目录 el-select数据回显,只显示value不显示lable 在处理el-select数据回显时遇到的问题 el-select数据回显,只显示value不显示lable 点击actions,把当前VIPGrade ID传过去 这个时候我们可以看到,sel
目录
- el-select数据回显,只显示value不显示lable
- 在处理el-select数据回显时遇到的问题
el-select数据回显,只显示value不显示lable

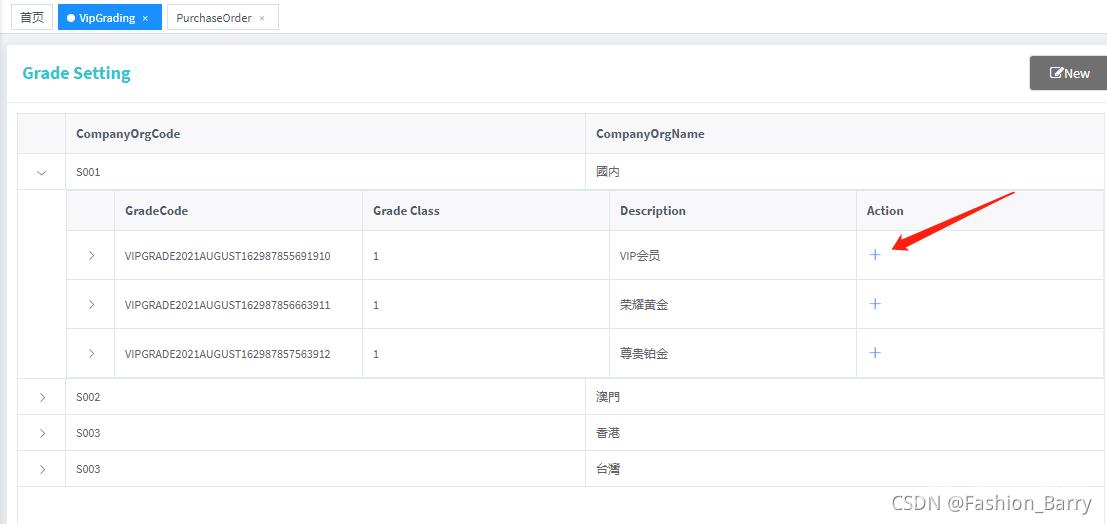
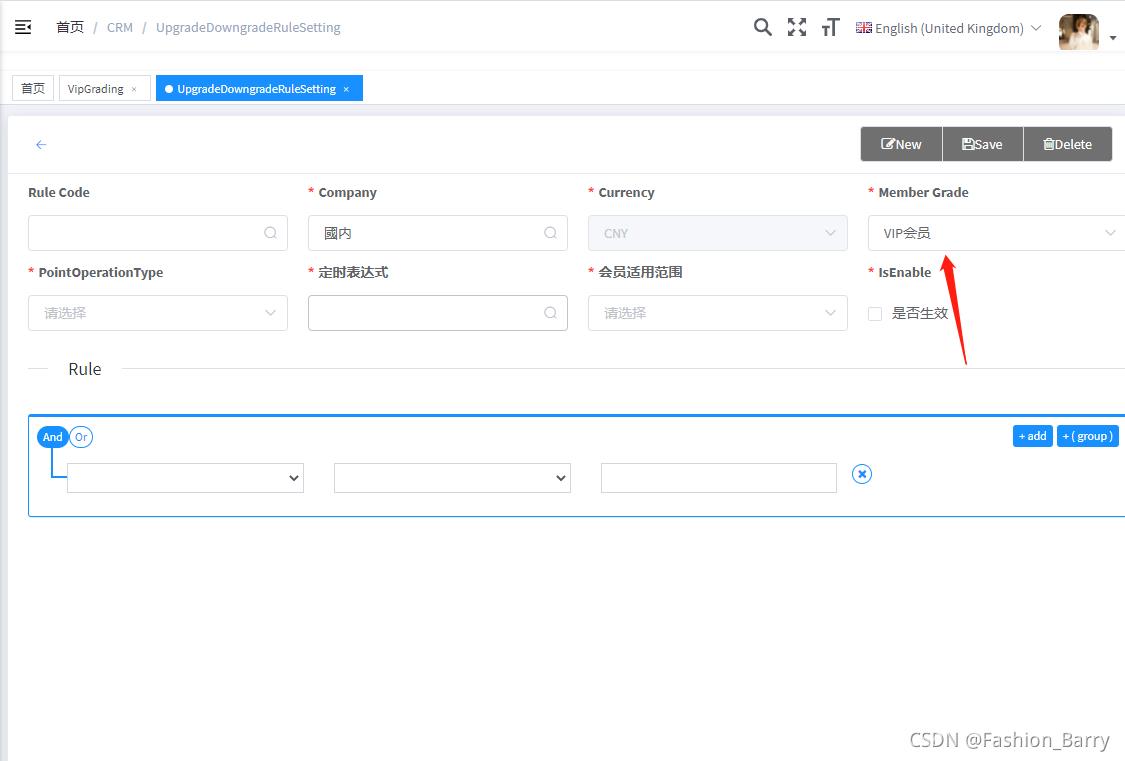
点击actions,把当前VIPGrade ID传过去

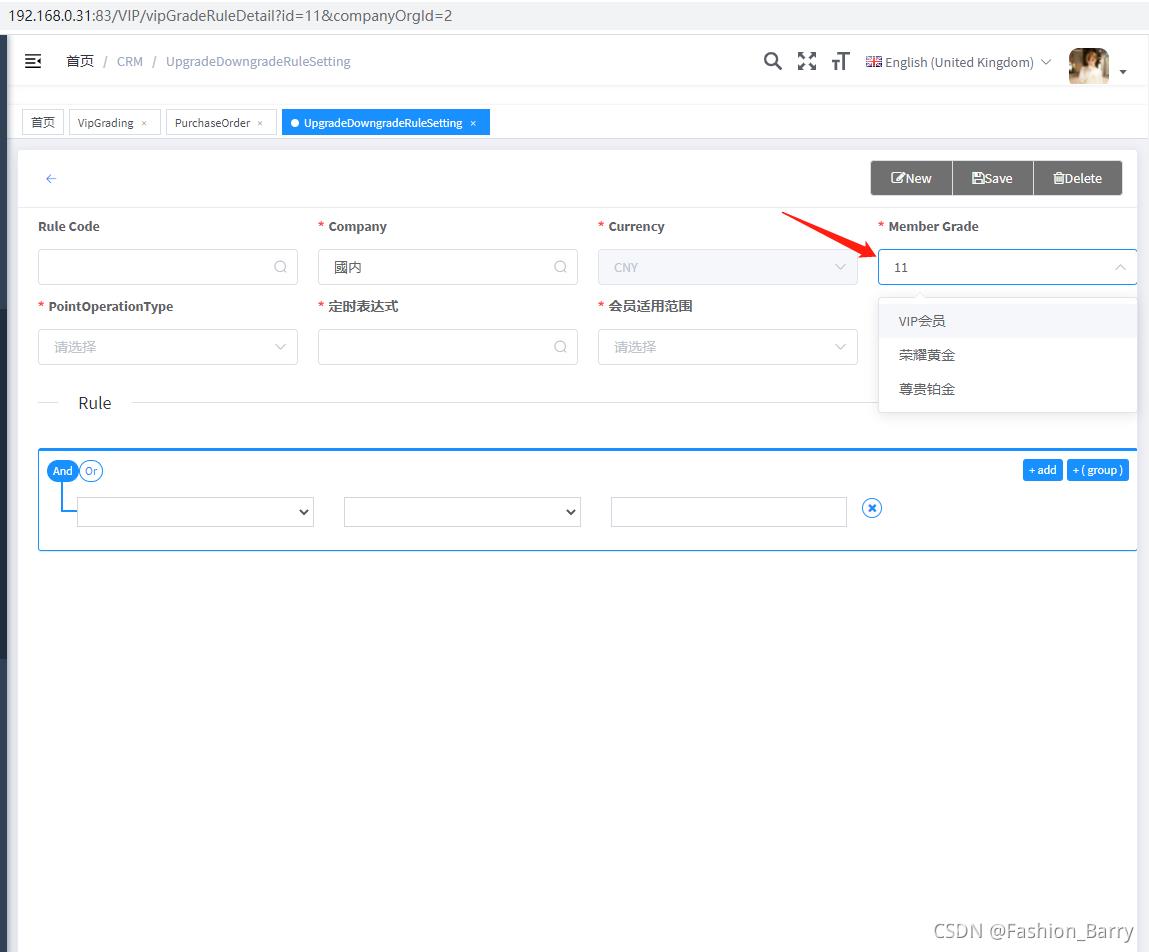
这个时候我们可以看到,select List是有数据的,但是为什么只显示value,并没有显示label呢?

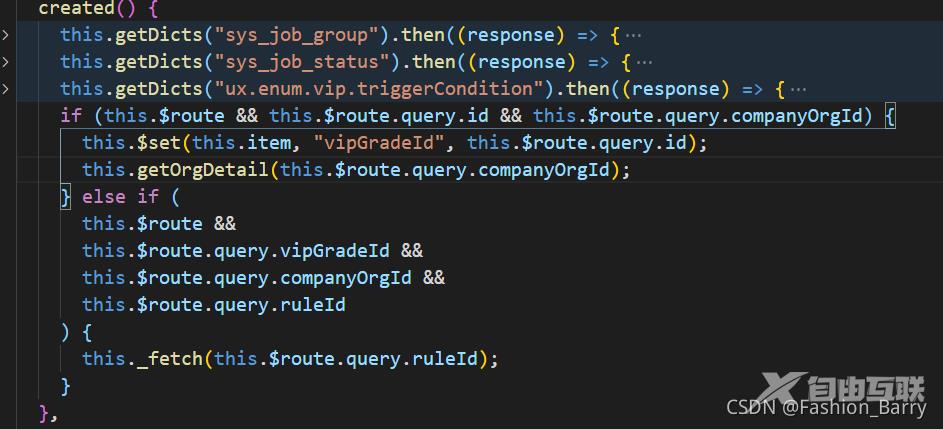
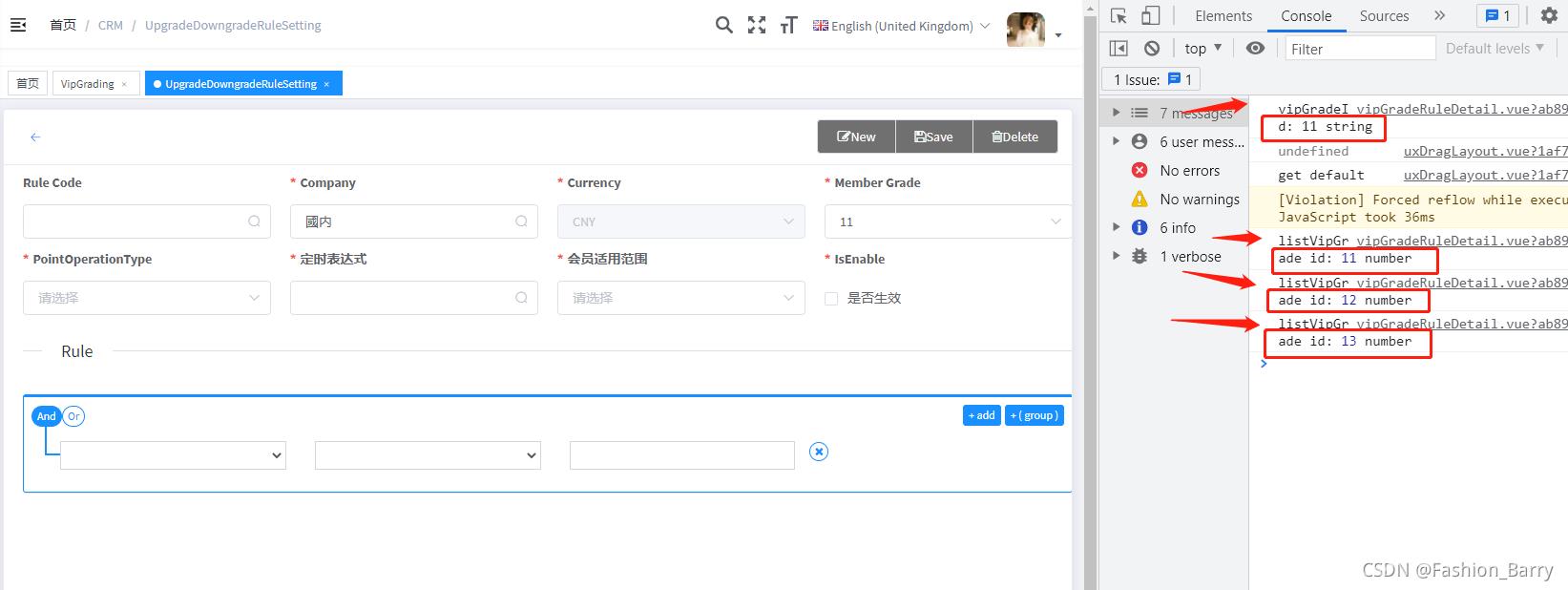
这个时候我们打印一下,从主页面传入的 id 是什么类型,再看一下我们的 list 里面的id是什么类型

通过控制台我们可以看到,主页面传入的id 是String类型的,而我们 list 的 VIPGraded 是Number类型的,看到这里我们就知道原因了;

我们在数据回显 重置的我们 VIPGradeID 的时候,把类型转换一个即可 再看效果图

此时我们已经看到,数据回显时,就可以绑定上对应的 ID 值,并且显示对应的Label 值;
在处理el-select数据回显时遇到的问题
在开发vue项目的时候,会普遍的用到elementUI组件库,当用道其中的下拉框组件时,会遇到一点儿问题。先看如下代码:
<el-select v-model='regin'> <el-option v-for="item in option" :key="item.value" :label="item.label" :value="item.value" ></el-option> </el-select>
data(){
return{
option:[
{
value:'1',
label:'选项1'
},
{
value:'2',
label:'选项2'
},
{
value:'3',
label:'选项3'
},
],
regin:''
}
}
而v-model绑定的regin值实际上时选中选项的id值。
那么在处理数据会显得时候,往往要根据后台返回的id值来默认选中某选项。代码如下:
this.regin = res.data.condition //condition 后台返回数据 值为数值1 //conditionName 选项1
这样写的后果是select会直接回显一个1
如果想要select显示“选项1”,
this.regin = String(res.data.condition)
就要这样写才可以;
原因是你赋给this.regin的值的类型要与rejin绑定的值的类型一样,才会回显成功。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
