今天是JavaScript的一个汇总,最近小编把自己曾经写过的JavaScript 网页购物车项目给整理了一下,大家可以看一下,然后自己也可以写一个网页购物车项目噢,然后我们的JavaScript的学习也
今天是JavaScript的一个汇总,最近小编把自己曾经写过的JavaScript 网页购物车项目给整理了一下,大家可以看一下,然后自己也可以写一个网页购物车项目噢,然后我们的JavaScript的学习也到此结束啦!下周开始给大家更新 新的课程。
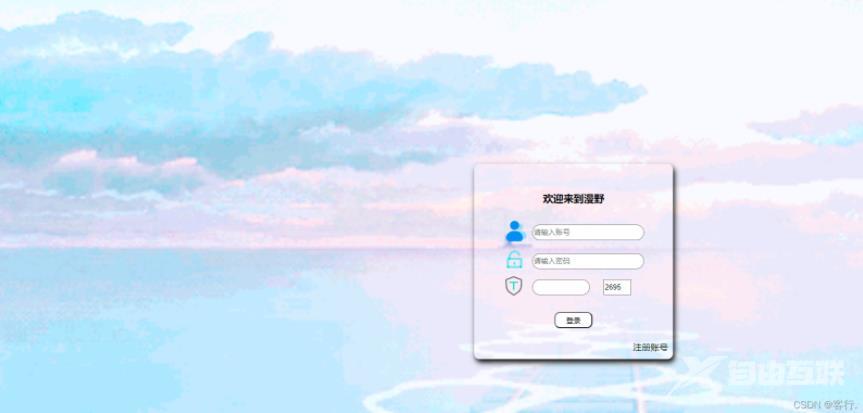
一.登录界面
登录界面:1.账号:必须11位数字,以1开头
2.密码:6-8位数字
3.验证码:点击验证码可以切换
4.点注册注册账号
5.登录成功后跳转到商城界面
下方是登录界面的图片 ,登录的界面代码放在下方给大家

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录界面</title>
<style>
/* 登录 */
/* 设置背景图片大小 */
body{
/* 设置背景 */
background-image: url(img/33.gif);
background-size: cover;
width: 100%;
height: 100%;
}
/* 设置表单 */
form{
/* rgba透明色 */
background: rgba(255,255,255,.1);
/*绝对布局可四处移动,内容有多大就多大 */
position:absolute;
padding: 30px 50px;
left:55%;
top:40%;
border-radius: 10px;
box-shadow: 3px 6px 10px black;
}
#zcForm{
position:absolute;
left:55%;
top:30%;
}
/* 设置input标签 */
input{
/* 设置边框 */
border : 1px solid gray;
border-radius:20px;
/* 调节边框的大小 */
height:25px;
width:200px;
}
.a{
height:25px;
width:100px;
}
.b{
border-radius:0px;
height:25px;
width:45px;
/* 间隔距离 */
margin:0px 20px;
}
button{
margin:20px 0px;
width:70px;
height:30px;
}
/* 注册字体 */
.zc{
position:absolute;
left:80%
}
.bu{
background:white;
border-radius:10px;
}
/* 注册 */
</style>
</head>
<body>
<form id="dlForm" onsubmit="return dlUser()">
<table>
<!-- 标题 -->
<tr>
<!-- style="text-align:center"设置居中 -->
<td style="text-align:center" colspan="2"><h3>欢迎来到漫野</h3></td>
</tr>
<!-- 用户名 -->
<tr>
<td><img src="img/5.png" width="50px" height="50px"></td>
<td><input id="userName" placeholder="请输入账号"></td>
</tr>
<!-- 密码 -->
<tr>
<td><img src="img/密码.png" width="40px" height="40px"></td>
<td><input id="userPwd" placeholder="请输入密码"></td>
</tr>
<!-- 验证码 -->
<tr>
<td><img src="img/验证码.png" width="40px" height="40px"></td>
<td><input class="a" id="userYzm">
<!-- readonly不能修改 -->
<input id="yzm1" class="b" readonly onclick="yzm()"></td>
</tr>
<!-- 登录按钮 -->
<tr>
<td colspan="2" style="text-align:center">
<button class="bu"><a id="dl" onclick="dlUser()">登录</a></button>
</td>
</tr>
<!-- 注册账号 -->
<tr>
<td colspan="2"><a class="zc" onclick="zcUser()">注册账号</a></td>
</tr>
</table>
</form>
<!-------------------------------------------------------------------------------------->
<!-- 注册表单 -->
<form id="zcForm" onsubmit="return zcUser()">
<table>
<!-- 标题 -->
<tr>
<td colspan="2" style="text-align:center"><h3>注册漫野账号</h3></td>
</tr>
<!-- 用户名 -->
<tr>
<td><img src="img/5.png" width="50px" height="50px"></td>
<td ><input id="zcName" placeholder="请输入注册账号"></td>
</tr>
<!-- 密码 -->
<tr>
<td><img src="img/密码.png" width="40px" height="40px"></td>
<td><input id="zcPwd" placeholder="请输入注册密码"></td>
</tr>
<!-- 邮箱-->
<tr>
<td><img src="img/邮箱.png" width="40px" height="40px"></td>
<td ><input id="zcEm" placeholder="请输入注册邮箱号"></td>
</tr>
<!-- 验证码 -->
<tr>
<td><img src="img/验证码.png" width="40px" height="40px"></td>
<td><input class="a" id="zcYzm">
<!-- readonly不能修改 -->
<input class="b" readonly onclick="yzm()" id="zcYz"></td>
</tr>
<!-- 注册按钮 -->
<tr>
<td colspan="2" style="text-align:center">
<button text="button" onclick="zcUser()" class="bu">注册</button></td>
</tr>
<tr>
<td colspan="2"><span onclick="balck()">返回</span></td>
</tr>
</table>
</form>
<!----------------------------------------------------------------------------------------- -->
<script>
// 登录方法
// 验证码方法
window.onload=()=>{
zcForm.style.display="none";
yzm();
}
//点击验证码切换验证码
function yzm(){
var yz=document.getElementsByClassName("b");
var i=Math.floor(Math.random()*10)
var j=Math.floor(Math.random()*10)
var k=Math.floor(Math.random()*10)
var l=Math.floor(Math.random()*10)
for(let f of yz){
f.value=i+""+j+""+k+""+l+"";
}
}
// 验证用户名 用户密码 验证码是否满足要求,满足的话
function dlUser(){
// 拿到用户 密码 验证码的值
var d1=userName.value;
var d2=userPwd.value;
var d3=userYzm.value;
// 拿到验证框的值
var yzm=yzm1.value;
// 正则
var rexName=/^\d{11}$/;
var rexPwd=/^\w{6,8}$/;
// 判断用户名和用户密码 验证码是否满足验证
if(rexName.test(d1)&&rexPwd.test(d2)&&d3==yzm){
// 登录成功以后跳转界面
window.open("main.html");
return true;
}else{
alert("用户账号和密码或者验证码不正确");
return false;
}
}
// 注册的方法
// 1.覆盖原本的表单
function zcUser(){
// 登录界面不显示
dlForm.style.display="none";
// 注册界面显示出来
zcForm.style.display="block";
// 拿到用户框,密码框,邮箱,验证码;
var name=zcName.value;
var pwd=zcPwd.value;
var email=zcEm.value;
var yzm=zcYzm.value;
// 拿到验证码的框里的值
var zcyzm=zcYz.value;
// 正则匹配
var rexName=/^\d{11}$/;
var rexPwd=/^\w{6,8}$/;
var rexEm=/^\w+[.]\w+@\w+[.]\w+$/;
if(rexName.test(name)&&rexPwd.test(pwd)&&rexEm.test(email)&&yzm==zcyzm){
return true;
}else{
return false;
}
}
function balck(){
// 登录界面显示
dlForm.style.display="block";
// 注册界面不显示出来
zcForm.style.display="none";
}
</script>
</body>
</html>
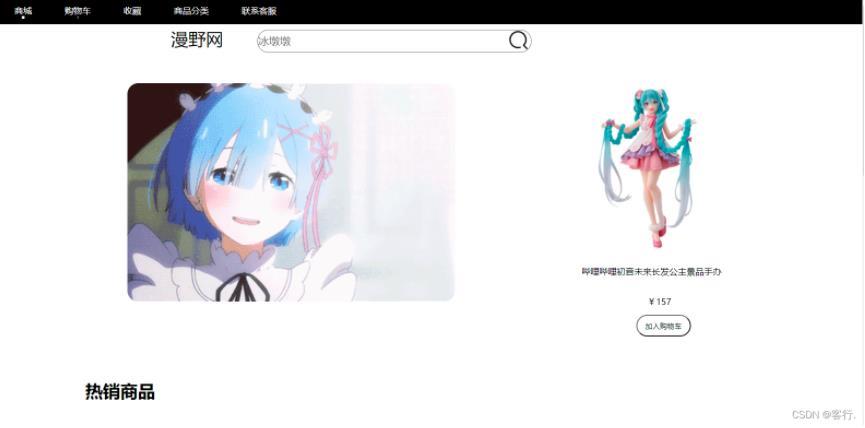
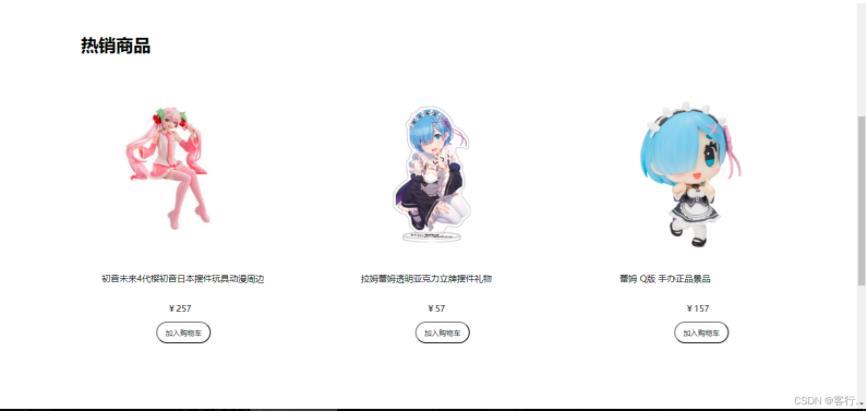
二.商城中心和购物车
商城中心:
1.点击商品下方的加入购物车,可以添加到我们的购物车中
2.点击上方的菜单栏中的购物车可以到购物车,点击商城,也又可以回到商城
购物车:
1.点击删除商品,可以删除该商品
2.点击全选按钮,或者点击多选框,点击删除商品,也可以删除商品,点击全选 ,在点击所选商品,可以直接清空购物车



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>商城</title>
<style>
#img{
width:400px;
height:300px;
/* url:位置 */
background:url("img/2.jpg") center/cover;
position:absolute;
left:36%
}
* {
padding: 0px;
margin: 0px;
list-style: none;
}
.nav {
height: 50px;
background: black;
}
.nav>li {
color: white;
float: left;
line-height: 50px;
padding: 0px 30px;
position: relative;
}
li {
position: relative;
text-align: center;
}
.nav>li:hover {
background:;
}
.nav ul {
background: green;
width: 150px;
position: absolute;
left: 0px;
/* display: none;*/
opacity: 0;
transform: rotate(0deg) scale(.5);
transition: .2s;
}
li li:hover {
background: yellow;
}
.nav>li:hover ul {
/*display: block;*/
opacity: 1;
transform: rotate(360deg) scale(1);
}
li::after {
content: "";
position: absolute;
width: 0;
height: 5px;
background: white;
bottom: 10px;
left: 50%;
transform: translate(-50%, 0);
transition: 1s;
}
li:hover::after {
width: 80%;
}
/* 搜索框 */
#ss{
/* 设置边框 */
border : 1px solid gray;
border-radius:20px;
/* 调节边框的大小 */
height:40px;
width:500px;
position:absolute;
left:30%;
top:60px;
font-size:20px;
}
/* 搜索图片 */
#simg{
width:40px;
height:40px;
position:absolute;
left:59%;
top:60px;
}
/* 动态图 */
#img{
/* 设置div id名为img设置背景图片 */
width:600px;
height:400px;
/* url:位置 */
background:url("img/1.gif") center/cover;
position:absolute;
left:15%;
top:20%;
border-radius:20px;
}
/* 漫野字体设置 */
#my{
position:absolute;
left:20%;
top:7%;
}
/* -----------------------第一个商品--------------------------------------- */
/* 第一个商品div */
#divSp1{
width:350px;
height:500px;
border : 0px solid #9D9D9D;
border-radius:20px;
position:absolute;
left:10%;
top:100%;
}
/* 第一个物品img */
#sp1{
width:300px;
height:300px;
position:absolute;
left:20px;
top:20px;
}
/* 购物车按钮 */
#gwc1{
width:100px;
height:40px;
position:absolute;
left:140px;
top:440px;
border-radius:20px;
background:white;
}
/* 商品第一个文字 */
#wz1{
width:300px;
height:40px;
position:absolute;
left:40px;
top:350px;
}
/* 商品价格 */
#jg1{
width:300px;
height:40px;
position:absolute;
left:160px;
top:405px;
}
/*---- ------------------------第二个商品---------------------------------- */
#divSp2{
width:350px;
height:500px;
border : 0px solid #9D9D9D;
border-radius:20px;
position:absolute;
left:40%;
top:100%;
}
#sp2{
width:300px;
height:300px;
position:absolute;
left:20px;
top:20px;
}
/* 购物车按钮 */
#gwc2{
width:100px;
height:40px;
position:absolute;
left:140px;
top:440px;
border-radius:20px;
background:white;
}
/* 商品第一个文字 */
#wz2{
width:300px;
height:40px;
position:absolute;
left:40px;
top:350px;
}
/* 商品价格 */
#jg2{
width:300px;
height:40px;
position:absolute;
left:160px;
top:405px;
}
/*------------------------第三个----------------------------------------------- */
/* div标签 */
#divSp3{
width:350px;
height:500px;
border : 0px solid #9D9D9D;
border-radius:20px;
position:absolute;
left:70%;
top:100%;
}
/* 图片 */
#sp3{
width:300px;
height:300px;
position:absolute;
left:20px;
top:20px;
}
/* 购物车按钮 */
#gwc3{
width:100px;
height:40px;
position:absolute;
left:140px;
top:440px;
border-radius:20px;
background:white;
}
/* 商品第一个文字 */
#wz3{
width:300px;
height:40px;
position:absolute;
left:40px;
top:350px;
}
/* 商品价格 */
#jg3{
width:300px;
height:40px;
position:absolute;
left:160px;
top:405px;
}
/*------------------------第四个----------------------------------------------- */
/* div标签 */
#divSp4{
width:350px;
height:500px;
border : 0px solid #9D9D9D;
border-radius:20px;
position:absolute;
left:65%;
top:18%;
}
/* 图片 */
#sp4{
width:300px;
height:300px;
position:absolute;
left:20px;
top:20px;
}
/* 购物车按钮 */
#gwc4{
width:100px;
height:40px;
position:absolute;
left:140px;
top:440px;
border-radius:20px;
background:white;
}
/* 商品第一个文字 */
#wz4{
width:300px;
height:40px;
position:absolute;
left:40px;
top:350px;
}
/* 商品价格 */
#jg4{
width:300px;
height:40px;
position:absolute;
left:160px;
top:405px;
}
/*------------------------第五个----------------------------------------------- */
/* div标签 */
#divSp5{
width:350px;
height:500px;
border : 0px solid #9D9D9D;
border-radius:20px;
position:absolute;
left:10%;
top:180%;
}
/* 图片 */
#sp5{
width:300px;
height:300px;
position:absolute;
left:20px;
top:20px;
}
/* 购物车按钮 */
#gwc5{
width:100px;
height:40px;
position:absolute;
left:140px;
top:440px;
border-radius:20px;
background:white;
}
/* 商品第一个文字 */
#wz5{
width:300px;
height:40px;
position:absolute;
left:100px;
top:350px;
}
/* 商品价格 */
#jg5{
width:300px;
height:40px;
position:absolute;
left:160px;
top:405px;
}
/*------------------------第五个----------------------------------------------- */
/* div标签 */
#divSp6{
width:350px;
height:500px;
border : 0px solid #9D9D9D;
border-radius:20px;
position:absolute;
left:40%;
top:180%;
}
/* 图片 */
#sp6{
width:300px;
height:300px;
position:absolute;
left:20px;
top:20px;
}
/* 购物车按钮 */
#gwc6{
width:100px;
height:40px;
position:absolute;
left:140px;
top:440px;
border-radius:20px;
background:white;
}
/* 商品第一个文字 */
#wz6{
width:300px;
height:40px;
position:absolute;
left:60px;
top:350px;
}
/* 商品价格 */
#jg6{
width:300px;
height:40px;
position:absolute;
left:160px;
top:405px;
}
/*------------------------第七个----------------------------------------------- */
/* div标签 */
#divSp7{
width:350px;
height:500px;
border : 0px solid #9D9D9D;
border-radius:20px;
position:absolute;
left:70%;
top:180%;
}
/* 图片 */
#sp7{
width:300px;
height:300px;
position:absolute;
left:20px;
top:20px;
}
/* 购物车按钮 */
#gwc7{
width:100px;
height:40px;
position:absolute;
left:140px;
top:440px;
border-radius:20px;
background:white;
}
/* 商品第一个文字 */
#wz7{
width:300px;
height:40px;
position:absolute;
left:60px;
top:350px;
}
/* 商品价格 */
#jg7{
width:300px;
height:40px;
position:absolute;
left:160px;
top:405px;
}
/*---------------------------------表格------------------------------------------ */
table{
border-top: 1px solid #333;
border-left: 1px solid #333;
width:100%;
height:60px;
font-size:25px;
}
/* 新增按钮的大小 */
.tabelBu{
width:60px;
height:40px; 0px;
border-radius:20px;
background:white;
}
/* 表格按钮的大小 */
.tableBu1{
width:60px;
height:40px; 0px;
border-radius:20px;
background:white;
}
/* 数量增加减按钮操作*/
.tableBu2{
width:20px;
height:20px; 0px;
/* border-radius:20px; */
background:white;
}
td{
text-align:right;
}
#delalll{
width:150px;
height:40px;
border:0px;
/* border-radius:20px; */
background:white;
font-size:20px;
}
/* 热销商品 */
#rx{
width:200px;
height:40px;
background:white;
position:absolute;
left:160px;
top:700px;
}
</style>
</head>
<body>
<div>
<!-- 栏目 -->
<ul class="nav">
<li onclick="scMain()">商城</li>
<li id="tz" onclick="fn1()">购物车</li>
<li>收藏</li>
<li>商品分类</li>
<li>联系客服</li>
</ul>
</div>
<div id="divMain">
<!-- 蕾姆老婆等你回家 -->
<font size="6" id="my">漫野网</font>
<!--搜索框-->
<input id="ss" placeholder="冰墩墩"><img id="simg" src="img/搜索.png">
<!--第二个div------------------------------------------------------------------- -->
<!-- 图片切换 -->
<div id="img"></div>
<!-- 第一张商品图 -->
<div id="divSp1"><img src="img/6.jpg" id="sp1">
<p id="wz1">初音未来4代樱初音日本摆件玩具动漫周边</p>
<p id="jg3"><span>¥</span>257</p>
<button id="gwc1" onclick="gwc(this)">加入购物车</button>
</div>
<!-- 第二张图片 -->
<div id="divSp2">
<img src="img/10.jpg" id="sp2">
<p id="wz2">拉姆蕾姆透明亚克力立牌摆件礼物</p>
<p id="jg2"><span>¥</span>57</p>
<button id="gwc2" onmouseover="gwc(this)">加入购物车</button>
</div>
<!-- 第三张图 -->
<div id="divSp3">
<img src="img/12.jpg" id="sp3">
<p id="wz3"> 蕾姆 Q版 手办正品景品</p>
<p id="jg3"><span>¥</span>157</p>
<button id="gwc3" onclick="gwc(this)">加入购物车</button>
</div>
<!-- 第四张图片 -->
<div id="divSp4">
<img src="img/102.jpg" id="sp4">
<p id="wz4">哔哩哔哩初音未来长发公主景品手办</p>
<p id="jg4"><span>¥</span>157</p>
<button id="gwc4" onclick="gwc(this)">加入购物车</button>
</div>
<!-- 第五张图片 -->
<div id="divSp5">
<img src="img/101.jpg" id="sp5">
<p id="wz5">魔女之旅 伊蕾娜 景品手办</p>
<p id="jg5"><span>¥</span>257</p>
<button id="gwc5" onclick="gwc(this)">加入购物车</button>
</div>
<!-- 第六张图片 -->
<div id="divSp6">
<img src="img/103.jpg" id="sp6">
<p id="wz6">MG红异端强袭自由独角兽二次元机器人机甲HG手办拼装玩具</p>
<p id="jg6"><span>¥</span>357</p>
<button id="gwc6" onclick="gwc(this)">加入购物车</button>
</div>
<!-- 第七张图片 -->
<div id="divSp7">
<img src="img/104.jpg" id="sp7">
<p id="wz7">MG强袭自由独角兽红异端PG机甲初号机Eva拼装玩具男</p>
<p id="jg7"><span>¥</span>720</p>
<button id="gwc7" onclick="gwc(this)">加入购物车</button>
</div>
<div id="rx"><h1>热销商品</h1></div>
</div>
<!--------------------------------购物车表单----------------------------------->
<table id="table" border="0" cellspacing="50px">
<tr>
<td id="delalll" onclick="delCKRow()">删除选中商品</td>
<td colspan="6"><span id="spanSum">商品总价:¥<font id="allPrice"></font></span></td>
</tr>
<tr>
<td>全选 <input type="checkbox" onclick="selectAll(this.checked)" id="selAll"></td>
<td>商品</td>
<td>商品名称</td>
<td>商品个数</td>
<td>商品价格</td>
<td>商品总价</td>
<td>商品操作</td>
</tr>
<tr>
<td><input type="checkbox" class="cbox"></td>
<td><img src="img/10.jpg" width="150px" height="150px"></td>
<td class="tableName">拉姆蕾姆透明亚克力立牌摆件礼物</td>
<td><button class="tableBu2" onclick="mathAdd(this,this.parentElement.parentElement)">+</button>
<span class="count1">1</span>
<button class="tableBu2" onclick="mathDel(this,this.parentElement.parentElement)">-</button></td>
<td class="price">57</td>
<td class="sum">57</td>
<td><button class="tableBu1" onclick="delRow(this.parentElement.parentElement)">删除商品</button>
</td>
</tr>
</table>
<script>
var b=1;
//使用循环计时器让我们的图片切换
setInterval(function fn1(){
img.style.backgroundImage='url("img/'+(b%3)+'.gif")';
//每执行一次b就加上1
b++;
},2000)
var count=0;
// 写方法当点击按钮时把商品加入购物车
function gwc(obj){
count++;
// 1.拿到商品图片
// 2.拿到商品名称
// 3.增加个数
// obj按钮自己,拿到图片
// 拿到价格
var money=obj.previousElementSibling.textContent;
// 转换纯数字
var m=money.replace(/[^0-9]/ig,"");
// 拿到商品名字
var name=obj.previousElementSibling.previousElementSibling.textContent;
// 拿到商品图片
var img=obj.previousElementSibling.previousElementSibling.previousElementSibling;
var imgSrc=img.getAttribute("src");
// 新增行
// table:是我们给表格的id名
// table.insertRow(i):在表格中为i的位置插入一行
var tr=table.insertRow();
// row.insertCell:在行里面插列
var d1=tr.insertCell();
var d2=tr.insertCell();
var d3=tr.insertCell();
var d4=tr.insertCell();
var d5=tr.insertCell();
var d6=tr.insertCell();
var d7=tr.insertCell();
// 给每一列插内容
// innerHTM可以插html标签也可以插文字
d1.innerHTML='<input type="checkbox" class="cbox">'
// textContent 可以插文字,无法插html标签
// 商品图片
d2.innerHTML='<img src='+(imgSrc)+' width="150px" height="150px">';
// 商品名称
d3.innerHTML="<span class='tableName'> "+(name)+" </span>";
// 商品个数
d4.innerHTML="<button class='tableBu2' onclick='mathAdd(this,this.parentElement.parentElement)'>+</button><span class='count1'> "+(count)+" </span><button class='tableBu2' onclick='mathDel(this,this.parentElement.parentElement)'>-</button>";
// 商品价格
d5.innerHTML="<span class='price'> "+(m)+" </span>";
// 商品总价
d6.innerHTML="<span class='sum'> "+(m)+" </span>";
// 商品操作
d7.innerHTML="<button class='tabelBu' onclick='delRow(this.parentElement.parentElement)'>删除商品</button>";
count=0;
calcAll();
}
// 点击跳转按钮时,表格显示出来
function fn1(){
divMain.style.display="none";
table.style.display="block";
}
// 点击商城
function scMain(){
divMain.style.display="block";
table.style.display="none";
}
// 点+号数量加1
function mathAdd(obj,tr){
// 当点加时,拿到数量加1
var span1=obj.nextElementSibling;
// 拿到他下一个元素的值
span1.textContent=span1.textContent*1+1;
calc(tr);
calcAll();
}
// 点减号时删除商品
// 点-号数量-1
function mathDel(obj,tr){
// 当点加时,拿到数量加1
var span1=obj.previousElementSibling;
// 拿到他下一个元素的值
if(span1.textContent<=1){
span1.textContent=1;
return;
}
span1.textContent=span1.textContent-1;
calc(tr);
calcAll();
}
// 总价计算
// 个数*价格
function calc(tr) {
//value只有在input或者select
//其他的内容全部使用textContent,innerHTML
var price=tr.getElementsByClassName("price")[0].textContent;
var count=tr.getElementsByClassName("count1")[0].textContent;
//使用单价*数量算出总价 并赋值给对应元素
tr.getElementsByClassName("sum")[0].textContent=price*count;
calcAll();
}
// 当进来时只显示主界面
window.onload=()=>{
table.style.display="none";
var rs=document.getElementsByTagName("tr")
for(let i=2;i<rs.length;i++){
calc(rs[i])
}
calcAll();
}
// 删除整行
//按钮点击删除该行
function delRow(tr) {
tr.outerHTML="";
calcAll();
}
//计算当前所有商品的总价
function calcAll() {
//获得页面中所有的行
var rs=document.getElementsByTagName("tr")
var sum=0;
for(let i=2;i<rs.length;i++){
//rs[i]就是除了第一行之外的其他的行
var s1=rs[i].getElementsByClassName("sum")[0].textContent;
sum+=parseFloat(s1)
}
//给页面赋值,只要小书店后两位
allPrice.textContent=sum.toFixed(2);
}
//删除选中的行
function delCKRow() {
//获得页面中所有的行
var rs=document.getElementsByTagName("tr")
//将集合collection变成数组array
rs=Array.from(rs)
for(let i=2;i<rs.length;i++){
//拿到行中对应的多选框
var ck=rs[i].querySelectorAll("input[type='checkbox']")[0]
//判断多选框是否被选中
if(ck.checked){
//删除该行
rs[i].outerHTML=""
}
}
calcAll()
}
//全选功能
function selectAll(status) {
var is=document.querySelectorAll("input[type='checkbox']")
for (let i of is){
i.checked=status
}
}
</script>
</body>
</html>
JavaScript的最后一节课到这里啦,大家可以把代码拿过去运行一下。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
