目录 Vue实现hash模式网址 Vue路由中hash模式 模式一:mode:hash 模式二:mode:history Vue实现hash模式网址 src\js\main.js ...const router = new VueRouter({... mode: 'hash', //hash模式网址,带#井号 // mode: 'his
目录
- Vue实现hash模式网址
- Vue路由中hash模式
- 模式一:mode:‘hash’
- 模式二:mode:‘history’
Vue实现hash模式网址
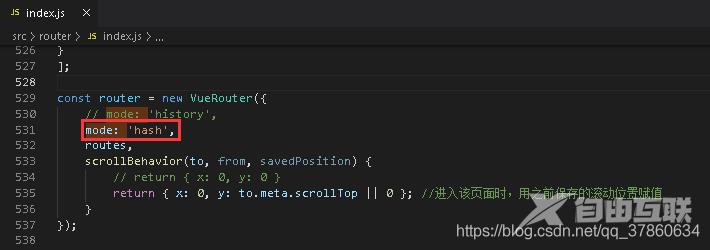
src\js\main.js

...
const router = new VueRouter({
...
mode: 'hash', //hash模式网址,带#井号
// mode: 'history', // 这里存在一个弊端,如果要去掉路由的#号,需要后端配合配置,否则刷新页面就会报错404,反正如果不是非得要做支付建议不用这个参数配置,参考文档:https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E5%90%8E%E7%AB%AF%E9%85%8D%E7%BD%AE%E4%BE%8B%E5%AD%90
...
});
...
hash模式下网址形如
- http://127.0.0.1/#/home
- http://localhost/#/home
Vue路由中hash模式
import Vue from 'vue'
import Router from 'vue-router'
import { router } from './router/index'
Vue.use(Router)
export default new Router({
mode: 'history',
// mode: 'hash',
base: process.env.BASE_URL,
scrollBehavior: () => ({ y: 0 }),
routes: router
})
模式一:mode:‘hash’
hash —— 即地址栏 URL 中的 # 符号

模式二:mode:‘history’

一般场景下,hash 和 history 都可以,除非你更在意颜值,# 符号夹杂在 URL 里看起来不美观。
使用 history 模式时,URL 就像正常的 url,不过这种模式还需要后台配置支持。
问题:
开发环境下,路由不管选用hash模式还是history模式都不会出问题,但打包后放在服务器上history模式会出现页面一片空白的情况,而且没有资源加载错误的报错信息.。
原因:
1、后台配置支持是否支持:history,是需要后台配置支持的。原理是要在服务端增加一个覆盖你的路由内所有情况的候选资源,如果 URL 匹配不到任何候选资源,则定位到打包好的 index.html 页面,这个页面就是你 app 依赖的页面。
后端配置链接:https://router.vuejs.org/zh/guide/essentials/history-mode.html
2、前端配置:
router/index.js
export default new Router({
mode: 'history',
// mode: 'hash',
base: '/WebTest/Vue/bigscreen/dist',
routes: router
})
mode配置成hostory
如果项目代码直接放在服务器的根目录, 那么是没有问题的,base不需要配置。如果项目代码是放在服务器的子目录,需要加一个base配置项,里面配置项目代码在服务器内的路径。
【我的代码放在/WebTest/Vue/bigscreen】
**vue.config.js**
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
