目录 vue3 ts编写echart是tooltip无法展示 用ts 定义的一个ref 初始化ehart实例 解决办法 vue对echarts的tooltip自定义内容 vue3 ts编写echart是tooltip无法展示 用ts 定义的一个ref 初始化ehart实例 toolt
目录
- vue3 ts编写echart是tooltip无法展示
- 用ts 定义的一个ref 初始化ehart实例
- 解决办法
- vue对echarts的tooltip自定义内容
vue3 ts编写echart是tooltip无法展示
用ts 定义的一个ref 初始化ehart实例
tooltip参考网上的写法 改了很多次 页面还是不能展示
tooltip片段代码如下
tooltip: {
show: true,
trigger: 'axis',
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'line', // 默认为直线,可选为:'line' | 'shadow'
lineStyle: {
color: '#57617B'
}
},
formatter:
'{b}<br />{a0}: {c0}%<br />{a1}: {c1}%<br />{a2}: {c2}%',
backgroundColor: 'rgba(0,0,0,0.7)', // 背景
padding: [8, 10], // 内边距
extraCssText: 'box-shadow: 0 0 3px rgba(255, 255, 255, 0.4);' // 添加阴影
},
echarts社区都可以展示怎么到这里就这样了
强大的百度
解决办法
用 markRaw 让echarts从监听对象变成普通对象!!
myEhart.value = markRaw(echarts.init(cyEchartRef.value))
myEhart.value.setOption(echartOption)
// myEhart.off('click')
myEhart.value.on('click', function(params) {
fetchDataFun(params.value)
getLight(params.value)
})
可以成功展示啦~
vue对echarts的tooltip自定义内容
先看一下后端返回的数据结构
change: {
date: {
date_x: ["2020-11-12"],
date_y: [10],
date_describe: [5]
}
}
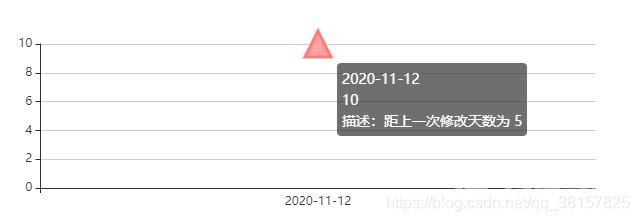
tooltip 格式化后显示效果

格式化代码部分:
drawPass(){
// 基于准备好的dom,初始化echarts实例
let ref = this.$refs.pass
let discrible = this.pwd_data_describe
if (ref && ref !== undefined) {
let myChart = this.$echarts.init(ref)
// 绘制图表
myChart.setOption({
tooltip: {
show: true,
formatter: function (param) {
console.log(param)
return param.name + '<br/>' + param.value + '<br/>描述:距上一次修改天数为 ' + discrible[param.seriesIndex]
}
},
xAxis: {
type: 'category',
data: this.pwd_data_x,
},
yAxis: {
type: 'value'
},
series: [{
data: this.pwd_data_y,
type: 'line',
symbol: 'triangle',
symbolSize: 20,
lineStyle: {
color: '#cc302e',
width: 4,
type: 'dashed'
},
itemStyle: {
borderWidth: 3,
borderColor: '#ff6f6c',
color: '#ff9392'
}
}]
})
}
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
