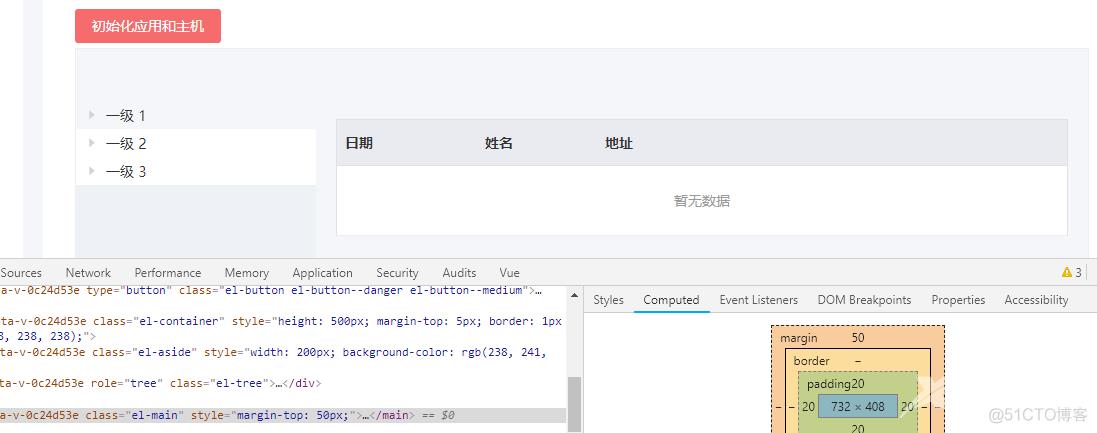
3.important方式无法通过computed修改
虽然在元素上添加了等于0 但是在computed中会自动恢复成原值 并且优先级比0高
通过修改Styles面板中的数值来实现动态修改


4.代码覆盖的方式解决
<style lang='scss' scoped>
.el-aside {
color: #333;
}
.el-container .el-aside {
margin-top: 22px !important;
}
</style>
【转自:美国多ip服务器 http://www.558idc.com/mgzq.html 欢迎留下您的宝贵建议】
