效果 具体代码实现 创建商品图片展示的vue页面:ProductPicShow.vue script lang="ts" setupimport { ref, computed } from 'vue'import { useMouseInElement } from '@vueuse/core'defineProps{ images: string[]}()// 当前显示的图
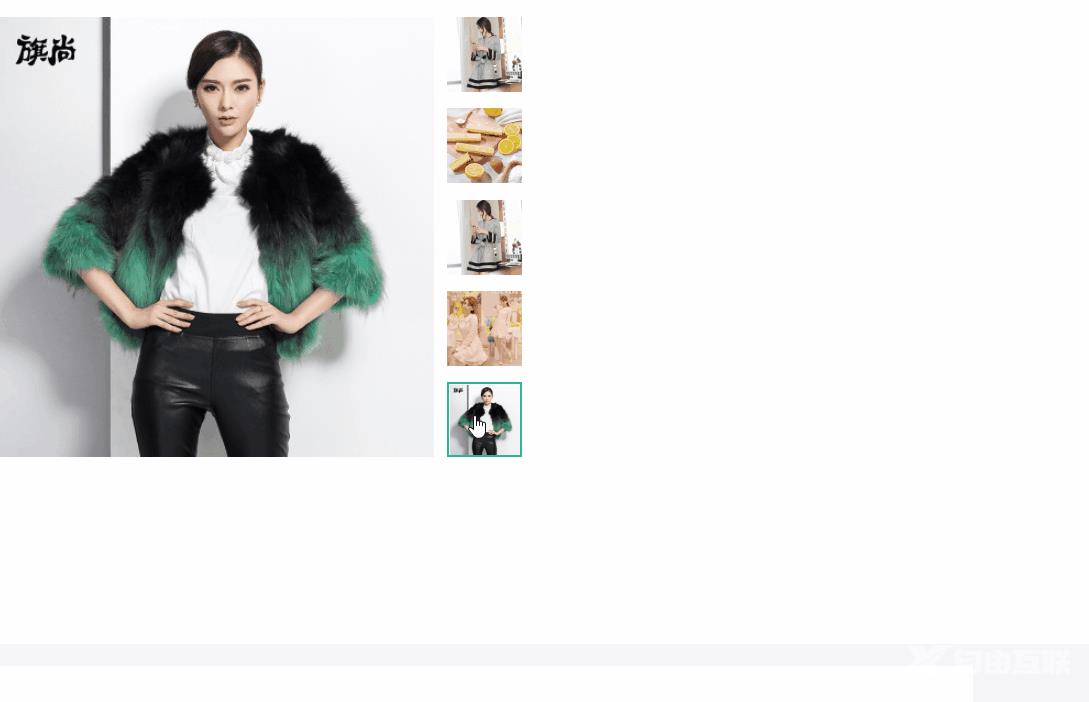
效果

具体代码实现
创建商品图片展示的vue页面:ProductPicShow.vue
<script lang="ts" setup>
import { ref, computed } from 'vue'
import { useMouseInElement } from '@vueuse/core'
defineProps<{
images: string[]
}>()
// 当前显示的图片索引
let active = ref(0)
// ref 获取 DOM 元素的位置
const target = ref(null)
// isisOutside为 true 的时候代表鼠标未进入目标元素,为 false 时代表鼠标进入目标元素
const { elementX, elementY, isOutside } = useMouseInElement(target)
// 遮罩半透明图在商品大图中的坐标位置
const position = computed(() => {
let x = elementX.value - 100
let y = elementY.value - 100
if (x <= 0) x = 0
if (x >= 200) x = 200
if (y <= 0) y = 0
if (y >= 200) y = 200
return { x, y }
})
</script>
<template>
<div class="product-image">
<!-- 放大镜的大盒子 -->
<div
class="large"
:style="[
{
backgroundImage: `url(${images[active]})`,
backgroundPosition: `-${position.x * 3}px -${position.y * 3}px`
}
]"
v-show="!isOutside"
></div>
<div ref="target" class="middle">
<img :src="images[active]" alt="" />
<!-- 鼠标移动时的遮罩层 -->
<div
class="layer"
v-show="!isOutside"
:style="{ left: `${position.x}px`, top: `${position.y}px` }"
></div>
</div>
<ul class="small">
<li
v-for="(item, index) in images"
:key="item"
:class="{ active: index === active }"
@mouseenter="active = index"
>
<img :src="item" alt="" />
</li>
</ul>
</div>
</template>
<style scoped lang="less">
.product-image {
width: 480px;
height: 400px;
position: relative;
display: flex;
z-index: 500;
.large {
position: absolute;
top: 0;
left: 412px;
width: 600px;
height: 600px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
background-repeat: no-repeat;
background-size: 200% 200%;
background-color: #f8f8f8;
}
.middle {
width: 400px;
height: 400px;
background: #f5f5f5;
position: relative;
cursor: move;
.layer {
width: 200px;
height: 200px;
background: rgba(0, 0, 0, 0.2);
left: 0;
top: 0;
position: absolute;
}
}
.small {
width: 80px;
li {
width: 68px;
height: 68px;
margin-left: 12px;
margin-bottom: 15px;
cursor: pointer;
&:hover,
&.active {
border: 2px solid #27BA9B;
}
}
}
}
</style>
使用:Product.vue
<template>
<div class="product-info">
<div class="media">
<ProductPicShow :images="slidePics"/>
</div>
</div>
</template>
<script setup lang="ts">
import ProductPicShow from "@/views/product/components/ProductPicShow.vue"
</script>
<style scoped lang="less">
.product-info {
min-height: 600px;
background: #fff;
display: flex;
.media {
width: 580px;
height: 600px;
padding: 30px 50px;
}
}
</style>
到此这篇关于vue3 自定义图片放大器的文章就介绍到这了,更多相关vue3 图片放大器内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
