ai中想要设计圆形的雪花图形,该怎么设计雪花矢量图作为logo使用呢?下面小编给大家整理了相关步骤介绍,感兴趣的小伙伴不要错过哦! ai怎么设计圆形的雪花图标?ai雪花矢量logo的画法
ai中想要设计圆形的雪花图形,该怎么设计雪花矢量图作为logo使用呢?下面小编给大家整理了相关步骤介绍,感兴趣的小伙伴不要错过哦!
ai怎么设计圆形的雪花图标?ai雪花矢量logo的画法

1、先画出一条竖线;

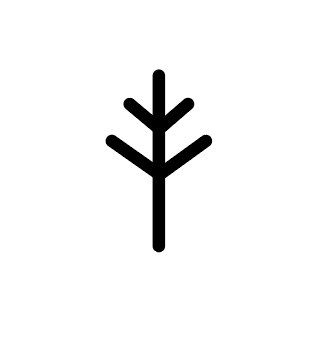
2、用钢笔工具画一个V形,放置在竖线的头部,如图所示;

3、把V形复制一个,调整尺寸和位置,使三个形状居中对齐,如图;

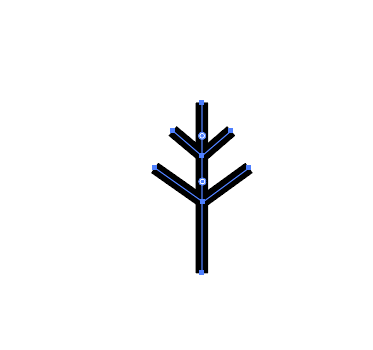
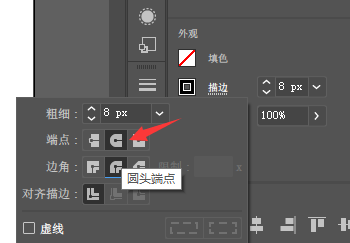
4、全选三个图形,点击属性面板,将描边的端点调整为圆头;



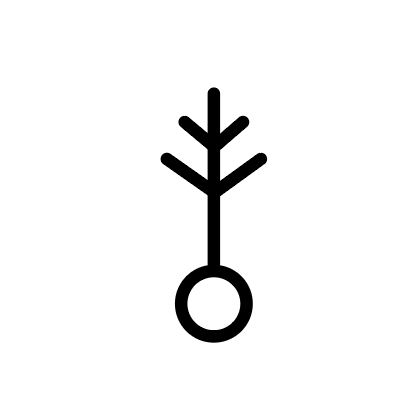
5、在竖线的底部画一个描边的圆形;

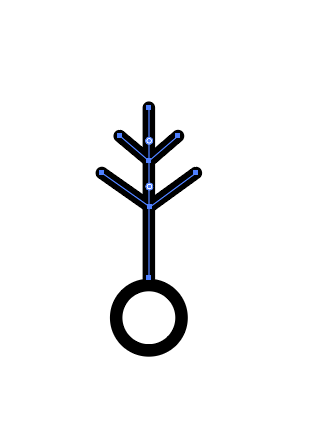
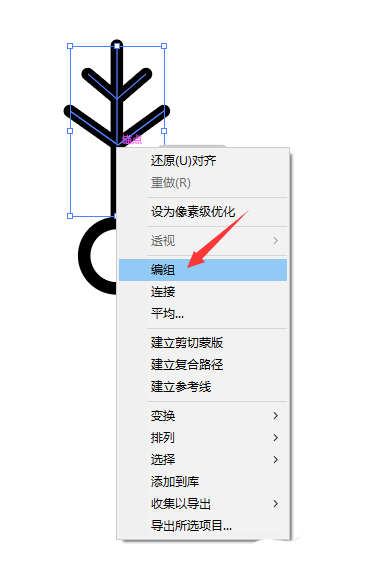
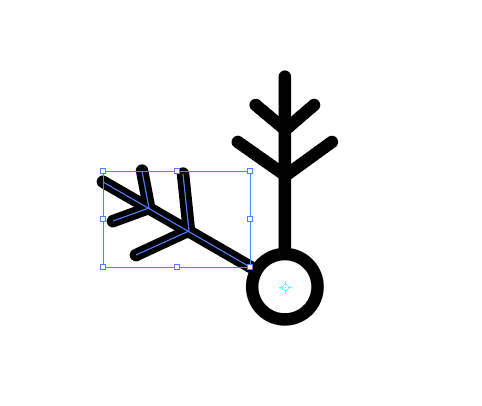
6、选中除了圆形以外的三个形状,右键编组;


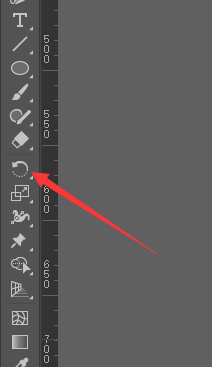
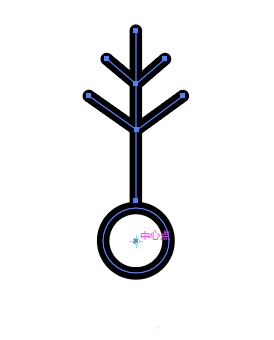
7、保持选中状态,点击工具栏中的旋转工具,将中心点拖动到和圆形的中心点重合;


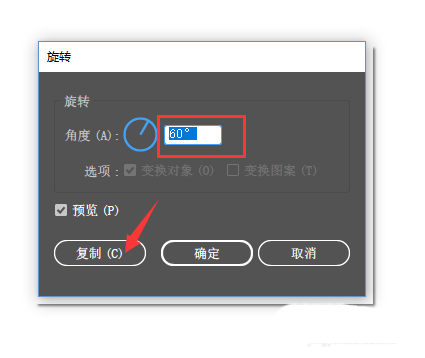
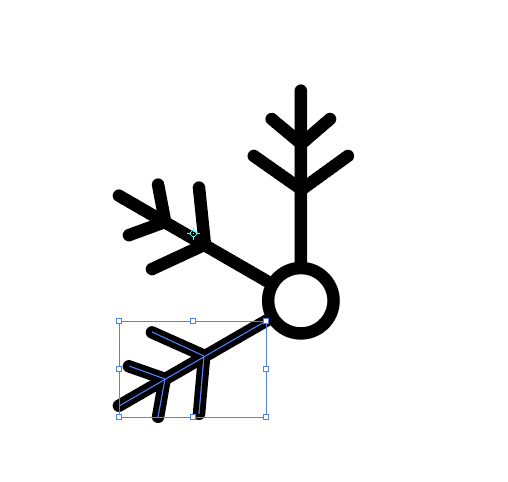
8、在弹出的对话框中输入角度60°,点击复制按钮,使图形绕着圆的中心复制一份;


9、点击键盘上的快捷键ctrl+d,重复上一步操作,继续复制4个;


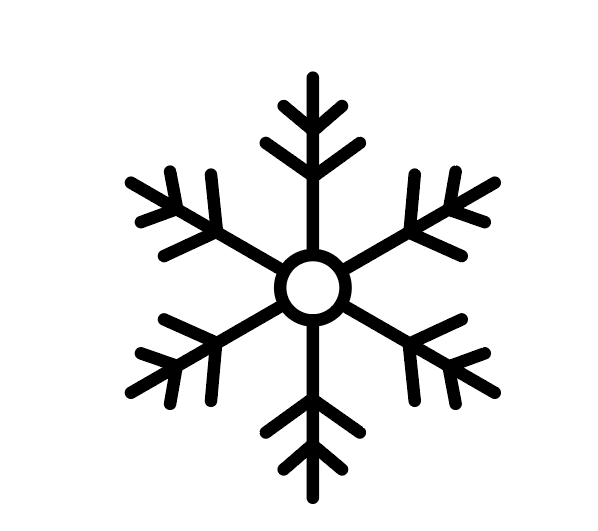
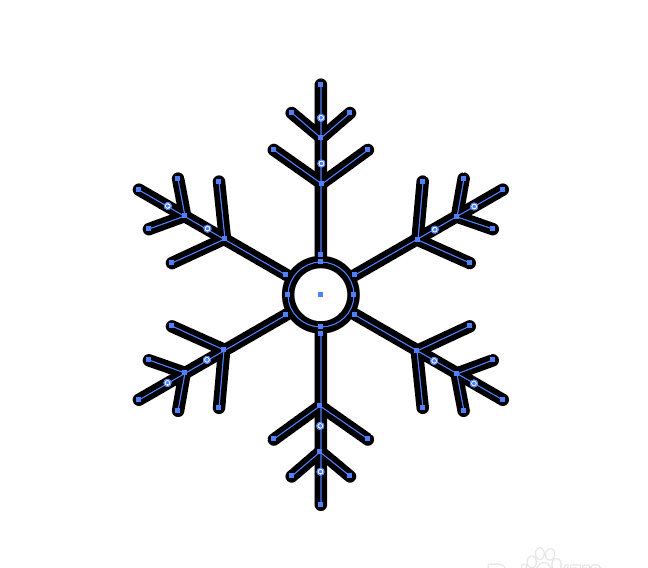
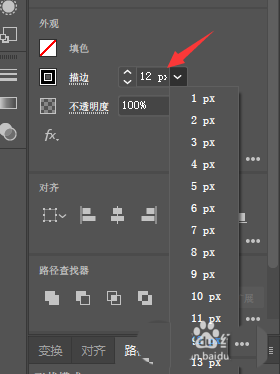
10、雪花的图案基本就出来了,如果觉得线条太细了,可以在属性面板的描边调整粗细;


11、最后,添加上自己喜欢的颜色和背景,图案就做好了。

以上这篇文章就是ai雪花矢量logo的画法,有需要的小伙伴快来学习一下吧!
