后端开发过程中,开发完毕后要进行必要的接口测试,很多人会疑惑 Json 格式的接口测试到底应该怎么做,为了让大家有个粗略的认识,这里我们运用 Eolink 接口工具来给大家演示一下 API 导入、对 API 进行测试以及更高级的 Mock 测试。
(一)、 JSON 格式的 API 导入
导入 Swagger 平台的 Json 格式文件示例:
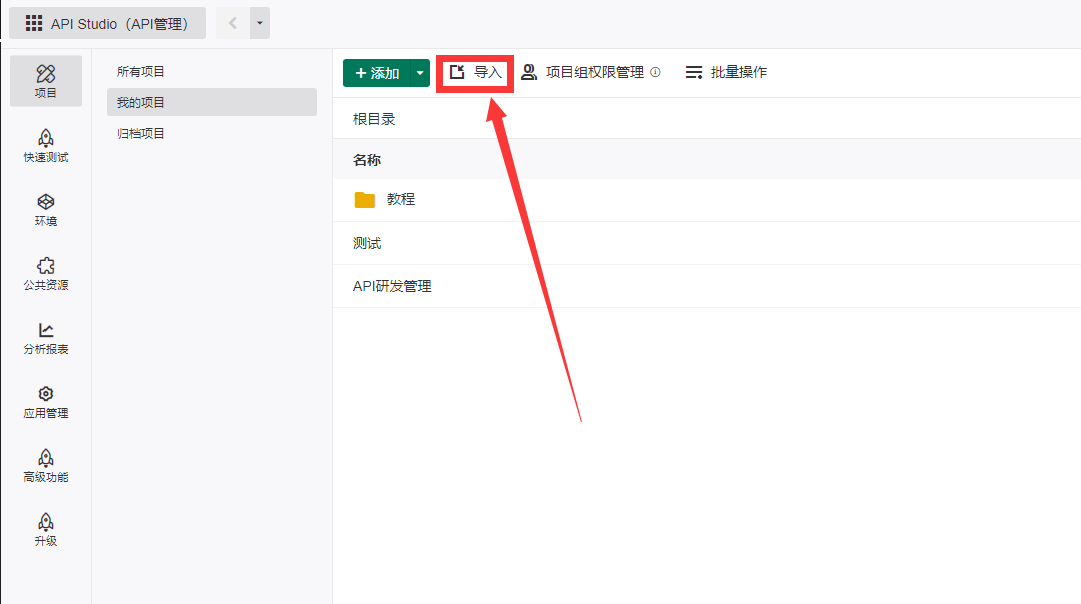
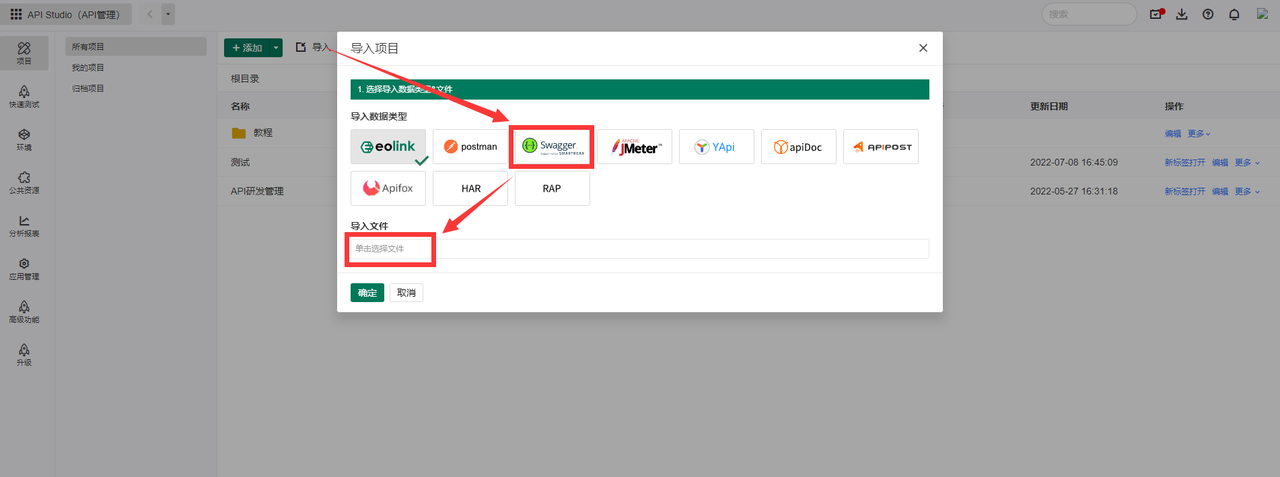
1、进入 Eolink ,选择导入 Swagger 导出的 Json 文件,可根据 API 直接新建一个项目,点击确定。



2、在右侧出现任务列表,点击刷新查看导入是否完成。

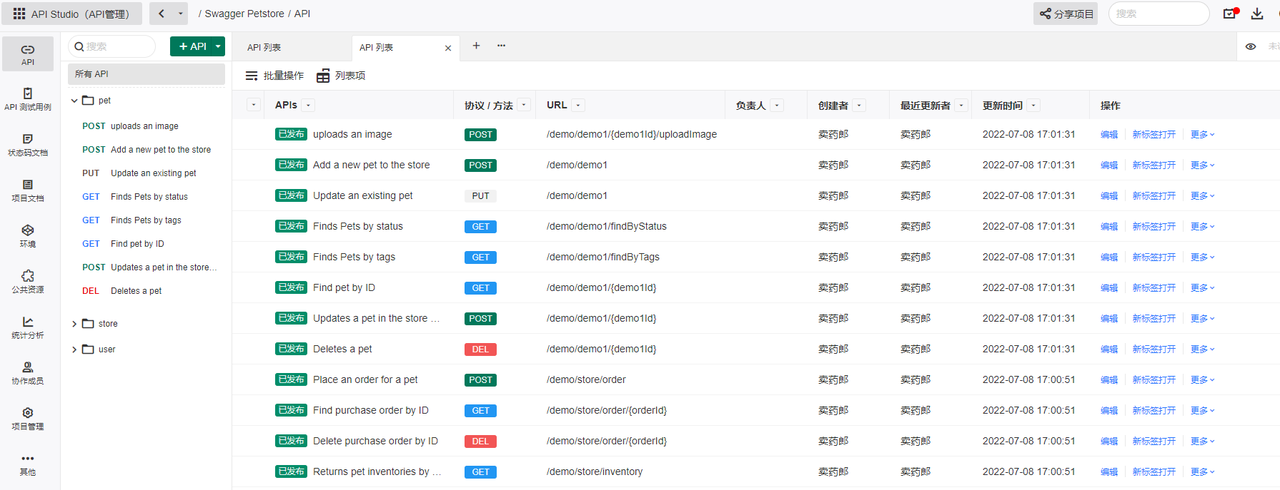
3、完成后可以手动刷新,可以看见项目已经导入完成。

(二)、如何对 API 进行测试
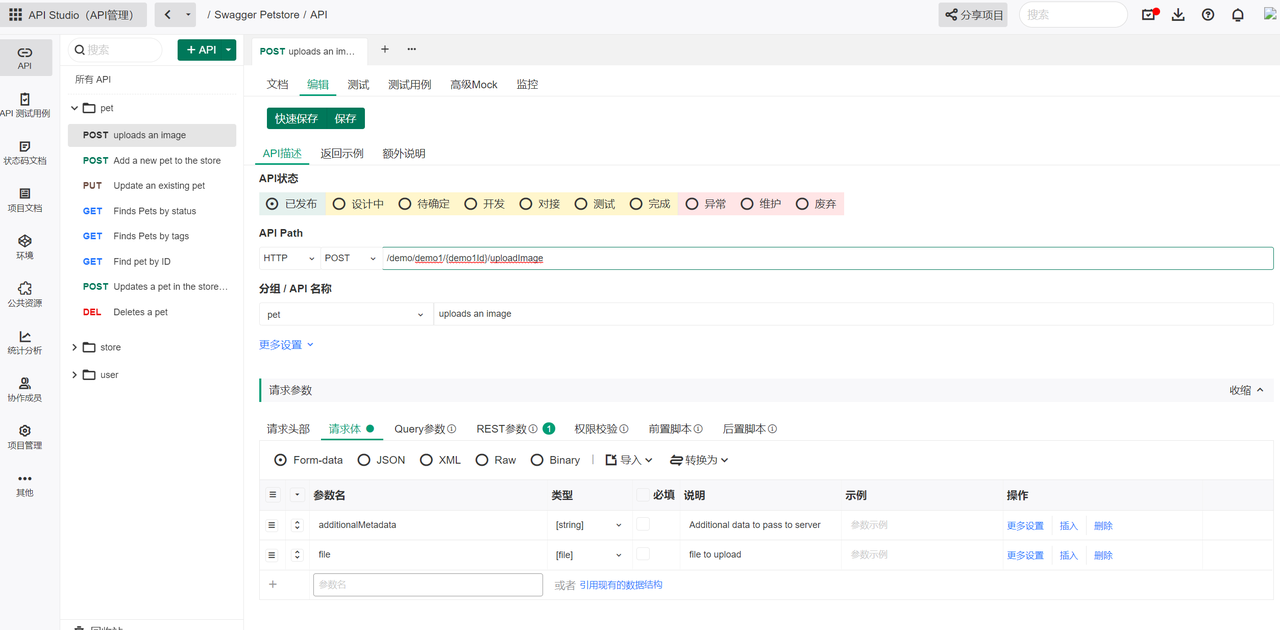
1、进入项目,选择一个 API 接口

2、在编辑界面中可以对 API 进行相关配置

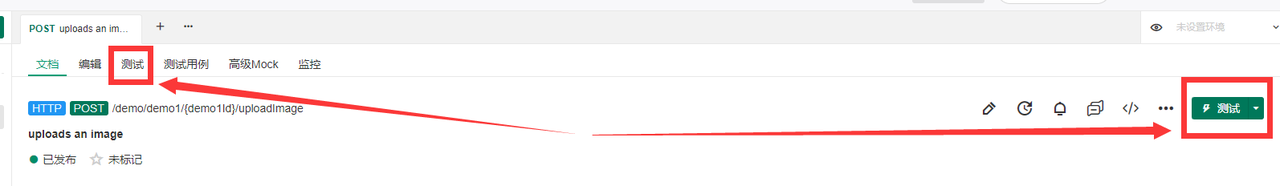
3、选择测试

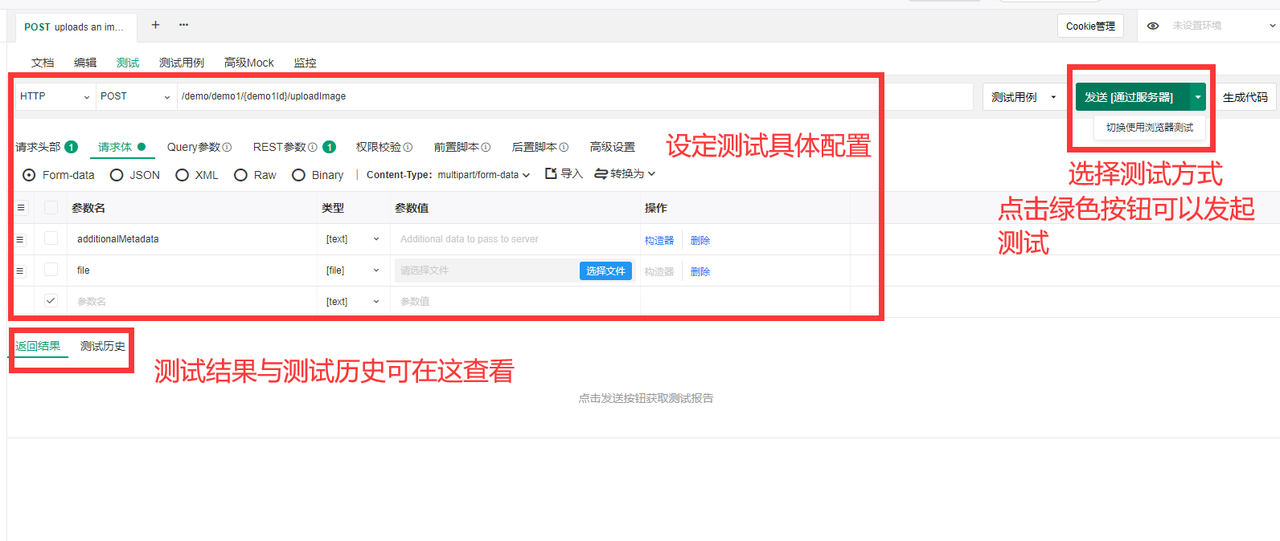
4、测试界面介绍

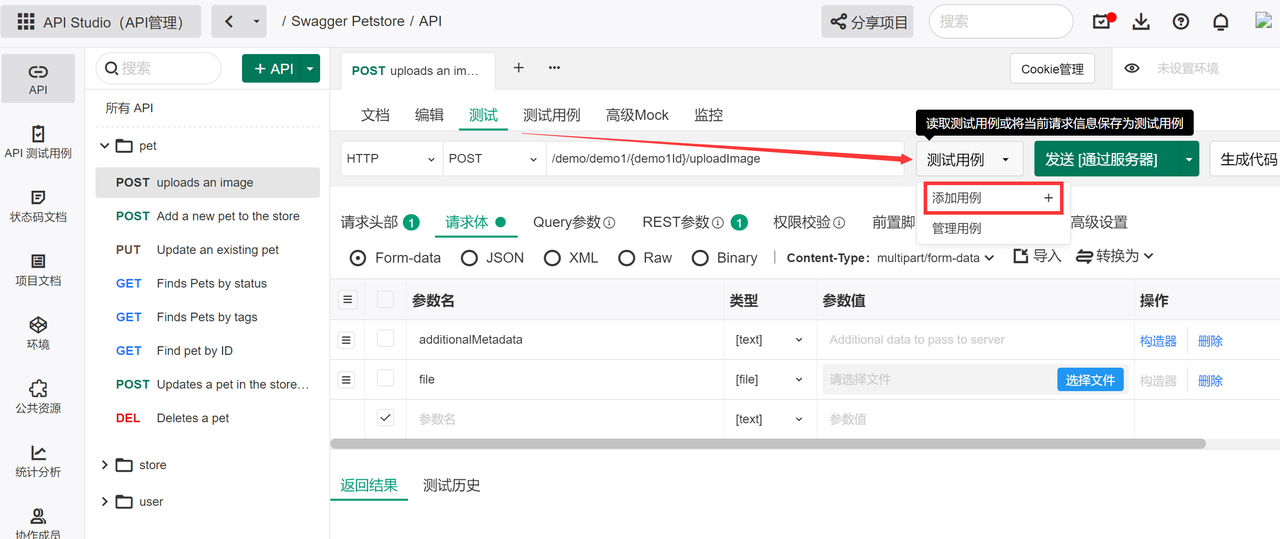
5、将当前测试配置保存为测试用例供未来测试使用

(三)、高级 Mock 介绍
高级 Mock 可以为 API 配置相关参数与这个参数对应的返回结果,当参数符合 Mock 配置时,返回其对应的结果,具体操作如下:
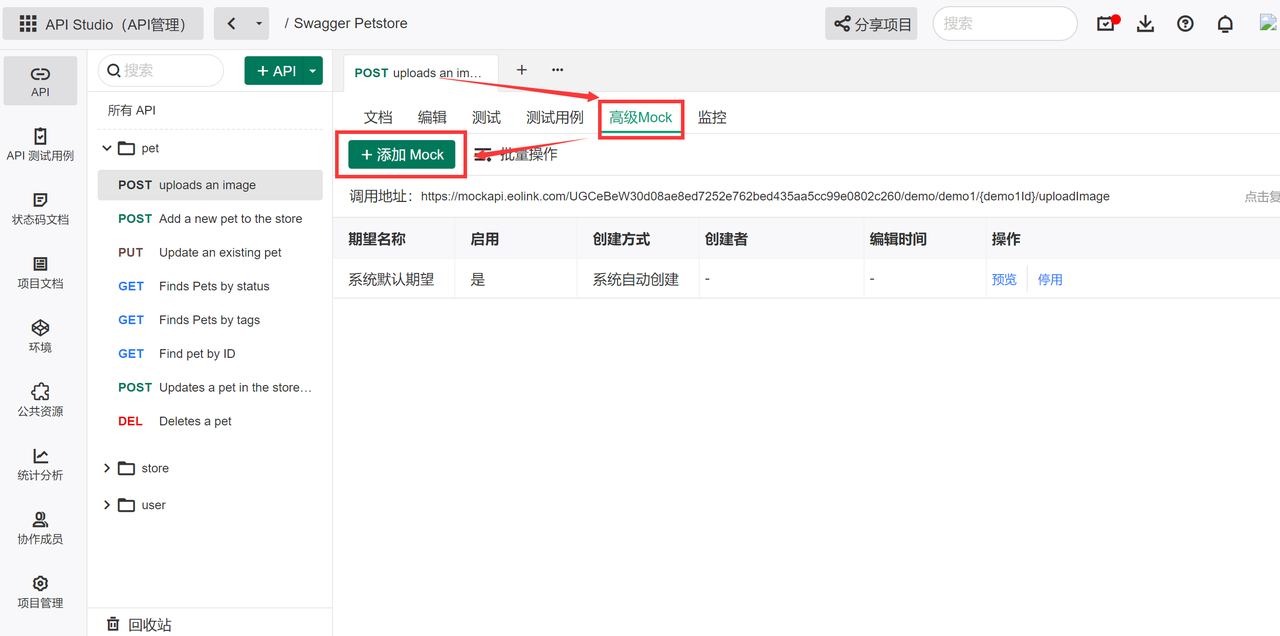
1、添加 Mock API
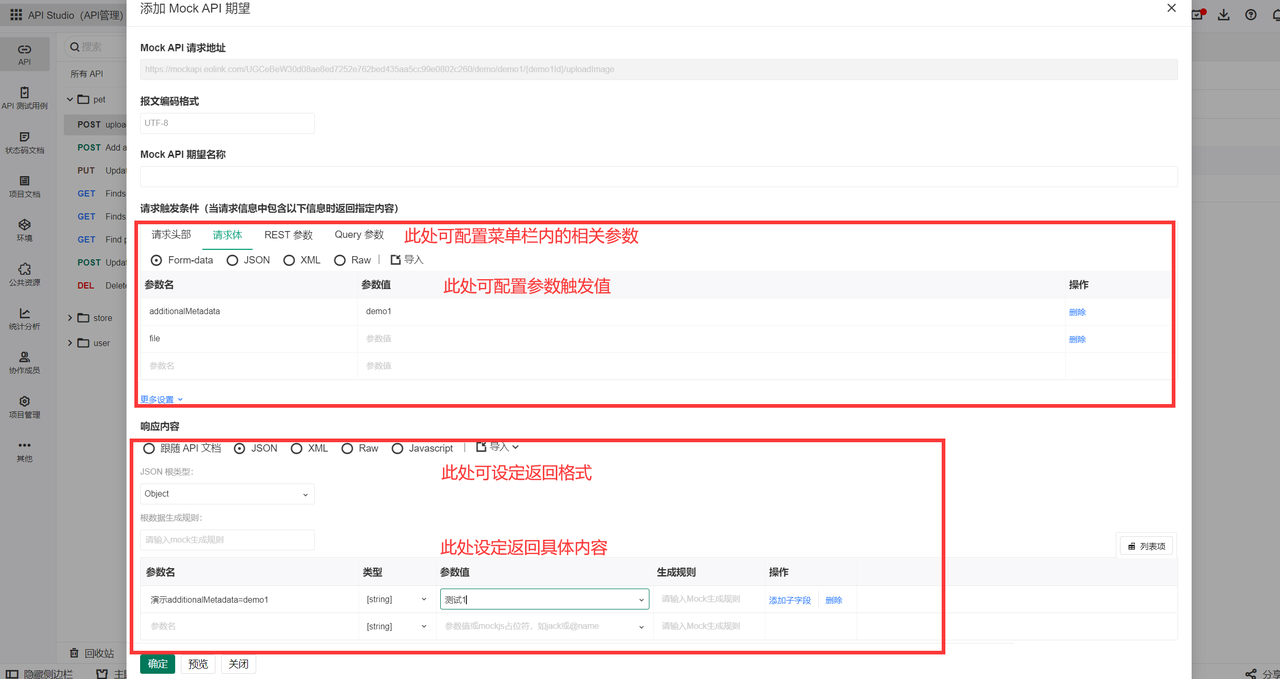
设定相关参数

2、填写触发条件
触发条件支持请求头部、请求体 ( From-data、Json ) 、 Query 等
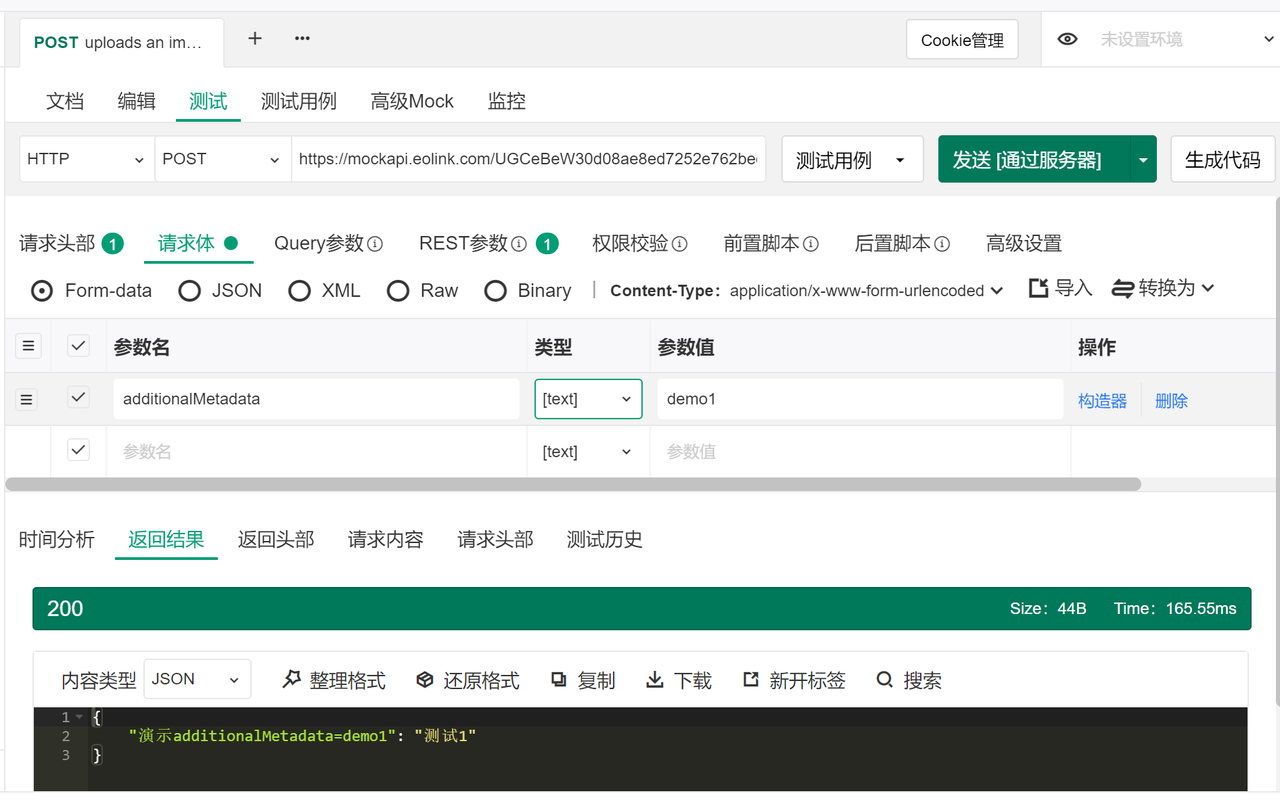
下图表示 Form-data 参数中包含 additionalMetadata= demo 1 的情况,返回静态的字符串数据:

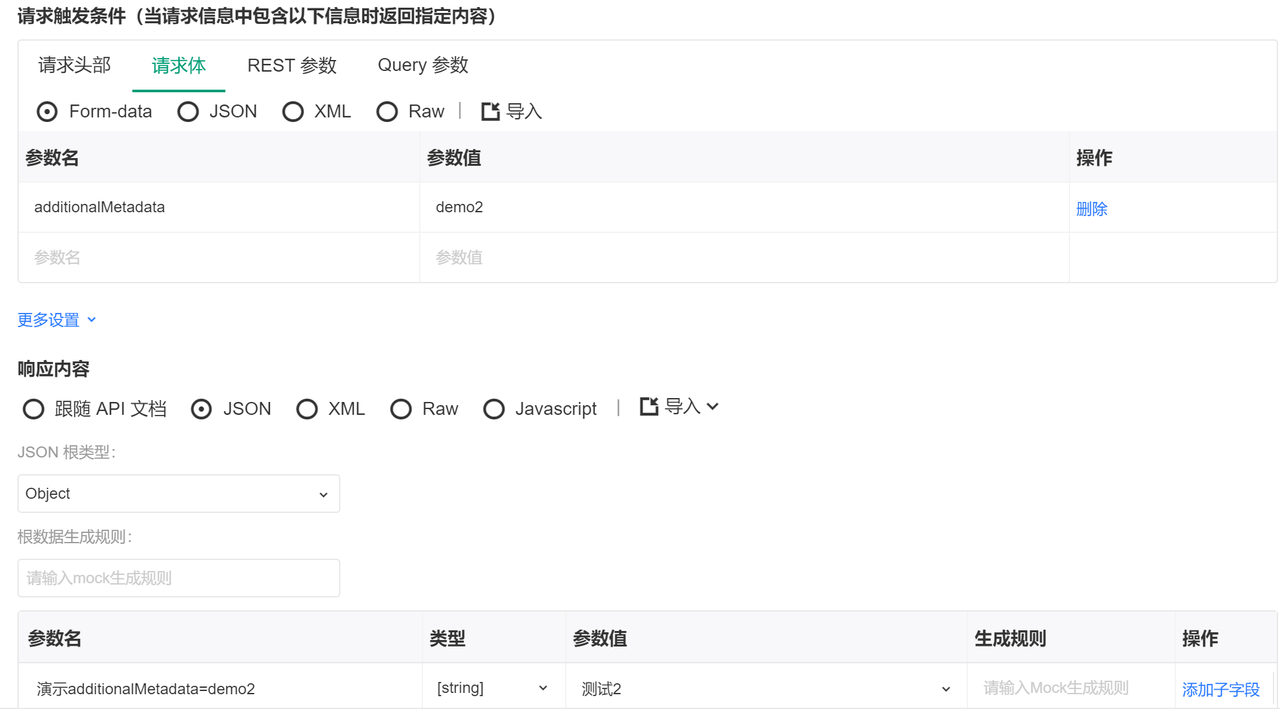
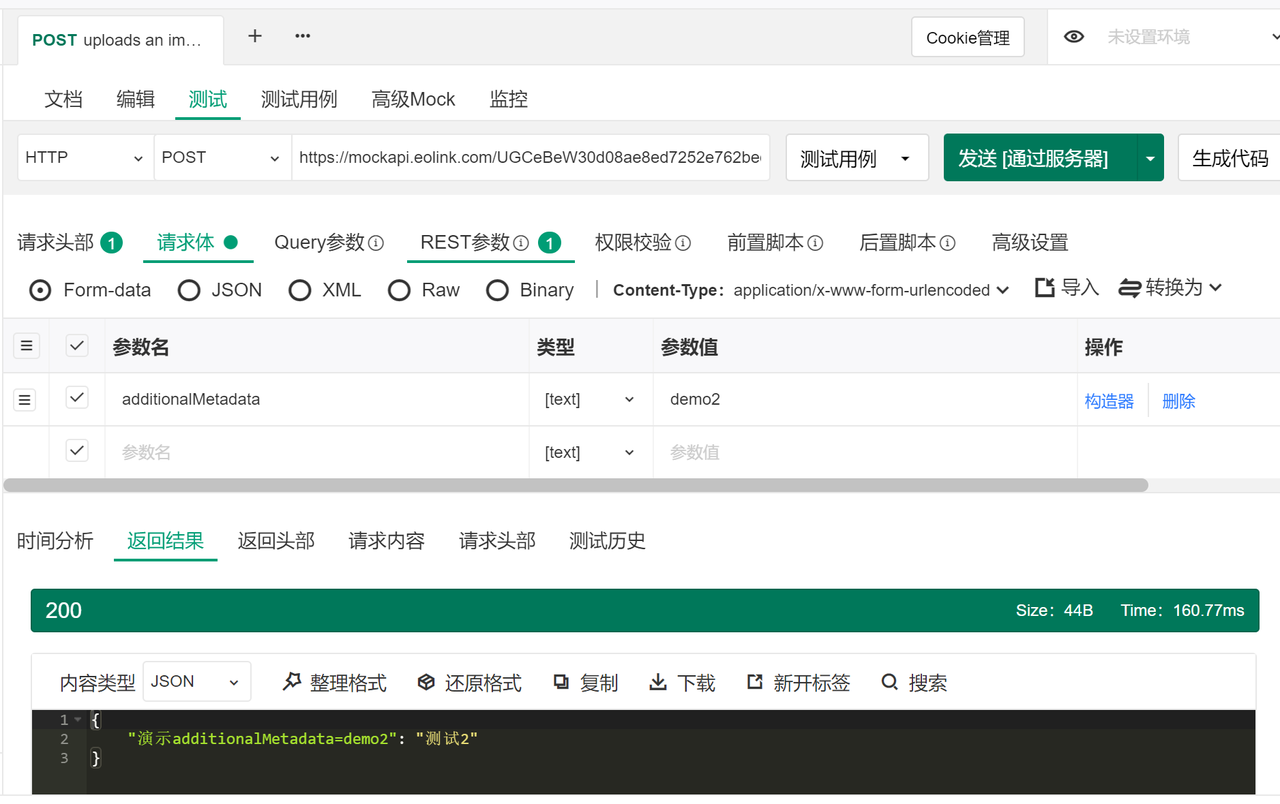
以下例子表示当 Form-data 参数中包含 additionalMetadata= demo 2 时,返回静态的字符串数据:

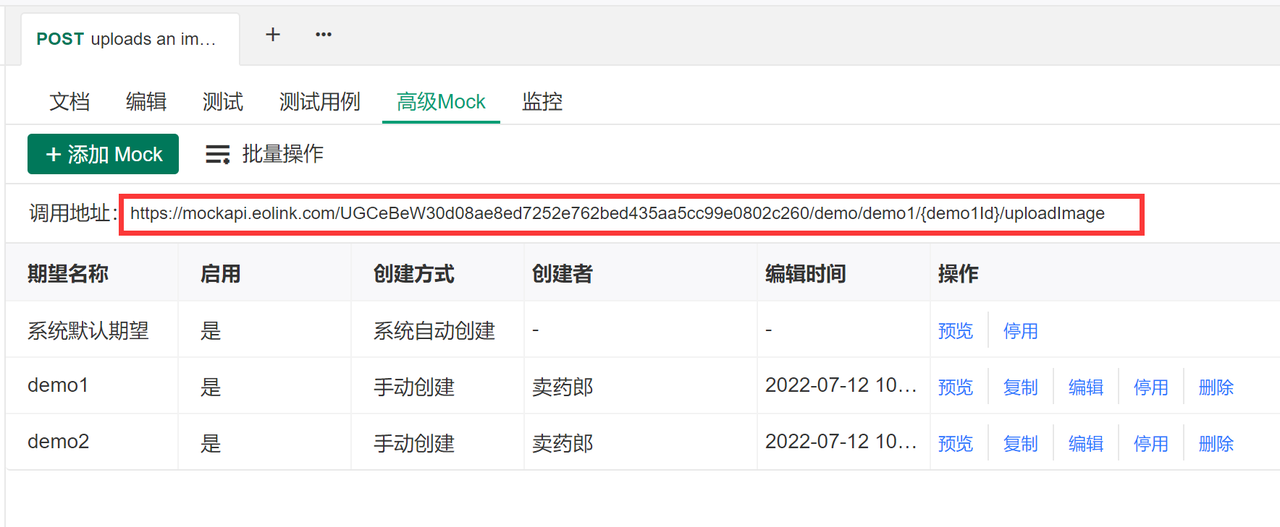
3、调用 Mock API
进入 Mock API 列表页面,点击调用地址即可复制到剪贴板,在代码中直接对该 API 地址发起请求即可得到响应结果。

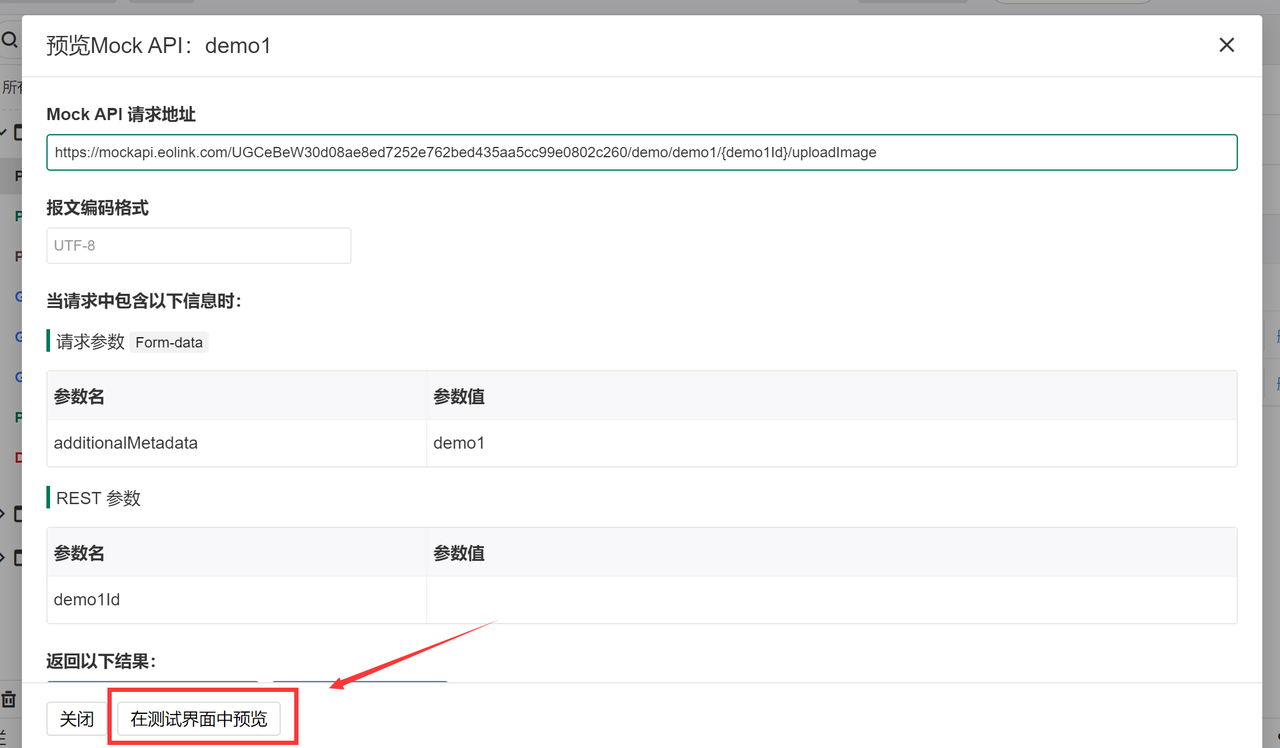
点击即可预览,选择在测试界面中预览,即可保留当前参数跳转到测试页面。

测试结果如下:
测试 additionalMetadata= demo 1 结果

测试 additionalMetadata= demo 2 结果

上图演示工具为 Eolink ,如果你也一样都需要做接口测试,且正在寻找一款操作方便容易上手的接口测试工具来操作,推荐你使用这款神器, Eolink ,不仅能实现 API 文档管理, API 自动化测试, API 网关等多种功能,还提供更高级的 Mock API 的服务,我们需要用到的功能都包括其中。有兴趣可以进官网自行试用:www.eolink.com
