Android 最近推出一个新的基于物理学的动画支持库,命名为:SpringAnimation(弹簧动画),发布在 Support Library 25.3.0 里面。昨天,Google Android 研发工程师「Nick Butcher」在 Twitter 上发布推文予以公布,并在 gist 给出了一个简单示例代码,演示 SpringAnimation 的核心操作。
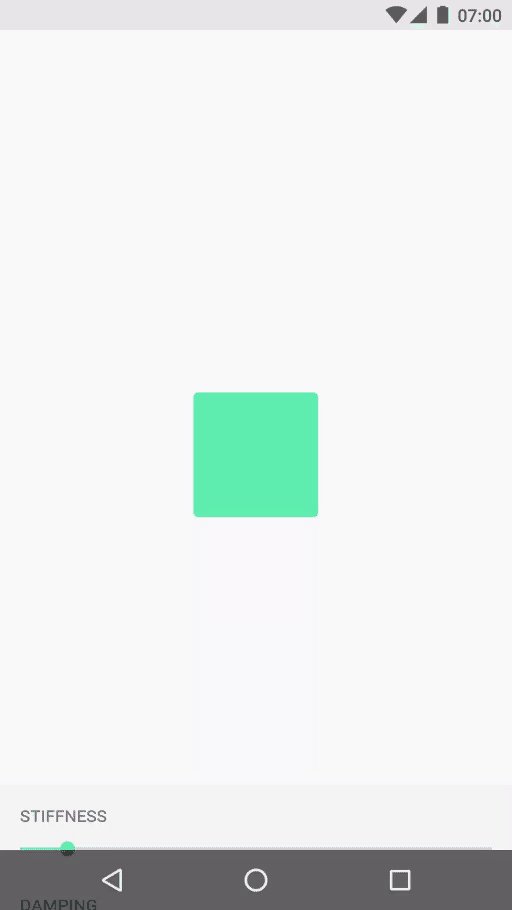
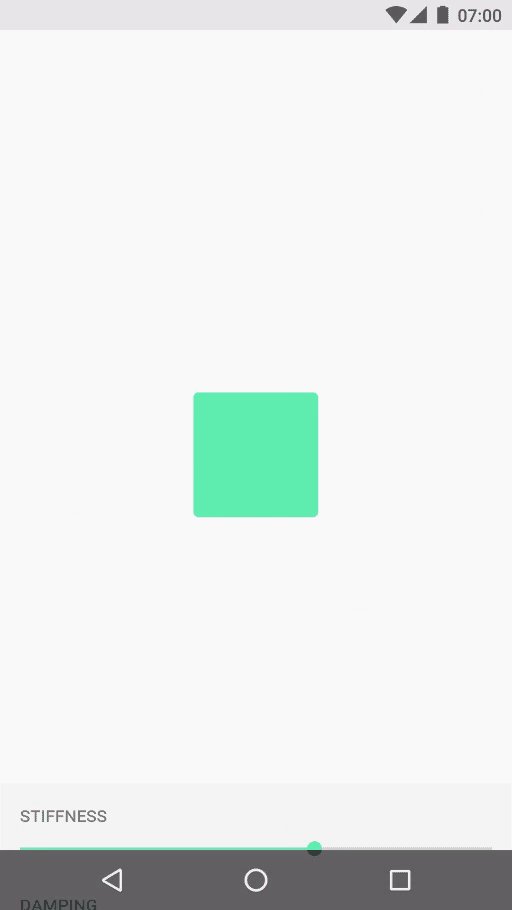
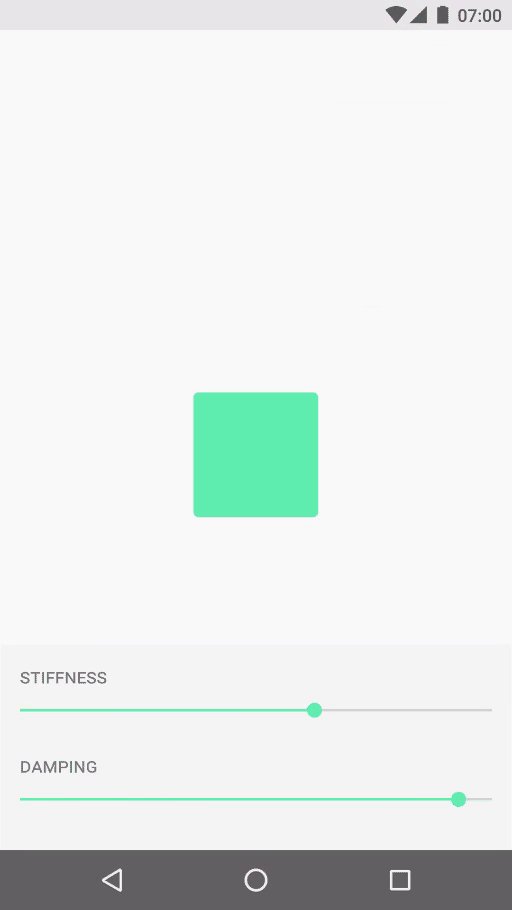
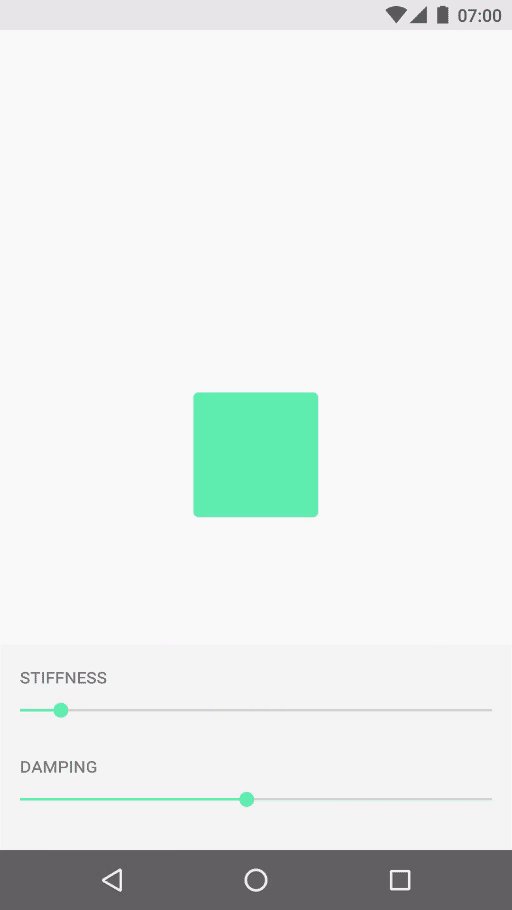
我们先来感受一下效果图:

再来看一下 Activity 里面的实现代码(在作者源码上做了一些调整,利于拍版美观和阅读体验):
import android.app.Activity;import android.os.Bundle;import android.support.animation.SpringAnimation;import android.view.MotionEvent;import android.view.VelocityTracker;import android.view.View;import android.widget.SeekBar;public class HomeActivity extends Activity implements View.OnTouchListener { private SeekBar damping, stiffness; private View box; private float downX, downY; private VelocityTracker velocityTracker; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_home); findViewById(android.R.id.content).setSystemUiVisibility( View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION); stiffness = (SeekBar) findViewById(R.id.stiffness); damping = (SeekBar) findViewById(R.id.damping); box = findViewById(R.id.box); velocityTracker = VelocityTracker.obtain(); findViewById(R.id.root).setOnTouchListener(this); } private float getStiffness() { return Math.max(stiffness.getProgress(), 1f); } private float getDamping() { return damping.getProgress() / 100f; } @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: downX = event.getX(); downY = event.getY(); velocityTracker.addMovement(event); return true; case MotionEvent.ACTION_MOVE: box.setTranslationX(event.getX() - downX); box.setTranslationY(event.getY() - downY); velocityTracker.addMovement(event); return true; case MotionEvent.ACTION_UP: case MotionEvent.ACTION_CANCEL: velocityTracker.computeCurrentVelocity(1000); if (box.getTranslationX() != 0) { SpringAnimation animX = new SpringAnimation(box, SpringAnimation.TRANSLATION_X, 0); animX.getSpring().setStiffness(getStiffness()); animX.getSpring().setDampingRatio(getDamping()); animX.setStartVelocity(velocityTracker.getXVelocity()); animX.start(); } if (box.getTranslationY() != 0) { SpringAnimation animY = new SpringAnimation(box, SpringAnimation.TRANSLATION_Y, 0); animY.getSpring().setStiffness(getStiffness()); animY.getSpring().setDampingRatio(getDamping()); animY.setStartVelocity(velocityTracker.getYVelocity()); animY.start(); } velocityTracker.clear(); return true; } return false; }}
上述核心代码在 touch 事件的处理上,简单介绍一下。SpringAnimation,弹簧动画,命名已经能说明这个 API 能够实现的动画效果,非常巧妙。大家知道,弹簧在拉伸之后会自动收缩,而这个动画的功能就是实现 View 的位置自动恢复效果。构造函数如下:
SpringAnimation(View v, ViewProperty property, float finalPosition)
再来看一下示例图中介绍的两个重要概念,stiffness(刚性程度) 和 damping(阻尼效果)。玩过弹簧的朋友都知道,这不正是影响弹簧拉伸恢复效果的两个重要因素嘛。弹簧过度拉伸,便会损坏弹簧,不容易恢复原来位置;不同弹簧,对应不同的阻尼效果,实际恢复过程中会有一小段来回拉伸的效果。SpringAnimation 将弹簧中的这两个因素完美诠释,不愧是基于物理学动画。
SpringAnimation 包含一个 SpringForce 类型的属性,用于处理 stiffness 和 damping 效果。从上述效果图中可以看到,这二者不同的大小值反应到 SpringAnimation 上的具体效果也有所不同,大家可以实际操作试试。
记得在 build.gradle 文件中添加依赖库:
compile 'com.android.support:support-dynamic-animation:25.3.0'
SpringAnimation 的出现能帮助很多开发者解决一些自实现弹簧效果带来的烦恼。很多朋友在 Android 上做过仿 iOS 的弹性 ScrollView 效果,也不妨用一下这个动画库。大家再想想,还有什么别的常见使用场景可以利用 SpringAnimation 的吗,欢迎交流讨论。
-
- 大小: 670.8 KB
- 查看图片附件