目录 layui table checked获取选中数据 获取layui中table表选中行数据 法一 table表中每一列后面存在操作按钮,点击按钮进行列操作 法二 在table表中加入单选框和复选框 layui table checked获取选
目录
- layui table checked获取选中数据
- 获取layui中table表选中行数据
- 法一 table表中每一列后面存在操作按钮,点击按钮进行列操作
- 法二 在table表中加入单选框和复选框
layui table checked获取选中数据
关于layui table checked获取选中数据方法,有一个很简洁的方式
var selectData = layui.table.checkStatus('queryList').data;
console.log(selectData);
其中“queryList”为table的id,需要设置一个id,例如
layui.use('table', function() {
var table = layui.table;
//监听删除及编辑按钮
table.render({
elem: '#myForm'
, url: SURL + '/sys/queryUserList' + sSuffix
, id: 'queryList'
, data: {"uid": uid, "name": name}
, height: 350
, cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
, cols: [[
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: '编号'}
,{field: 'username', title: '姓名'}
, {field: 'mobile', title: '手机号'}
, {field: 'state', title: '状态'}
]]
, page: {theme:'#1090d9'}
});
控制台结果
Array(2)
0: {id: "112", username: "张三", mobile: "18366616666" state: "有效"}
1: {id: "56", username: "李四", mobile: "18366618888"state: "有效"}
length: 2
__proto__: Array(0)
获取layui中table表选中行数据
在使用layui来编写前端时,将数据加载到表格后,当需要对表格中某一行或几行数据进行操作时有以下两种简单方法。
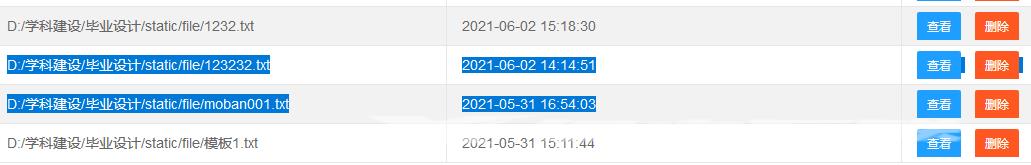
法一 table表中每一列后面存在操作按钮,点击按钮进行列操作
法一的表如图所示:

当要对表中某一列进行操作时,只需要点击该列后面的按钮即可。此时使用以下语句获取选中列数据:
table.on('tool(test)',function (obj) {
console.log(obj);
var layEvent=obj.event,
{#layEvent获取点击的按钮事件#}
data=obj.data;
{#data表示选中列的数据#}
{#直接判断点击的按钮事件,这里的delete是按钮中设置的lay-event的名称#}
if(layEvent==='delete'){执行事件}
{#这里使用data.address就可以获取选中行的某一列(此处为address列)数据#}
layer.alert(data.address)
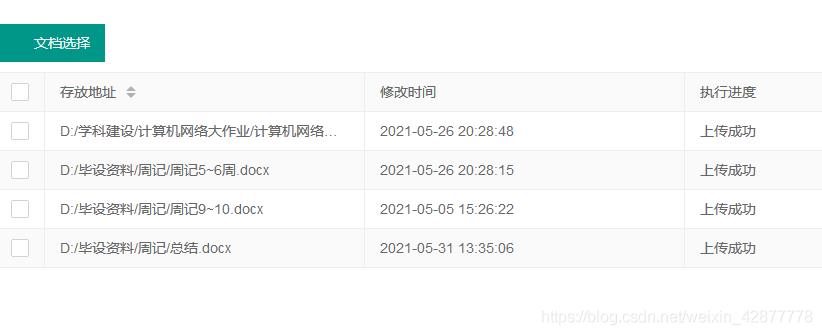
法二 在table表中加入单选框和复选框
在使用单选框或复选框时可以支持选中表中一行或多行数据。在表中加载单选框或复选框的代码详见layui官网。
此时表中样式如图(此处使用复选框):

我这里实际上有两个表格,所以我代码写的是同时获取两个表格中数据,代码如下:
其中demo表示第一个表的id,deme1表示第二个表的id。
还有需要注意获取选中数据的条数时使用data.length后面没有括号,此处一定要注意后面没有括号。然后在获取选中行的某一列数据时需要指明第几个选中行的某一列,此处的data1[0].address表示输出选中的第一行的地址列数据。
var file1 = table.checkStatus('demo')
,file2=table.checkStatus('demo1')
, data = file1.data
,data1=file2.data
,length1=data.length
,length2=data1.length;
if (length1<1){
layer.alert('请至少选择一个文档');
return false
}
if (length2<1) {
layer.alert('必须选择一个模板');
return false
}
layer.alert('很不');
layer.alert(JSON.stringify(data1[0].address));
此处和方法一的区别就是一个在data后面要带[i]指明是选中的第几行,而方法一直接使用data.address就可以访问改行。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
