目录 @keyup.enter失效问题 情况一(我遇到的情况) 情况二(百度时了解到的) @keyup.enter和@blur触发两次和回车无效 1.vue 对 input 绑定两个事件:回车或失焦 2.解决: 键盘按下 Enter 键执行
目录
- @keyup.enter失效问题
- 情况一(我遇到的情况)
- 情况二(百度时了解到的)
- @keyup.enter和@blur触发两次和回车无效
- 1.vue 对 input 绑定两个事件:回车或失焦
- 2.解决: 键盘按下 Enter 键执行 blur
@keyup.enter失效问题
情况一(我遇到的情况)
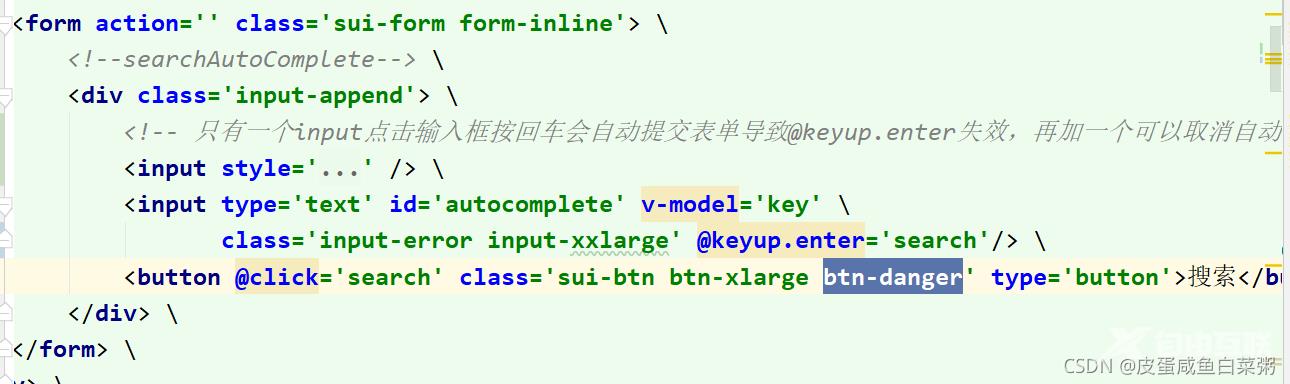
@keyup.enter外部存在form表单,并且form表单里只有一个input
原因:当form表单内只有一个input按回车键会自动提交表单
解决办法:多增加一个不可见的input即可

情况二(百度时了解到的)
在同一个标签同时添加@click和@keyup.enter
解决办法:分开放,比如@keyup.enter通常放在input里面,@click放在button里面
@keyup.enter和@blur触发两次和回车无效
1.vue 对 input 绑定两个事件:回车或失焦
<input v-else ref="input" v-model="inputValue" type="text" :placeholder="placeholder" @keyup="save" @blur="save" />
save(e) {
console.log(e) // 可以打印出事件的内容
if (e.keyCode === 13 || e.type === 'blur') {
this.pShow = !this.pShow
this.$emit('update', this.$attrs['step-index'], this.inputValue)
}
}
要求 input 框失焦或者键盘按下 Enter 键时触发 save 事件,但是实际上在按下 Enter 键后,会触发两次save 事件
原因:键盘按下 Enter 键执行 save 方法同时会自动触发 blur事件,导致 save 被执行了两次
2.解决: 键盘按下 Enter 键执行 blur
<input v-else ref="input" v-model="inputValue" type="text" :placeholder="placeholder" @keyup.enter.native="$event.target.blur" @blur="save" />
2.问题:按下 Enter 并不能触发事件
需要将 @keyup.enter.native="$event.target.blur" 改成 @keyup.enter="$event.target.blur" , 如果 input 是 el-input 可以用第一个方法
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
