情况一 当不配置vue.config.js或者没有publicPath属性时,默认访问的静态路径是服务器的根目录 服务器根目录下没有js文件夹所以访问失败,把dist下的js,css等静态文件剪切到wamp/www目录下就

情况一
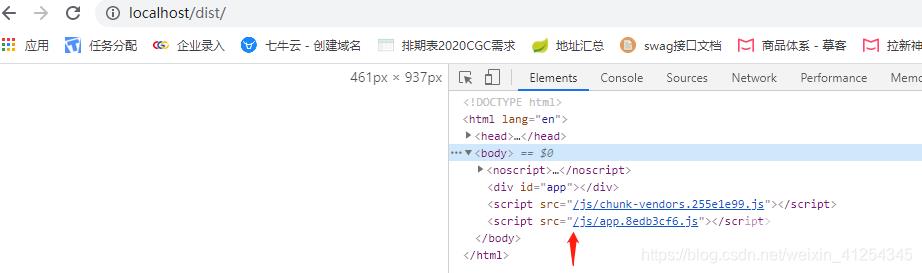
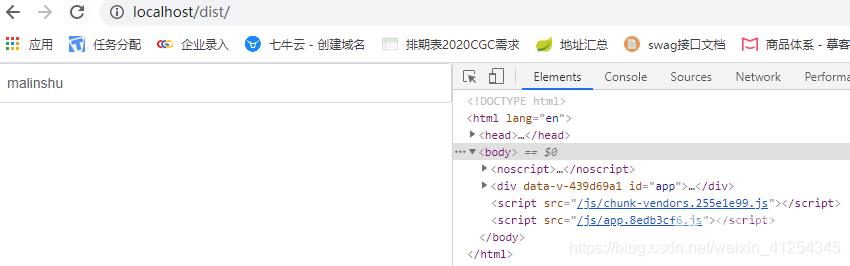
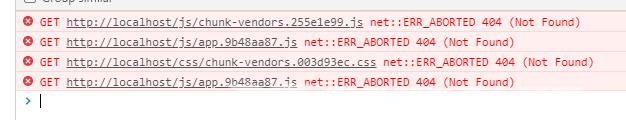
当不配置vue.config.js或者没有publicPath属性时,默认访问的静态路径是服务器的根目录


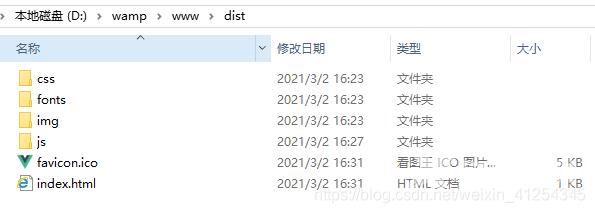
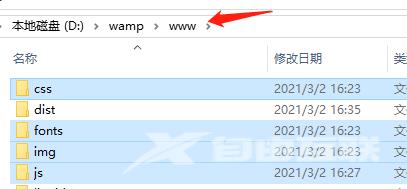
服务器根目录下没有js文件夹所以访问失败,把dist下的js,css等静态文件剪切到wamp/www目录下就可以正常访问了(注意重启wamp)


情况二

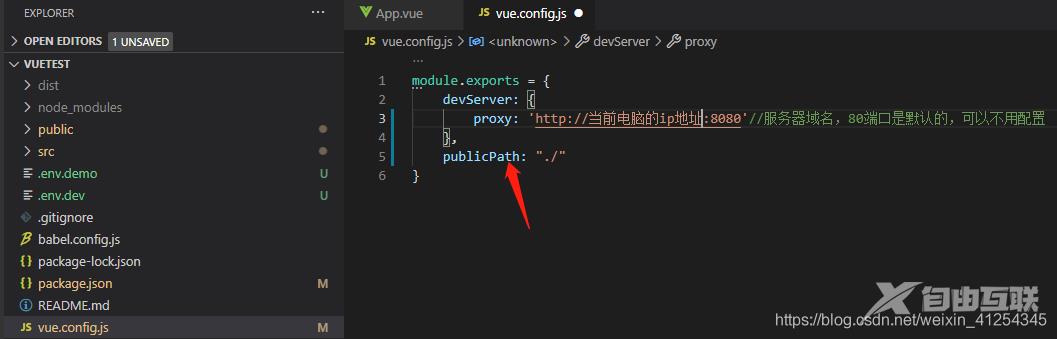
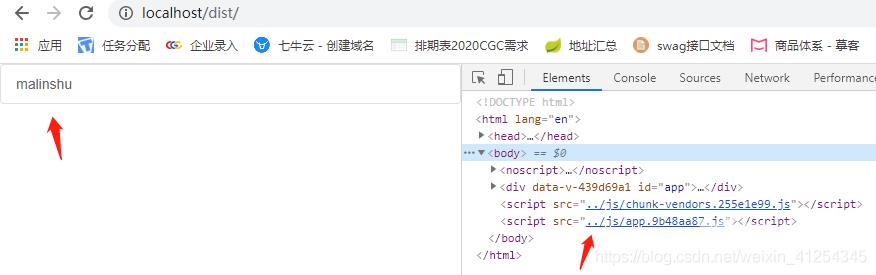
当配置为当前目录’./’

访问正常,其实publicPath当前目录即打包后的index.html的当前目录,即dist目录,怎么证明,把publicPath的值设置为’…/’,看看情况三
情况三



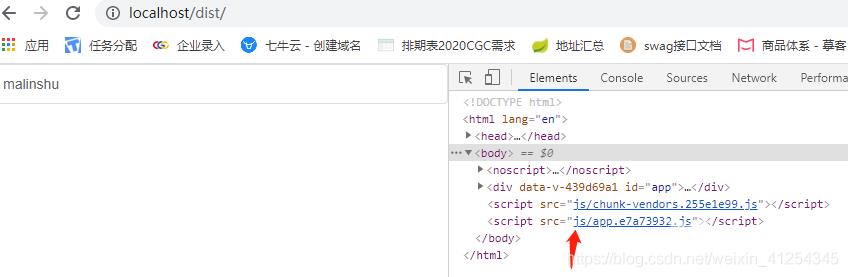
又报错,把js,css等静态文件复制到wamp/www目录下试一下

访问成功,说明:publicPath设置为当前目录’./'就是dist目录的设想,没错
到此这篇关于vue打包时的publicPath就是打包后静态资源的路径的文章就介绍到这了,更多相关vue打包静态资源路径内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
