目录 vue项目打包后在本地运行 项目打包后无法运行的问题 vue项目打包后在本地运行 vue打包之后如果直接启动index.html文件的话就会出现报错 Refused to apply style from http://127.0.0.1:5500/css/
目录
- vue项目打包后在本地运行
- 项目打包后无法运行的问题
vue项目打包后在本地运行
vue打包之后如果直接启动index.html文件的话就会出现报错
Refused to apply style from 'http://127.0.0.1:5500/css/main.6df880bd.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled

看到网上很多都说使用express-generator,但是个人感觉还是有点麻烦,下面方法用两句命令就搞定啦
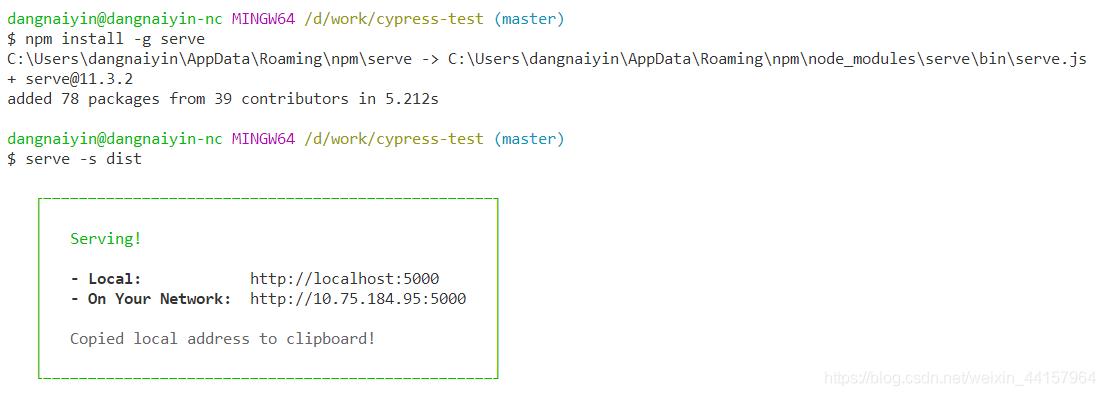
一、在bash命令行输入npm install -g serve
二、接着输入serve -s dist
然后如下图,就可以启动了

项目打包后无法运行的问题
在本地运行项目时,明明是好的
npm run build 之后项目无法运行报错了 - -

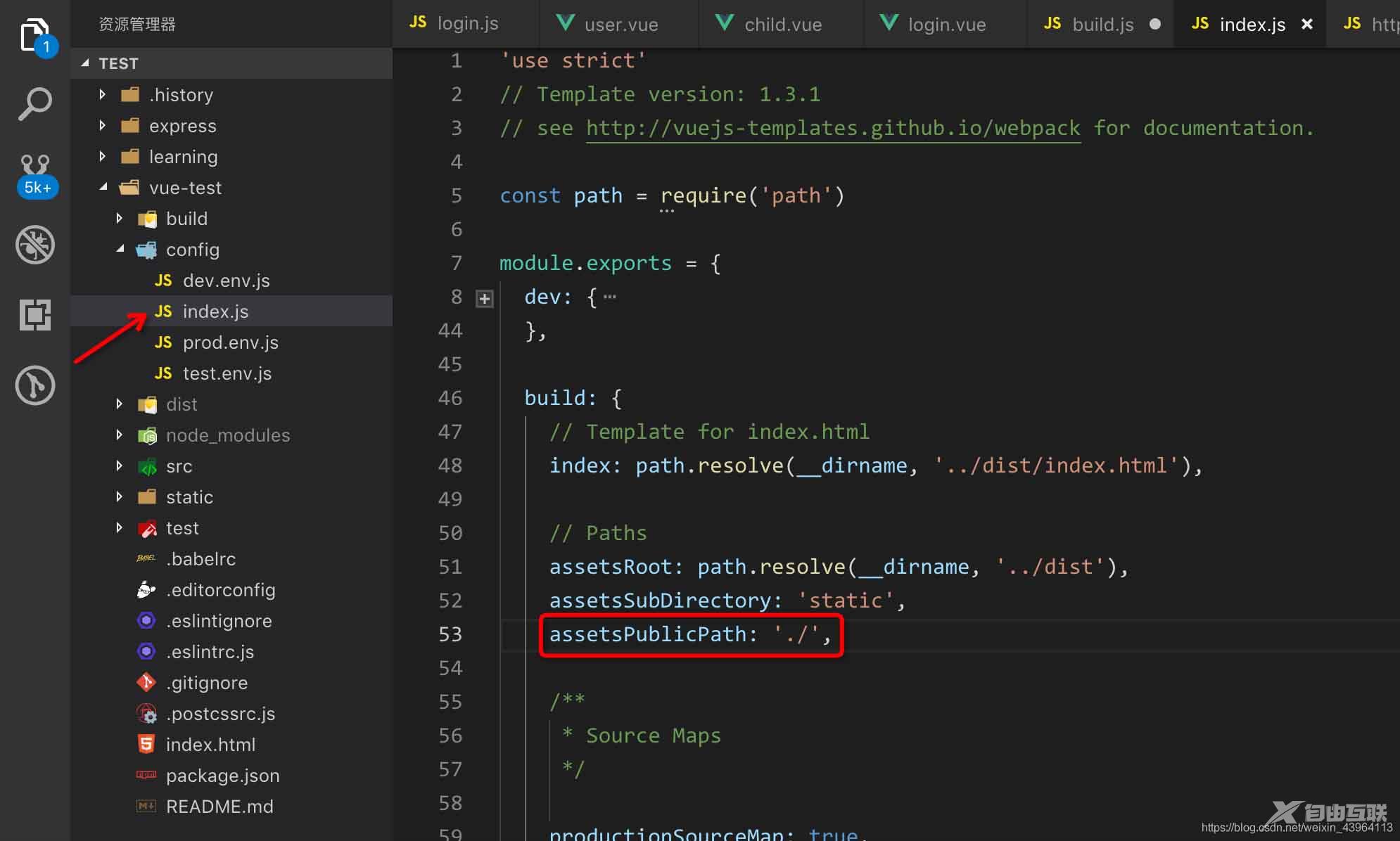
需要修改打包配置,如下

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
