盒模型由以下CSS属性组成: 0.内容(content) 1.padding 内边距 2.border 边框 3.margin 外边距 下面有一个最常见的例子,虚线不属于盒模型,用于标识范围。 CSS Code 复制内容到剪贴板 divclas
盒模型由以下CSS属性组成:
0.内容(content)1.padding 内边距
2.border 边框
3.margin 外边距
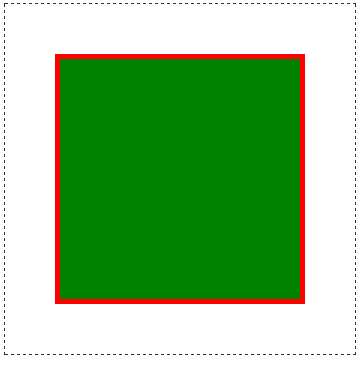
下面有一个最常见的例子,虚线不属于盒模型,用于标识范围。 CSS Code复制内容到剪贴板
- <div class="box"></div>
- <style type="text/css">
- .box {
- width: 200px;
- height: 200px;
- background-color: green;
- padding: 20px;
- border: 5px solid red;
- margin: 50px;
- }
- </style>
显式效果:
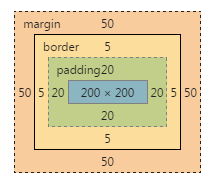
你可以使用Chrome(Ctrl + Shift + j)或者Firefox的firebug等开发者工具查看盒模型:
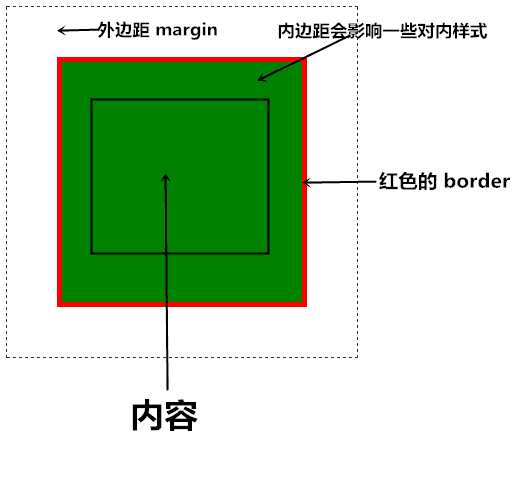
我做了些简单的标记,黑色方框实线和最外边的虚线一样,都是为了标识,而不是设置的样式:
我们可以看到,div的内容宽高度均为200px,对一个block或者inline-box元素设置内边距padding,内边距会影响一些CSS元素,比如说背景也会显式在padding上。
红色的为border,而border元素并不会算进元素内容,也就是说没办法获得背景等。
margin元素一般是看不见的,也无法对其设置颜色等,margin常用来与其他元素分割一些距离。
通过DOM改变border的大小,或者显式border,会改变元素的大小,可能会打乱布局,CSS中还有一个属性outline,这个属性和border相类似,也是可以作为边框使用,但是和border不同的是,它是绘制在内容上的,并不会改变盒子大小。IE7和更低版本不支持outline。
外边据叠加
盒子模型还有一个特殊的东西,就是相邻的外边据相遇会进行叠加,取最大的为最终外边据。
