【Vue2.0学习】—监视属性(三十五) 通过vm对象的$watch或watch配置来监视指定的属性 当属性发生变化时,回调函数自动调用,在函数内部进行计算 需求:
【Vue2.0学习】—监视属性(三十五)
- 通过vm对象的$watch或watch配置来监视指定的属性
- 当属性发生变化时,回调函数自动调用,在函数内部进行计算
需求:做一个天气案例

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="change">点我切换天气</button>
<!-- <button @click="isHot=!isHot">点我切换天气</button> -->
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
isHot: true
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
change() {
this.isHot = !this.isHot;
}
}
})
</script>
</body>
</html>
一、监视属性watch
1、当被监视的属性发生变化时,回调函数自动调用,进行相关的操作
2、监视的属性必须存在,才能进行监视
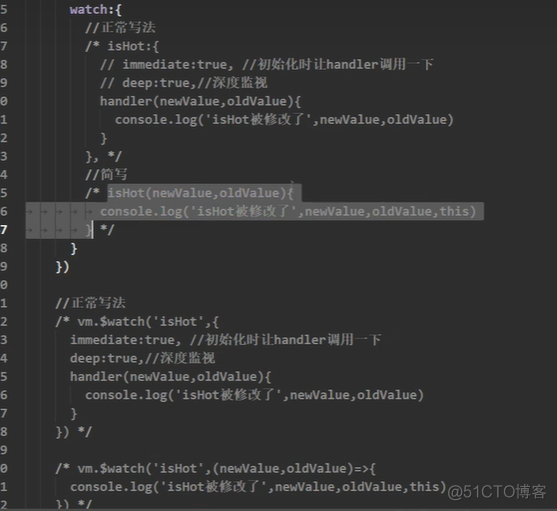
监视属性的两种写法
- new Vue时传入watch配置
- 通过vm.$watch监视
<h2>今天天气很{{info}}</h2>
<button @click="change">点我切换天气</button>
<!-- <button @click="isHot=!isHot">点我切换天气</button> -->
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
isHot: true
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
change() {
this.isHot = !this.isHot;
}
},
// watch: {
// isHot: {
// immediate: true,
// //什么时候调用?当isHot发生改变时
// handler(newValue, oldValue) {
// console.log('isHot被修改了', newValue, oldValue);
// }
// }
//}
})
vm.$watch('isHot', {
immediate: true,
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue);
}
})
</script>

二、深度监视
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<!--
深度监视
1、Vue中的watch默认不能监测对象内部值的改变(一层)
2、配置deep:true可以监测对象内部值改变(多层)
注意:
Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
使用watch时根据数据的具体结构,决定是否采用深度监视
-->
<body>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="change">点我切换天气</button>
<!-- <button @click="isHot=!isHot">点我切换天气</button> -->
<hr>
<h3>a的值是{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<hr>
<h3>b的值是{{numbers.a}}</h3>
<button @click="numbers.b++">点我让b+1</button>
<button @click="numbers={a:666,b:999}">彻底替换掉numbers</button> {{numbers.c.d.e}}
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
isHot: true,
numbers: {
a: 1,
b: 1,
c: {
d: {
e: 100
}
}
}
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
change() {
this.isHot = !this.isHot;
}
},
watch: {
// 'numbers.a': {
// handler() {
// console.log('a被改变了');
// }
// }
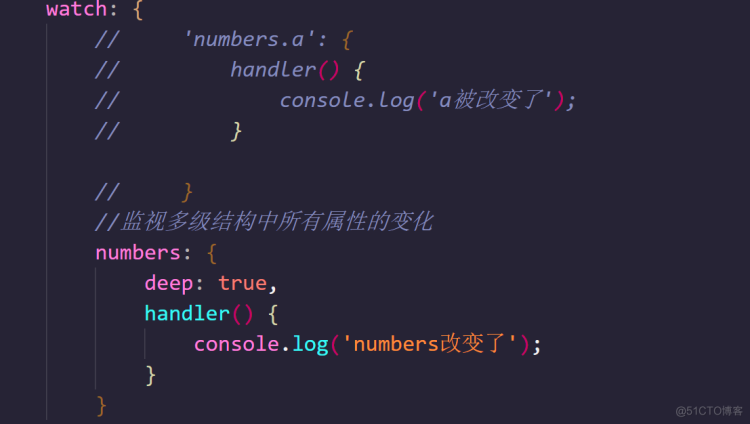
//监视多级结构中所有属性的变化
numbers: {
deep: true,
handler() {
console.log('numbers改变了');
}
}
}
})
</script>
</body>
</html>

三、深度监视的简写版