目录 错1: 执行cnpm install /npm install 报错如下 办法1:降低node.js版本 办法2:降低版本依旧报错,执行相关命令 报错2:core-js 缺失问题 报错3:Connection was aborted, errno 10053 报错4:npm ERR! git@gi
目录
- 错1: 执行 cnpm install / npm install 报错如下
- 办法1:降低node.js版本
- 办法2:降低版本依旧报错,执行相关命令
- 报错2:core-js 缺失问题
- 报错3: Connection was aborted, errno 10053
- 报错4:npm ERR! git@github.com: Permission denied (publickey)
- 错误5:Error: Cannot find module 'webpack' 问题解决办法
- 错误6: wanda-admin@4.4.0 dev: `vue-cli-service serve`
- 错误7:Error: Cannot find module '@vue/cli-plugin-babel'
- 错误8:vue-cli · Failed to download repo vuejs-templates/webpack: read ECONNRESET
- 总结
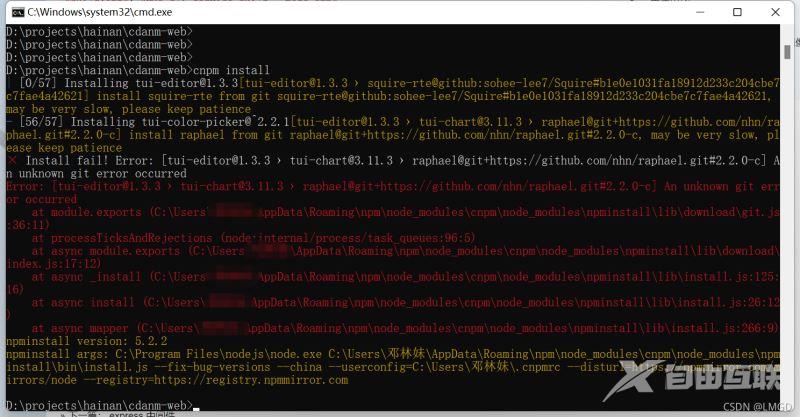
错1: 执行 cnpm install / npm install 报错如下
× Install fail! Error: [tui-editor@1.3.3 › tui-chart@3.11.3 › raphael@git+https://github.com/nhn/raphael.git#2.2.0-c] An unknown git error occurred
Error: [tui-editor@1.3.3 › tui-chart@3.11.3 › raphael@git+https://github.com/nhn/raphael.git#2.2.0-c] An unknown git error occurred
at module.exports (C:\Users\LMGD\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\download\git.js:36:11)
at runMicrotasks (<anonymous>)
at processTicksAndRejections (node:internal/process/task_queues:96:5)
at async module.exports (C:\Users\LMGD\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\download\index.js:17:12)
at async _install (C:\Users\LMGD\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\install.js:125:16)
at async install (C:\Users\LMGD\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\install.js:26:12)
at async mapper (C:\Users\LMGD\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\install.js:266:9)

解决:
办法1:降低node.js版本
1、开始以为是镜像源连接不上,换成淘宝镜像也不行。
2、node.js卸载多次,重新安装也不行。百度的方法都试过也不行。最后最后最后,降低node.js版本,问题解决。
3、node.js 原本使用的版本是 node-v16.13.0-x64 卸载重新安装 node-v12.9.0-x64 即可。(只是解决了这个问题而已,其他问题还是需要百度)
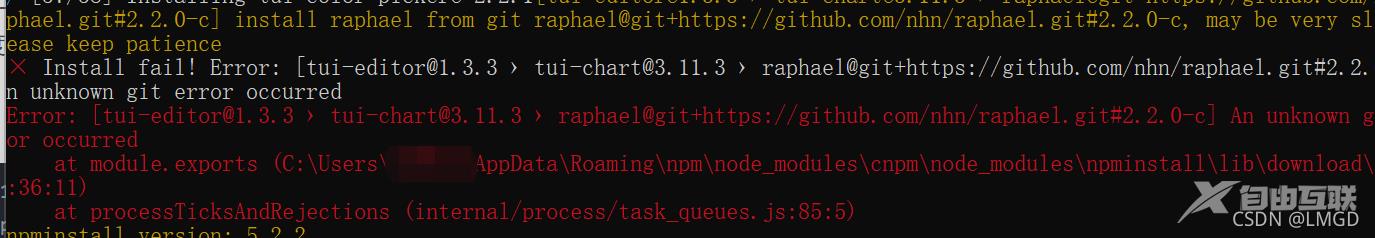
办法2:降低版本依旧报错,执行相关命令
Error: [tui-editor@1.3.3 › tui-chart@3.11.3 › raphael@git+https://github.com/nhn/raphael.git#2.2.0-c] An unknown git error occurred
at module.exports (C:\Users\LMGD\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\download\git.js:36:11)
at processTicksAndRejections (internal/process/task_queues.js:85:5)

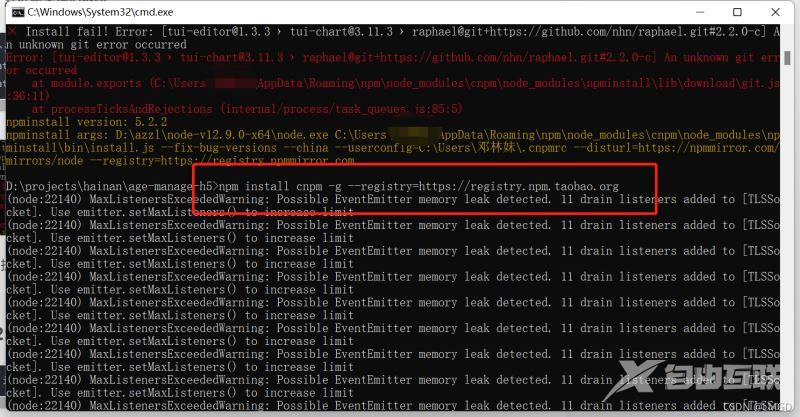
解决:执行如下命令即可
npm install cnpm -g --registry=https://registry.npm.taobao.org
效果截图:

报错2:core-js 缺失问题
npm install --save core-js/modules/es.regexp.dot-all.js core-js/modules/es.typed-array.at.js

解决:core-js 缺失问题,首先安装core-js ;运行:npm install core-js@2
npm install core-js@2

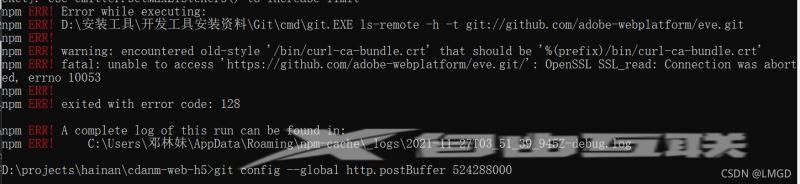
报错3: Connection was aborted, errno 10053
OpenSSL SSL_read: Connection was aborted, errno 10053

原因: Git默认限制推送的大小,运行命令更改限制大小即可
解决: 执行命令 :git config --global http.postBuffer 524288000
git config --global http.postBuffer 524288000
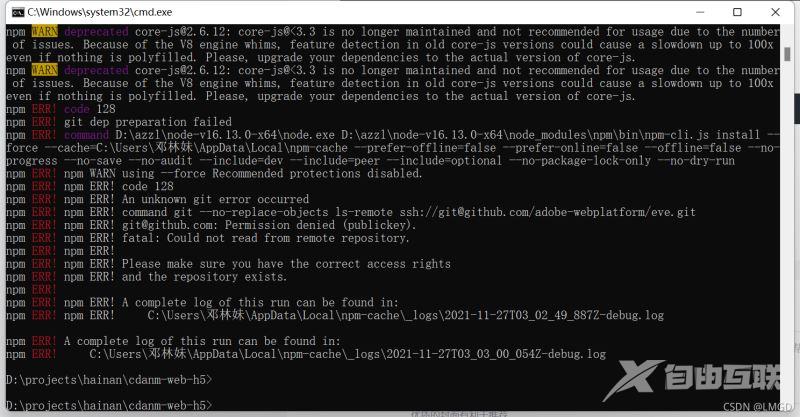
报错4:npm ERR! git@github.com: Permission denied (publickey)
npm WARN using --force Recommended protections disabled. npm ERR! npm ERR! code 128 npm ERR! npm ERR! An unknown git error occurred npm ERR! npm ERR! command git --no-replace-objects ls-remote ssh://git@github.com/adobe-webplatform/eve.git npm ERR! npm ERR! git@github.com: Permission denied (publickey). npm ERR! npm ERR! fatal: Could not read from remote repository. npm ERR! npm ERR! npm ERR! npm ERR! Please make sure you have the correct access rights npm ERR! npm ERR! and the repository exists.

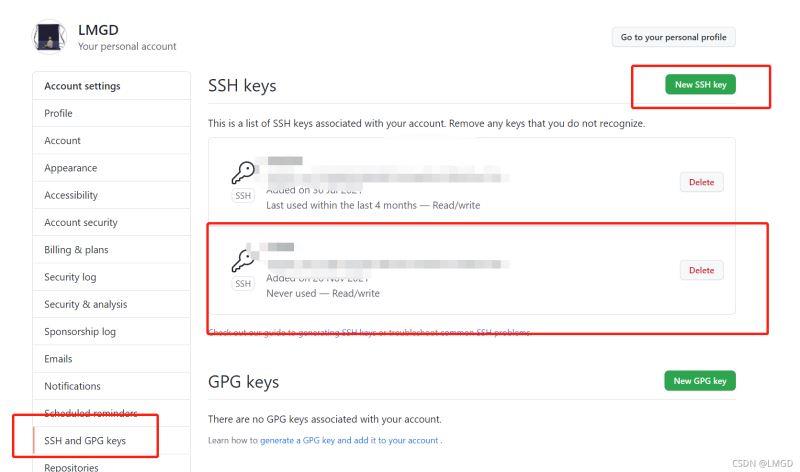
解决:本地重新生成 publickey,然后在github上配置key即可

错误5:Error: Cannot find module 'webpack' 问题解决办法
解决:没找到webpack模块,安装webpack模块,执行命令 npm install --save-dev webpack
npm install --save-dev webpack
错误6: wanda-admin@4.4.0 dev: `vue-cli-service serve`
解决:使用淘宝镜像,执行如下命令即可
npm install cnpm -g --registry=https://registry.npm.taobao.org
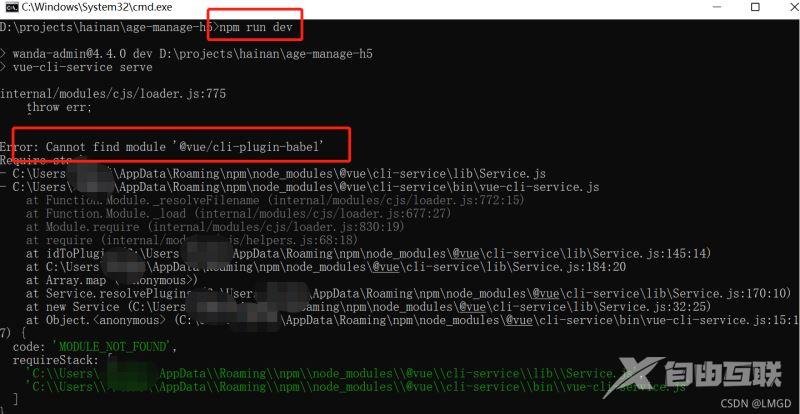
错误7:Error: Cannot find module '@vue/cli-plugin-babel'
Error: Cannot find module '@vue/cli-plugin-babel'
Require stack:
- C:\Users\LMGD\AppData\Roaming\npm\node_modules\@vue\cli-service\lib\Service.js
- C:\Users\LMGD\AppData\Roaming\npm\node_modules\@vue\cli-service\bin\vue-cli-service.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:772:15)
at Function.Module._load (internal/modules/cjs/loader.js:677:27)
at Module.require (internal/modules/cjs/loader.js:830:19)
at require (internal/modules/cjs/helpers.js:68:18)
at idToPlugin (C:\Users\LMGD\AppData\Roaming\npm\node_modules\@vue\cli-service\lib\Service.js:145:14)
at C:\Users\LMGD\AppData\Roaming\npm\node_modules\@vue\cli-service\lib\Service.js:184:20
at Array.map (<anonymous>)
at Service.resolvePlugins (C:\Users\LMGD\AppData\Roaming\npm\node_modules\@vue\cli-service\lib\Service.js:170:10)
at new Service (C:\Users\LMGD\AppData\Roaming\npm\node_modules\@vue\cli-service\lib\Service.js:32:25)
at Object.<anonymous> (C:\Users\LMGD\AppData\Roaming\npm\node_modules\@vue\cli-service\bin\vue-cli-service.js:15:17) {

解决:缺少 @vue/cli-plugin-babel 安装即可。执行命令:npm install @vue/cli-plugin-babel
npm install @vue/cli-plugin-babel
错误8:vue-cli · Failed to download repo vuejs-templates/webpack: read ECONNRESET
输入初始化项目命令 vue init webpack xxx项目名; 后报错 报错信息: vue-cli · Failed to download repo vuejs-templates/webpack: read ECONNRESET

解决: 这是网络问题,切换好一点的网络即可解决;
切换网络后的效果图:

总结
到此这篇关于Vue环境搭建报错整理的文章就介绍到这了,更多相关Vue环境搭建报错内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
