css中,可用“border-image-source”和“border-image-slice”属性设置边框背景图片,语法“元素{border-image-source:url(图片路径);border-image-slice:数值}”。 本教程操作环境:windows10系统、CSS3HTML5版、
css中,可用“border-image-source”和“border-image-slice”属性设置边框背景图片,语法“元素{border-image-source:url(图片路径);border-image-slice:数值}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样给边框设置背景图片
在css中,想要给边框设置背景图片,需要通过border-image-source属性和border-image-slice属性。
border-image-source用于设置边框的背景图片,border-image-slice属性用于设置边框背景图像的样式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 300px;
height: 300px;
margin: 100px;
border: 10px solid #000;
border-image-source: url(1118.02.png);
border-image-slice: 20 20 20 20;
}
</style>
</head>
<body>
<div></div>
</body>
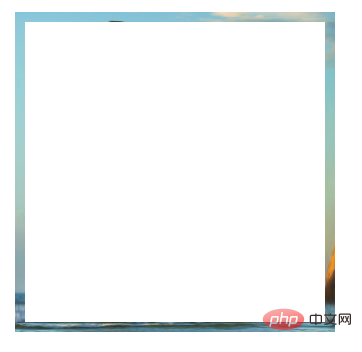
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样给边框设置背景图片的详细内容,更多请关注自由互联其它相关文章!
