目录
- Vue-Cli 3.0+项目配置build压缩包
- Vue-Cli 2.0 项目配置build压缩包
- 其他
在打包发布Vue前端项目时,每次都需要手动压缩dist文件夹,然后以时间命名,然后部署到web容器中,过程比较繁琐。
而且不同的人员打包,命名规则也不一样,这就导致服务器上一堆压缩包文件,排序查找不方便。
这里查阅了相关资料,并且亲自测试了Vue项目在npm run build打包时,自动打出时间命名的压缩包。
Vue项目build出压缩包,主要依赖于filemanager-webpack-plugin插件。Vue-cli2.0和3.0+的配置方式不一样,接下来针对两种方式创建的Vue项目如何配置打包进行说明。
Vue-Cli 3.0+项目配置build压缩包
Vue-Cli 3.0+创建的Vue项目所有的配置都在vue.config.js文件中,
1.安装依赖
cnpm install filemanager-webpack-plugin moment --save-dev
2.配置插件使用
在vue.config.js中引入依赖,并配置文件名规则
const FileManagerPlugin = require('filemanager-webpack-plugin')
let moment = require('moment')
const NAME=moment().format('YYYYMMDDHH')
在module.exports下添加
configureWebpack: {
plugins: [
new FileManagerPlugin({
events: {
onEnd: {
delete: ['./dist/*.zip'],
archive: [
{source: './dist', destination: `./dist/${NAME}.zip`},
]
}
}
})
]
}
如果已有,configureWebpack.plugins,则只复制中间的插件配置项即可。
3.完整示例
const FileManagerPlugin = require('filemanager-webpack-plugin')
let moment = require('moment')
const NAME=moment().format('YYYYMMDDHH')
module.exports = {
lintOnSave: true,
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
args[0].title = '****农业大数据平台'
return args
})
},
configureWebpack: {
plugins: [
new FileManagerPlugin({
events: {
onEnd: {
delete: ['./dist/*.zip'],
archive: [
{source: './dist', destination: `./dist/${NAME}.zip`},
]
}
}
})
]
}
}
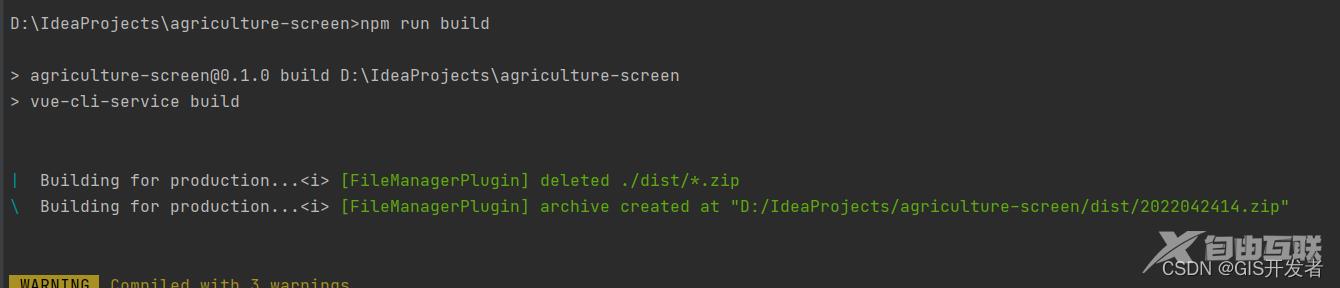
4.执行npm run build打包命令,就有提示了,可以查看dist文件夹下有压缩包了
注意:YYYY-MM-DD 这种命名规则的,可能会无法打包,我使用的是"filemanager-webpack-plugin": "^7.0.0-beta.0",有漏洞,这种时间格式无法打包

Vue-Cli 2.0 项目配置build压缩包
Vue-Cli 2.0的项目配置方式与Vue-Cli 3.0+配置方式不同,主要是只能使用filemanager-webpack-plugin3.0以下的版本
1.依赖安装
cnpm install filemanager-webpack-plugin@^2.0.5 --save-dev cnpm install moment --save-dev
2.在webpack.prod.conf.js文件顶部引入依赖
const FileManagerPlugin = require('filemanager-webpack-plugin')
let moment = require('moment')
const NAME=moment().format('YYYYMMDDHH')
3.在webpack.prod.conf.js文件底部的module.exports = webpackConfig之前,添加如下代码:
webpackConfig.plugins.push(
new FileManagerPlugin({
onEnd: {
delete: ['./dist/*.zip'],
archive: [
{source: './dist', destination: `./dist/${NAME}.zip`},
]
}
})
)
注意,这里由于FileManagerPlugin的版本不一样,这里的配置项中,相对于前面**Vue-Cli 3.0+**中少了 events: {}。如果还按照前面的配置,则不会生成压缩包。
其他
这里我只配置了打zip格式,如果需要其他格式,可以参考filemanager-webpack-plugin插件官网的相关配置
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
