视频教程见:【VB.NET】二维图形绘制
用VB.NET绘制直线的方法为:
画布工具Graphics.DrawLine(钢笔工具Pen,起始点Point,终止点Point)
其中的参数Point对象还可以用PointF对象或分别用其横坐标X值和横坐标Y值代替。
用VB.NET连续绘制多条直线的方法为:
画布工具Graphics.DrawLines(钢笔工具Pen,有序点数组)
其中的参数有序点数组由按照顺序连接到各个点(Point或PointF)构成的数组对象。
用VB.NET绘制贝塞尔曲线(Bezier)的方法为:
画布工具Graphics.DrawBezier(钢笔工具Pen,起始点,控点1,控点2,结束点)
注意绘制直线时,参数中的各个点都经过绘制的线段,但绘制贝塞尔曲线时,参数中定义的四个点只有起始点和结束点经过绘制的曲线,两个控点是不在曲线上的,控点只控制起始点和结束点之间的曲线走向。由起始点到控点1引出的直线与曲线的开头部分相切,由终止点到控点2引出的直线与曲线的结束部分相切。参数中的4个点可以用Point或PointF对象,也可以分别由这些点的横坐标和纵坐标拆解成的8个Single参数代替。
用VB.NET连续绘制多条贝塞尔曲线的方法为:
画布工具Graphics.DrawBezier(钢笔工具Pen,有序点数组)
注意这里有序点数组(Point或PointF元素构成)的第一个元素表示绘制曲线的第一个点,接着是第一段曲线的两个控点,接着第一段曲线经过并结束在第四点;在接着连续绘制第二段曲线时,会自动把第一段曲线的结束点(也就是第四个元素)当作起始点,然后第五和六个元素分表示第二段曲线的控点,依次类推……,最后一个元素结束所有线段的绘制。
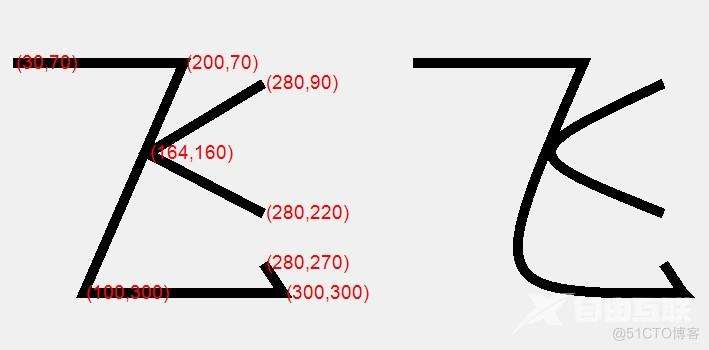
以下以绘制汉字“飞”举例:
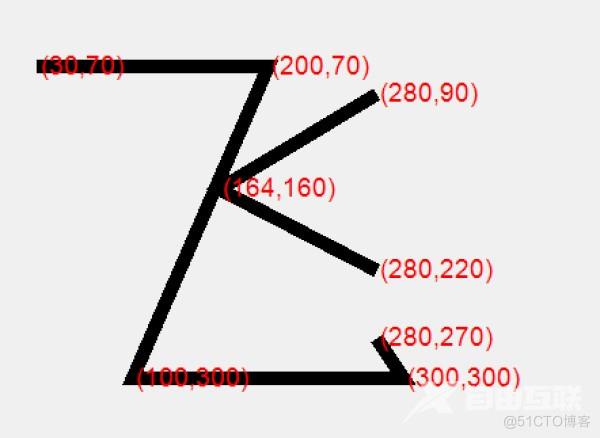
(1)在窗体的Paint事件处理程序中定义一个10像素宽的黑色钢笔工具,定义两个点数组,用DrawLines画法连接两个数组各个点的线段,绘制汉字“飞”:
Private Sub Form1_Paint(sender As Object, e As PaintEventArgs) Handles Me.Paint
Dim pn As New Pen(Color.Black, 10)
Dim pts1() As Point = {New Point(30, 70),
New Point(200, 70), New Point(100, 300),
New Point(300, 300), New Point(280, 270)}
Dim pts2() As Point = {New Point(280, 90),
New Point(164, 160), New Point(280, 220)}
e.Graphics.DrawLines(pn, pts1)
e.Graphics.DrawLines(pn, pts2)
End With
End Sub

(2)定义一个绘制各点坐标旁注的方法:
Private Sub DrawPointString(gr As Graphics ,pts() As Point)
Using f As New Font("Arial", 14, FontStyle.Regular)
Using fm As New StringFormat
fm.LineAlignment = StringAlignment.Center
For Each p As Point In pts
gr.DrawString($"({p.X},{p.Y })", f, Brushes.Red, p, fm)
Next
End Using
End Using
End Sub
(3)在Paint事件里标注点数组里每个点的坐标:
DrawPointString(e.Graphics, pts1)
DrawPointString(e.Graphics, pts2)

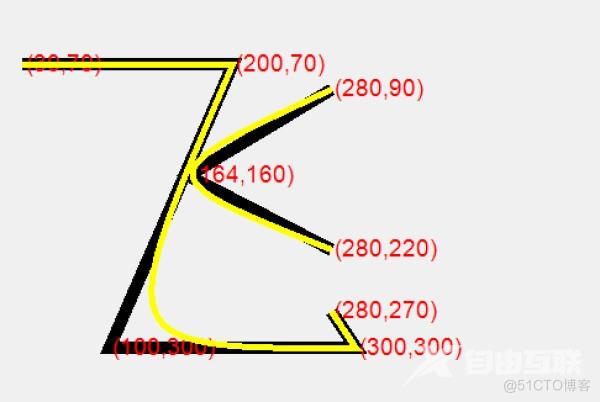
(4)改变钢笔颜色为黄颜色,宽度减半,以便与原有图形对比:
pn.Color = Color.Yellow
pn.Width = 5
(5)再定义一个点数组,以便使用DrawBeziers绘制“飞”的第一笔划:
Dim pts3() As Point = {
New Point(30, 70),
New Point(30, 70),
New Point(30, 70),
New Point(200, 70),
'以上四个点用于绘制横线,可见用到两点的贝塞尔曲线相当于直线
New Point(100, 300),
New Point(100, 300),
New Point(300, 300),
'以上第4至第7四个点用于绘制竖弯部分的曲线
New Point(300, 300),
New Point(300, 300),
New Point(280, 270)
以上第7至第10四个点用于绘制代表钩的直线
}
e.Graphics.DrawBeziers(pn, pts3)再利用DrawBezier方法绘制“飞”的第二笔划:
e.Graphics.DrawBezier(pn,
New Point(280, 90),
New Point(130, 160),
New Point(130, 160),
New Point(280, 220))

(6)为了观看到最终的曲线效果文字,可以利用画布工具的平移变形,整理以上代码如下:
Private Sub Form1_Paint(sender As Object, e As PaintEventArgs) Handles Me.Paint
With e.Graphics
Dim pn As New Pen(Color.Black, 10)
Dim pts1() As Point = {New Point(30, 70),
New Point(200, 70), New Point(100, 300),
New Point(300, 300), New Point(280, 270)}
Dim pts2() As Point = {New Point(280, 90),
New Point(164, 160), New Point(280, 220)}
.DrawLines(pn, pts1)
.DrawLines(pn, pts2)
DrawPointString(e.Graphics, pts1)
DrawPointString(e.Graphics, pts2)
.TranslateTransform(400, 0)
Dim pts3() As Point = {
New Point(30, 70),
New Point(30, 70),
New Point(30, 70),
New Point(200, 70),
New Point(100, 300),
New Point(100, 300),
New Point(300, 300),
New Point(300, 300),
New Point(300, 300),
New Point(280, 270)}
.DrawBeziers(pn, pts3)
.DrawBezier(pn,
New Point(280, 90),
New Point(130, 160),
New Point(130, 160),
New Point(280, 220))
pn.Dispose
End With
End Sub
Private Sub DrawPointString(gr As Graphics ,pts() As Point)
Using f As New Font("Arial", 14, FontStyle.Regular)
Using fm As New StringFormat
fm.LineAlignment = StringAlignment.Center
For Each p As Point In pts
gr.DrawString($"({p.X},{p.Y })", f, Brushes.Red, p, fm)
Next
End Using
End Using
End Sub
End Class