目录 前言 自定义参数 解析参数 绘制 事件处理 评分监听 外部使用 总结 前言 无意中翻到几年前写过的一个RatingBar,可以拖拽,支持自定义星星图片,间距大小等参数。 自定义参数 为
目录
- 前言
- 自定义参数
- 解析参数
- 绘制
- 事件处理
- 评分监听
- 外部使用
- 总结
前言
无意中翻到几年前写过的一个RatingBar,可以拖拽,支持自定义星星图片,间距大小等参数。

自定义参数
为了方便扩展,支持更多的样式,这里将大部分参数设置成支持外部可配置的形式。
<declare-styleable name="RatingBarPlus">
<attr name="hideImageResource" format="reference"/>
<attr name="showImageResource" format="reference"/>
<attr name="starSpace" format="dimension"/>
<attr name="maxStar" format="integer"/>
<attr name="stepSize" format="float"/>
<attr name="rating" format="float"/>
<attr name="starWidth" format="dimension"/>
<attr name="starHeight" format="dimension"/>
</declare-styleable>
- hideImageResource 暗星星图片id
- showImageResource 亮星星图片id
- starSpace 星星间距
- maxStar 星星最大个数
- stepSize 评分步长,即能不能选中0.1个星
- rating 默认评分
- starWidth 星星宽度
- starHeight 星星高度
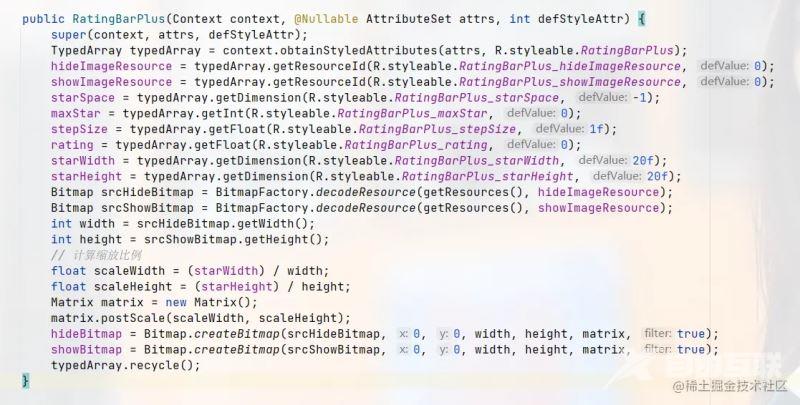
解析参数

创建星星位图的时候需要根据配置的大小和图片本身的宽高进行缩放。
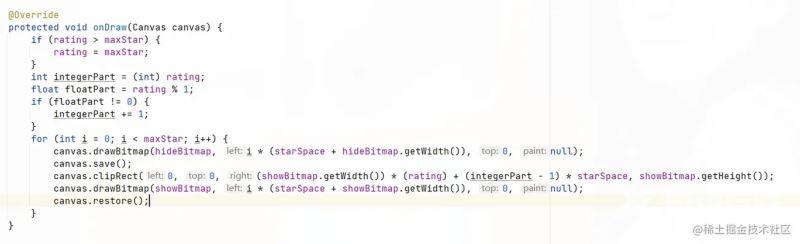
绘制

绘制完成之后我们就可以动态设置评分来回显之前的评分,但是经常我们需要与控件交互,动态地设置分数,所以我们还需要重写onTouchEvent方法完成事件处理。
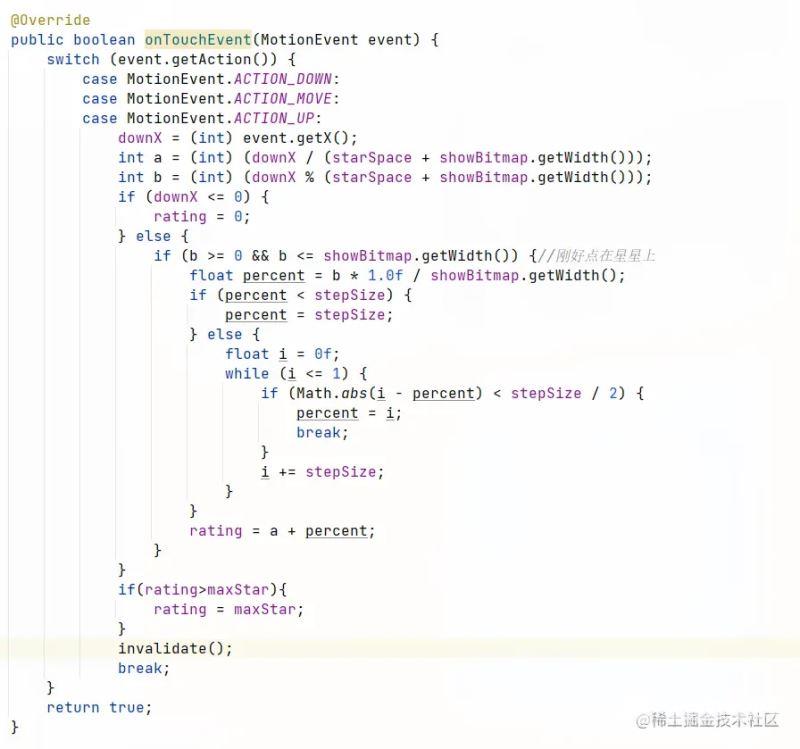
事件处理

评分需要随着手指的移动而动态变化,这里我们记录下当前手指所在的位置,如果在星星上面,就算出当前位置距离星星左边的长度占据整个星星宽度的百分比,然后根据设置的stepSize参数动态微调总评分。
评分监听
我们还需要将评分暴露给外部,处理主动调用getRating()方法获取之外,我们还可以提供一个监听接口,实时提供回调。
功能事件比较简单,只需要在事件处理的时候,微调总评分完成之后回调一下数据就可以了。
if (onRatingChangeListener != null) {
onRatingChangeListener.onRatingChange(rating);
}
外部使用
ratingBar.setOnRatingChangeListener{
ratingText.text = "当前评分:${it}"
}
总结
到此这篇关于Android自定义评分控件的文章就介绍到这了,更多相关Android自定义评分控件内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
