目录 前言 题目 编辑 核心代码 总结 前言 我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟
目录
前言
题目
编辑
核心代码
总结
前言
我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 本题目源自于牛客网 微信公众号前端小歌谣
题目
<!-- 1. "topbranch"是圣诞树的上枝叶,该上枝叶仅通过边框属性、左浮动、左外边距即可实现。
边框的属性依次是:宽度为100px、是直线、颜色为green(未显示的边框颜色都为透明)
2. "middleBranch"是圣诞树的中枝叶,该上枝叶仅通过边框属性即可实现。边框的属性依次是:宽度为200px、
是直线、颜色为green(未显示的边框颜色都为透明)
3. "base"是圣诞树的树干,该树干仅通过左外边距实现居中于中枝叶。树干的宽度、高度分别为70px、200px,
颜色为gray。
注意:
1. 上枝叶、树干的居中都是通过左外边距实现的
2. 没有显示的边框,其属性都是透明(属性)
3. 仅通过border属性完成边框的所有属性设置 -->

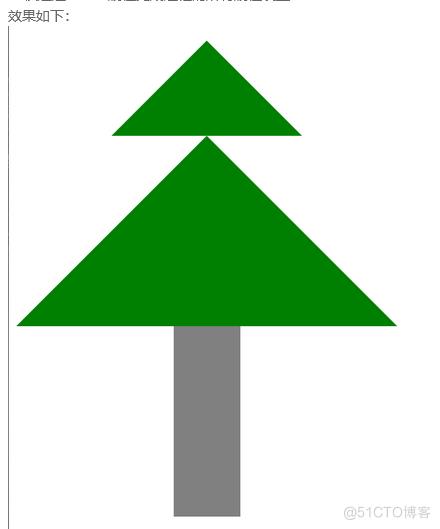
 编辑
编辑

 编辑
编辑
核心代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣诞树</title>
<style type="text/css">
.topbranch {
width: 0px;
height: 0px;
/*
* TODO: 上枝叶效果
*/
float: left;
border-top: 100px solid transparent;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid green;
margin-left: 100px;
}
.middleBranch {
width: 0px;
height: 0px;
border-top: 200px solid transparent;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
border-bottom: 200px solid green;
/*
* TODO: 中枝叶效果
*/
}
.base {
width:70px;
height:200px;
background-color:gray;
margin-left: 165px;
/*
* TODO: 树干效果
*/
}
</style>
</head>
<body>
<!-- 1. "topbranch"是圣诞树的上枝叶,该上枝叶仅通过边框属性、左浮动、左外边距即可实现。
边框的属性依次是:宽度为100px、是直线、颜色为green(未显示的边框颜色都为透明)
2. "middleBranch"是圣诞树的中枝叶,该上枝叶仅通过边框属性即可实现。边框的属性依次是:宽度为200px、
是直线、颜色为green(未显示的边框颜色都为透明)
3. "base"是圣诞树的树干,该树干仅通过左外边距实现居中于中枝叶。树干的宽度、高度分别为70px、200px,
颜色为gray。
注意:
1. 上枝叶、树干的居中都是通过左外边距实现的
2. 没有显示的边框,其属性都是透明(属性)
3. 仅通过border属性完成边框的所有属性设置 -->
<section class="topbranch"></section>
<section class="middleBranch"></section>
<section class="base"></section>
</body>
</html>
总结
这道题主要考察你会不会画一个三角形 如果你比较熟悉 这道题不是很难 再加上一些基本的样式和计算即可 欢迎一起交流讨论
