Echarts — 可视化练习(bar01) 冬醒来,变魔术似的为大地盖上了厚厚的素色“棉被”。极目远望,洁白一片。茫茫四野,似乎没有了色彩,没有了生机,唯有寂静——这也许是人们对冬
Echarts — 可视化练习(bar01)

冬醒来,变魔术似的为大地盖上了厚厚的素色“棉被”。极目远望,洁白一片。茫茫四野,似乎没有了色彩,没有了生机,唯有寂静——这也许是人们对冬天的最初印象吧。请千万不要这么认为!其实冬天就是一幅大写意的泼墨画,朴素中透露着高雅;冬天,是一曲别样动听的歌,此处无声胜有声。冬天的骨子里,仍然潜涌着不息的生命活力!看到雪地里那不远处的农屋窗户里亮出的灯光了吗?你不难想象,也许在屋内的灯光下,一家人此时此刻正围着火炉,品一壶热茶,悠闲地唠叨着一年四季所经历的风风雨雨和大大小小的收获。如果你能静心聆听,似乎还能感觉到从窗户里飘出的笑声,震落了房外树枝上的积雪。
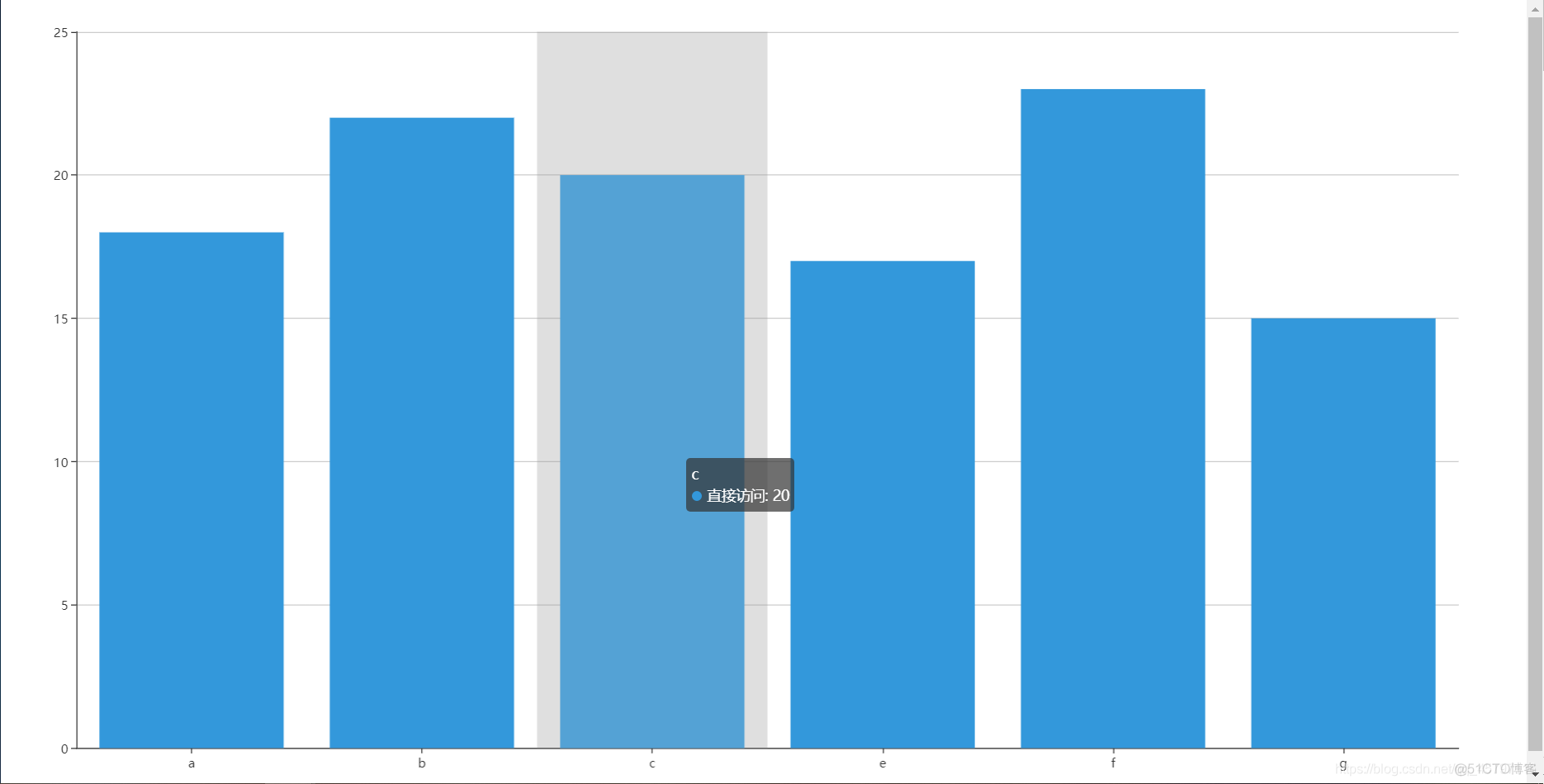
bar01
# -*- coding: utf-8# @Time : 2020/11/7 10:25
# @Author : ZYX
# @File : bar01.py
# @software: PyCharm
# 1.导包
from flask import Flask,render_template
from flask_sqlalchemy import SQLAlchemy
# 2.创建flask应用对象
app = Flask(__name__)
# 3.配置sqlalchemy的参数
class Config(object):
SQLALCHEMY_DATABASE_URI = "mysql+pymysql://root:123456@127.0.0.1:3306/visiable"
SQLALCHEMY_TRACK_MODIFICATIONS = True
# 4.将参数传入flask对象
app.config.from_object(Config)
# 5.利用SQLAlchemy中传入app参数实例化Flask对象
db = SQLAlchemy(app)
# 6.创建数据库模型制作表
class sheets(db.Model):
__tablename__ = "bar01"
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
name = db.Column(db.String(64),unique=True)
age = db.Column(db.Integer())
# 使用app.route装饰器会将URL和执行的视图函数的关系保存到app.url_map属性上。
# 处理URL和视图函数的关系的程序就是路由,这里的视图函数就是index。
@app.route("/")
def index():
sheets_list = sheets.query.all()
# 说白了,其实render_template的功能是对先引入index.html,
# 同时根据后面传入的参数,对html进行修改渲染 --- 处理数据
return render_template("bar01.html", sheets=sheets_list)
if __name__ == '__main__':
db.drop_all() # 若有表先清除
db.create_all() # 创建表
c1 = sheets(name="a",age=18) # 编写数据
c2 = sheets(name="b", age=22)
c3 = sheets(name="c", age=20)
c4 = sheets(name="e", age=17)
c5 = sheets(name="f", age=23)
c6 = sheets(name="g", age=15)
db.session.add_all([c1,c2,c3,c4,c5,c6]) # 向表中插入数据
db.session.commit() # 利用session进行提交
app.run(debug=True) # 运行<!DOCTYPE html>
<html lang="en" style="height:">
{#设置页面比例#}
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="height:">
<div id="container" style="height:"></div>
{#设置盒子模型比例#}
<script type="text/javascript" src="../static/echarts%20(1).js"></script>
<script type="text/javascript">// 1.实例化对象
var dom = document.getElementById("container");
var myecharts = echarts.init(dom);
// 2.从数据库中取出数据
var data1 = [{% for item in sheets %}'{{ item.name }}',{% endfor %}];
var data2 = [{% for item in sheets %}'{{ item.age }}',{% endfor %}];
// 3.配置参数
var option = null;
option = {
color:['#3398DB'], // 颜色
tooltip:{ // 提示框组件
show:true,
trigger:'axis', // 触发类型
axisPointer:{ // 坐标轴指示器配置项
type:'shadow'
}
},
grid:{
left:'3%',
right:'4%',
top:'3%',
bottom:'3%',
containLabel:true // grid 区域是否包含坐标轴的刻度标签
},
xAxis:[ // x轴
{
type: 'category', // 类型 --- 类别型
data:data1, // 数据
axisTick:{ // x轴刻度
alignWithLabel:true // 类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐。
}
}
],
yAxis:[ // y轴
{
type:'value'
}
],
series:[ // 系列列表。每个系列通过 type 决定自己的图表类型
{
name:'直接访问', // 系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。
type:'bar', // 类型 --- 柱状图
data:data2,
borderWidth:'60%'
}
]
};
// 4.将配置的参数传递给echarts对象
if (option && typeof option == 'object'){
myecharts.setOption(option);
}</script>
</body>
</html>