目录 1. 效果演示 2. 弹窗代码 3. 变量阐述 4. 实现逻辑 1. 效果演示 2. 弹窗代码 el-dialog title="分配角色" :visible.sync="dialogRoleVisible" el-form label-width="80px" el-form-item label="用户名" el-input disab
目录
- 1. 效果演示
- 2. 弹窗代码
- 3. 变量阐述
- 4. 实现逻辑
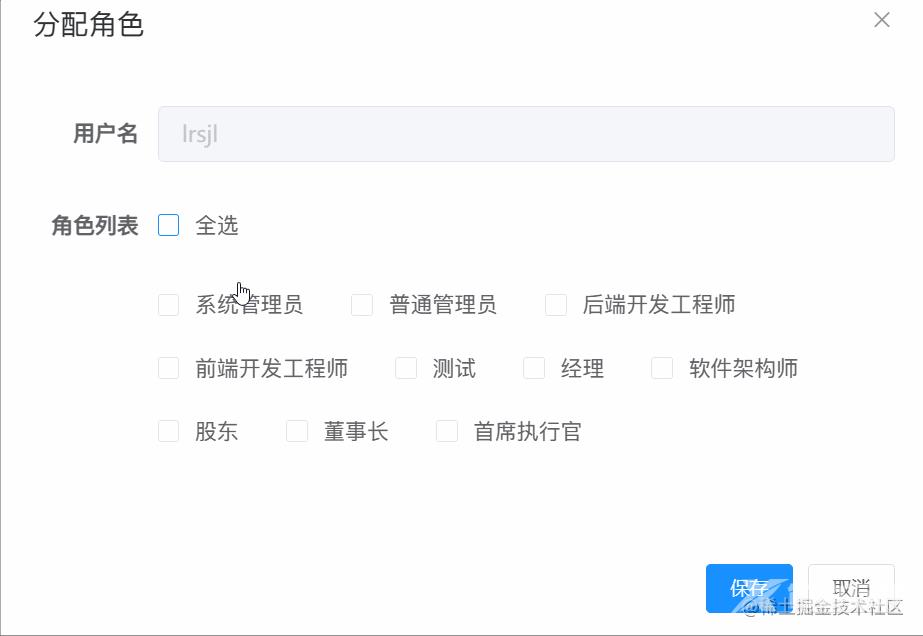
1. 效果演示

2. 弹窗代码
<el-dialog title="分配角色" :visible.sync="dialogRoleVisible">
<el-form label-width="80px">
<el-form-item label="用户名">
<el-input disabled :value="sysUser.username"></el-input>
</el-form-item>
<el-form-item label="角色列表">
<el-checkbox v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<div style="margin: 15px 0;"></div>
<el-checkbox-group v-model="originalRoleList" @change="handleCheckedChange">
<el-checkbox v-for="role in allRoles" :key="role.id" :label="role.id">{{role.roleName}}</el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-form>
<div slot="footer">
<el-button type="primary" @click="assignRole" size="small">保存</el-button>
<el-button @click="dialogRoleVisible = false" size="small">取消</el-button>
</div>
</el-dialog>
这里的每个复选框绑定每个角色的 id 值
3. 变量阐述
originalRoleList存放从后端获取到的当前员工对应的角色id数组allRoles存放获取到的所有角色列表,用于页面渲染checkAllbool值,true代表当前选中全选,false代表没有allRolesId根据所有角色获取到的所有角色 id
4. 实现逻辑
为了提升用户体验,allRoles、allRolesId两个变量都是在页面渲染之前获得,即通过 created 函数实现
created() {
this.fetchData() //刷新数据
this.getAllRoles()
},
通过调用后端提供的getRoles()方法来获取到数据库中所有的角色集合,然后通过遍历该集合获取到所有角色的id数组
getAllRoles(){
api_r.getRoles().then(response => {
this.allRoles = response.data;
//获取所有的id集合
for(let i=0;i<this.allRoles.length;i++){
this.allRolesId[i] = this.allRoles[i].id
}
})
},
接下来就是本篇文章的重头戏,全选功能实现
由于originalRoleList是通过 v-model 双向绑定,所以我们只需在点击全选按钮时更换当前originalRoleList中的值就好了
handleCheckAllChange(){
//在每一次点击时通过三目运算符判断
this.checkAll === false ? true : false
if(this.checkAll)
this.originalRoleList = this.allRolesId
else
this.originalRoleList = []
},
解决完上述问题后,在调试中发现 在全选按钮选中的情况下,取消其他子选项并没有取消全选,所以此时我们应该在子按钮的 @change 事件中做相应的逻辑完善,即简单判断当前角色的idList是否于全选状态下的idList长度相等即可
handleCheckAllChange(){
//在每一次点击时通过三目运算符判断
this.checkAll === false ? true : false
if(this.checkAll)
this.originalRoleList = this.allRolesId
else
this.originalRoleList = []
},
以上就是简单的页面复选框中实现全选操作。而对于点击保存按钮以后与后端交互的逻辑这里就不细述,其实也就是把当前的originalRoleList传回去,后端通过比较新的idList和旧的idList,多的增,少的删
