目录 一、安装并配置相应插件 1.安装lib-flexible与postcss-pxtorem 2.配置lib-flexible与postcss-pxtorem 二、设置移动端适配 三、注意问题 一、安装并配置相应插件 1.安装lib-flexible与postcss-pxtorem 使
目录
- 一、安装并配置相应插件
- 1.安装lib-flexible与postcss-pxtorem
- 2.配置lib-flexible与postcss-pxtorem
- 二、设置移动端适配
- 三、注意问题
一、安装并配置相应插件
1.安装lib-flexible与postcss-pxtorem
使用npm下载包
注:下载 postcss 版本为5.1.1(其它版本可能会出现报错)
npm i lib-flexible npm i postcss-pxtorem@5.1.1
2.配置lib-flexible与postcss-pxtorem
配置 postcss-pxtorem 设置页面px自动转换为rem
创建vue.config.js文件,添加如下配置:
//vue.config.js
const pxtorem = require('postcss-pxtorem')
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
pxtorem({
rootValue: 80, //这里设置参考"设计稿大小"和自己认为"合适的划分比例"(例:1920/24 = 80)
propList: ['*'],
})
]
}
}
}
}
注:该插件可以把组件库的px也转化为rem
按需修改 lib-flexible 源码配置
在 main.js 引入 lib-flexible
import 'lib-flexible'
修改"node_modules\lib-flexible\flexible.js"下源码配置
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
//这里代表适配744~5760宽度的屏幕视图,可以按需修改
if (width / dpr < 744) {
width = 744 * dpr;
} else if (width / dpr > 5760) {
width = 5760 * dpr;
}
//这里width的相除值需要和前面vue.config.js文件下rootValue的相除值相同
var rem = width / 24;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
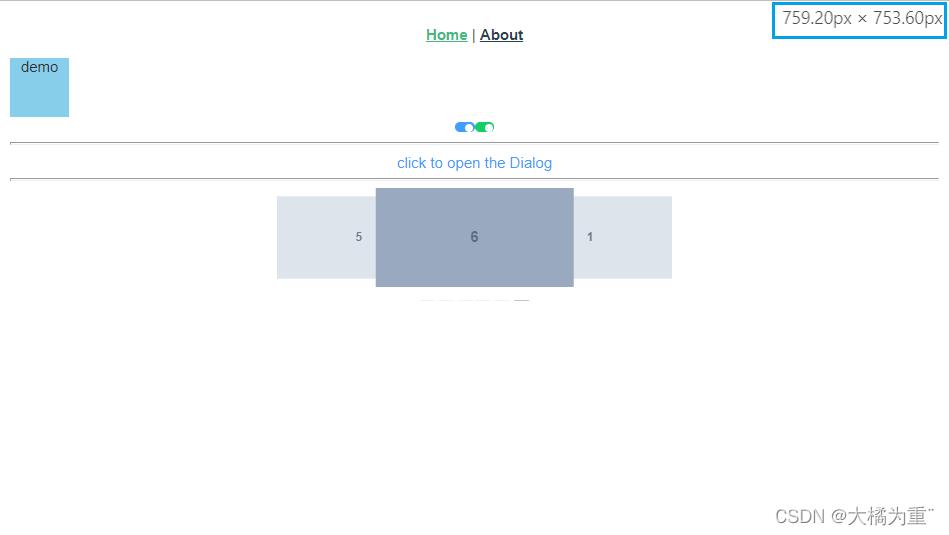
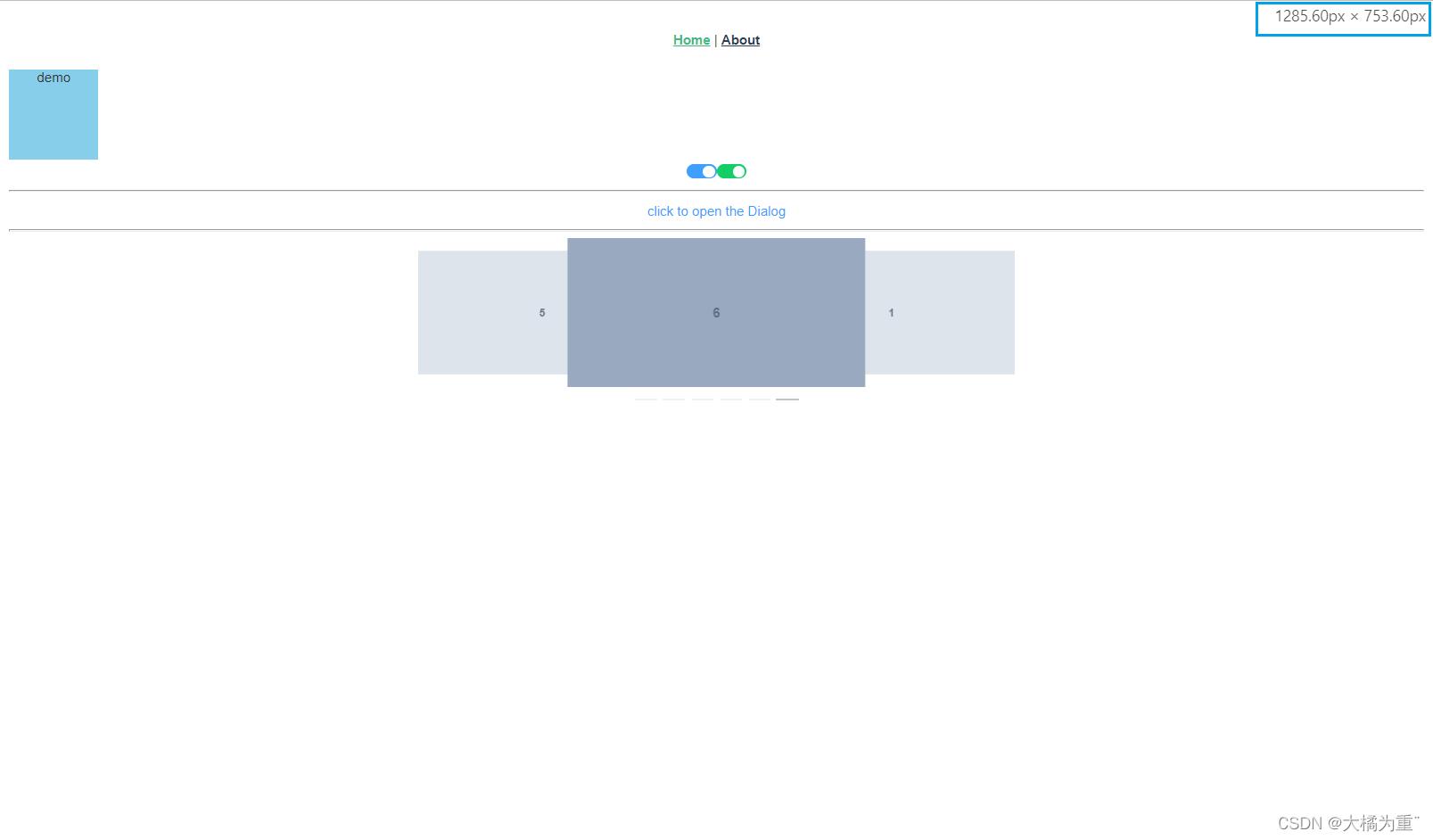
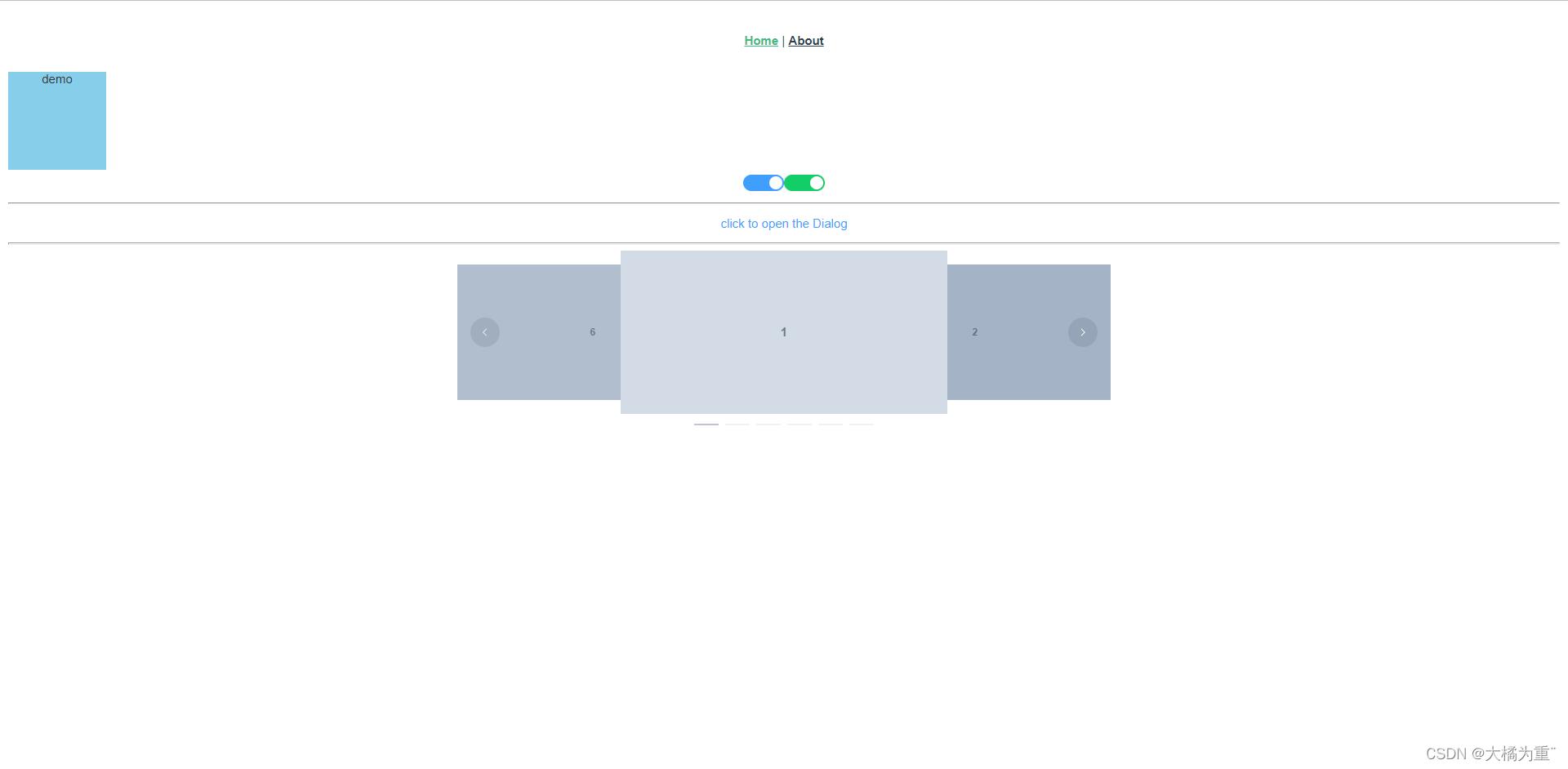
效果:


二、设置移动端适配
这里主要讲将pc端页面等比缩放到移动端显示,并且支持移动端用户对页面进行放大和缩小查看
于 src 下新建 utils 文件在其中创建 adaptive.config.js文件
编写如下代码:
import { onMounted } from "vue";
// 判断客户端设备
const _isMobile = () => {
let flag = navigator.userAgent.match(
/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i
);
return flag;
};
// "移动端"手动添加 mate 标签函数
const addMeta = (name, content) => {
const meta = document.createElement("meta");
meta.content = content;
meta.name = name;
document.getElementsByTagName("head")[0].appendChild(meta);
};
// 渲染页面配置 mate 标签
export default function adaptive() {
onMounted(() => {
if (_isMobile()) {
console.log("手机");
addMeta("viewport", "user-scalable=yes");
} else {
console.log("pc");
}
});
}
在 App.vue 下导入使用:
<script>
import adaptive from './utils/adaptive.config';
export default {
setup() {
adaptive()
},
}
</script>


注:如果直接修改html上meta标签属性可能是影响到 lib-flexible 的原因会出现移动端无法等比缩放的问题出现,故用此方法移动端下动态修改meta标签。
三、注意问题
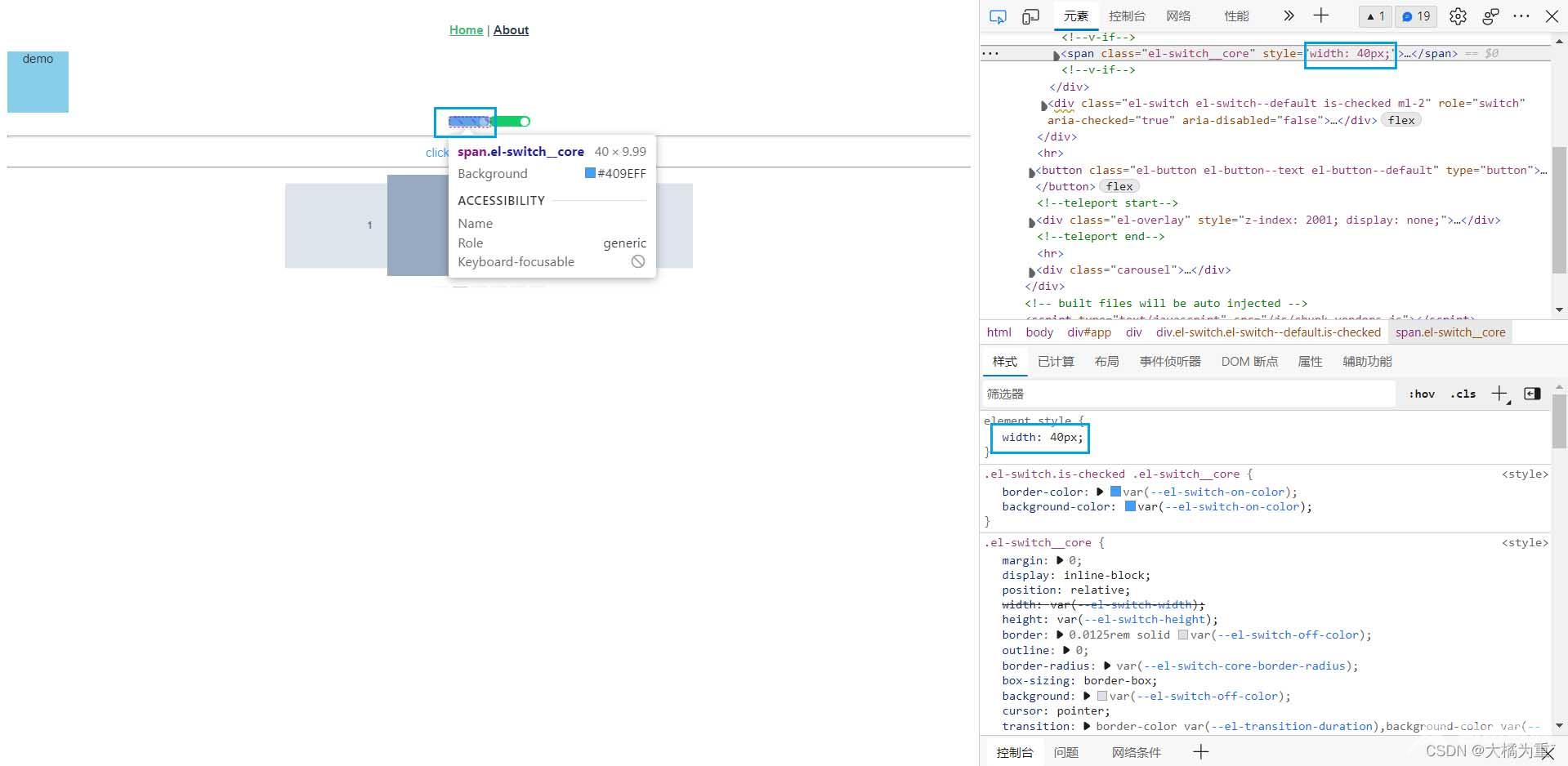
- element有些组件会有内联样式,postcss-pxtorem无法使内联样式由px转换为rem
- 这里建议自己注意一下在组件的属性值设置并自行修改,或者用媒体查询进行组件样式修改
例如:


以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
