目录
- 一、全局注册
- 二、局部注册
- 第一种:传统vue规范
- 第二种:通过uni-app的easycom规则
- 第三种方法:通过npm安装
- 总结
一、全局注册
uni-app 支持配置全局组件,需在 main.js 里进行全局注册,注册后就可在所有页面里使用该组件。
- Vue.component 的第一个参数必须是静态的字符串。
- nvue 页面暂不支持全局组件。
二、局部注册
局部注册之前,在需要引用该组件的页面,导入你想使用的组件。页面引入组件方式分两种:
第一种:传统vue规范
在需要引入自定义组件的 页面中,通过 import 方式引入组件 (导入),在 components 选项中注册你想要使用的组件(引用),在页面中使用自定义组件名称标签(使用)
因为注册组件的时候定义组件名的方法有两种,所以使用组件名时也有两种方式,如下图解释:

第二种:通过uni-app的easycom规则
easycom规则*将组件引入精简为一步。只要组件安装在项目的 components 目录下,并符合 components/组件名称/组件名称.vue 目录结构。就可以不用引用、注册,直接在页面中使用。
什么叫符合components/组件名称/组件名称.vue 目录结构?
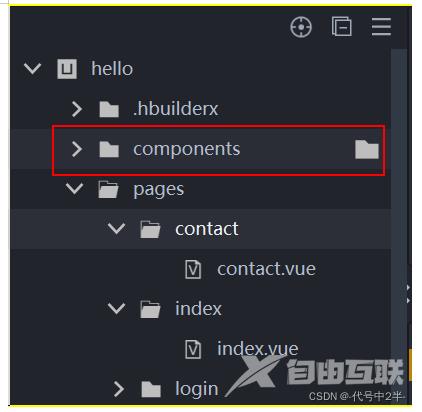
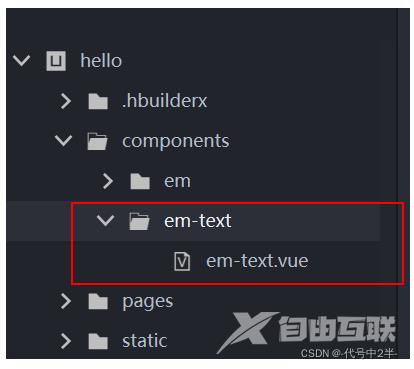
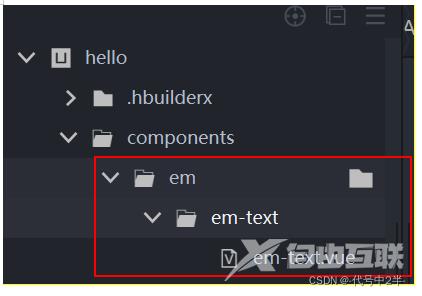
首先你得在项目跟目录下创建一个components文件

组件名称/组件名称.vue 如 em-text文件下的em-text.vue

em-text.vue代码就写了个简单的view:
<template> <view> <view> My name is NO1</view> </view> </template>
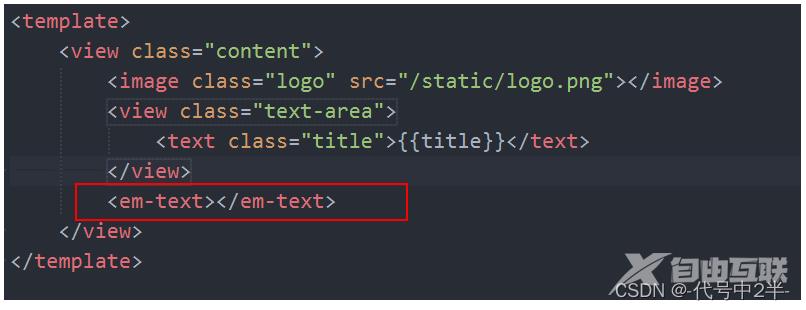
在index.vue中使用这个自定义的组件:

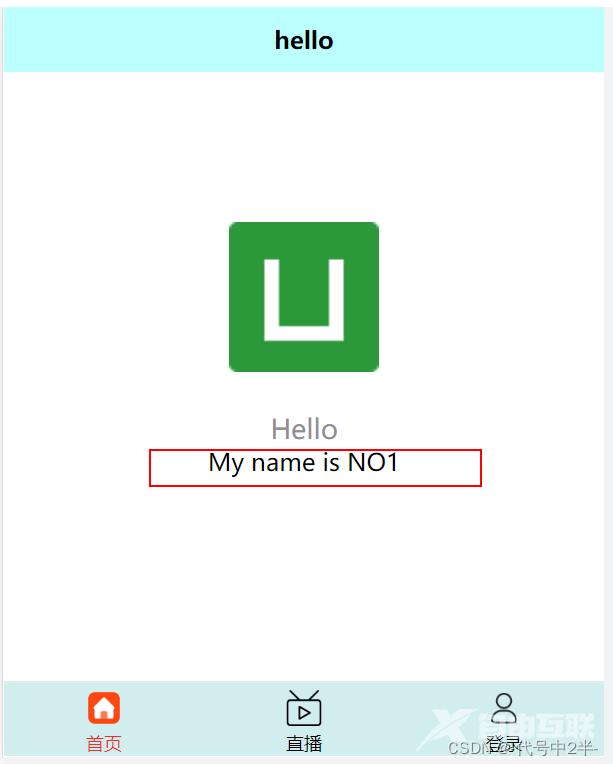
浏览器中运行,便可以展示出自定义组件中的内容:

我们已经成功利用easycom规则来使用自定义组件,在使用的过程中需要注意以下几点:
- easycom是自动开启的,不需要手动开启,有需求时可以在pages.json的easycom节点进行个性化设置
- ·easycom只处理vue组件,不处理小程序组件。暂不处理后缀为.nvue的组件
pages.json中的easycom
在这里可以更改easycom规则的符合components/组件名称/组件名称.vue 目录结构。多加一层文件后如components/文件名称1/组件名称/组件名称.vue 目录结构,比如上面使用的自定义文件路径改为如下:

在多出有一个文件层级的时候,在使用自定义组件则会报错不显示,我们需要去pages.json中的easycom节点中配置路径,如下代码:
//easycom配置
"easycom": {
"autoscan": true, // autoscan是否开启自动扫描,开启后将会自动扫描符合components/组件名称/组件名称.vue目录结构的组件
"custom": {
//表示components/em路径下,所有的em-开头文件下,所有的em-开头的vue文件
"em-(.*)": "@/components/em/em-$1/em-$1.vue"
}
},
点击保存pages.json文件后,要关掉浏览器or小程序,重新运行代码,否则还是会报错不显示。
插件市场
uni-app 搭建了组件的插件市场,有很多现成的组件,善于利用easycom 规则在uni-app插件市场使用现成组件,若下载符合components/组件名称/组件名称.vue目录结构的组件,均可直接使用 插件市场
扩展组件(uni-ui)
uni-ui是DCloud提供的一个跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。uni-ui不包括基础组件,它是基础组件的补充。
uni-ui遵循easycom、uni_module、datacom,所以只需要安装导入后,可以直接使用,不需要组件的安装引用
方法一:在HBuilderX 新建uni-app项目的模板中,选择uni-ui模板

里面内置了uni-ui,直接使用
方法二:通过 uni_modules 安装组件
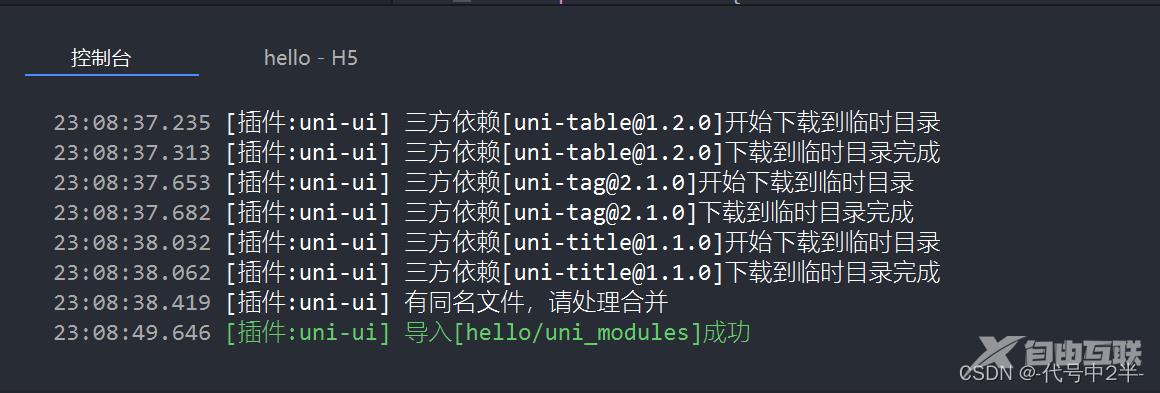
你可以选择单独安装某个组件,如 数字角标 评分 ,或者直接下载整个uni-ui组件库,点击使用HBuilderX导入插件

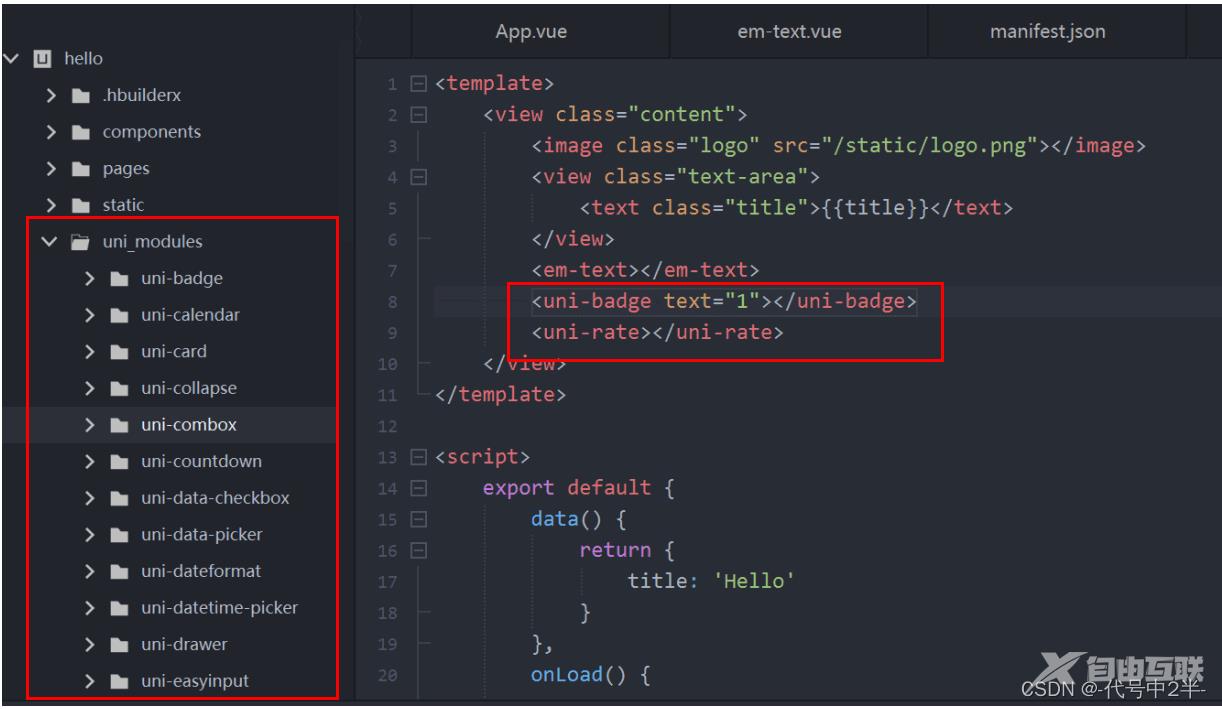
导入成功后显示如下,会多出一个uni_modules文件,里面是uni-ui的组件具体配置

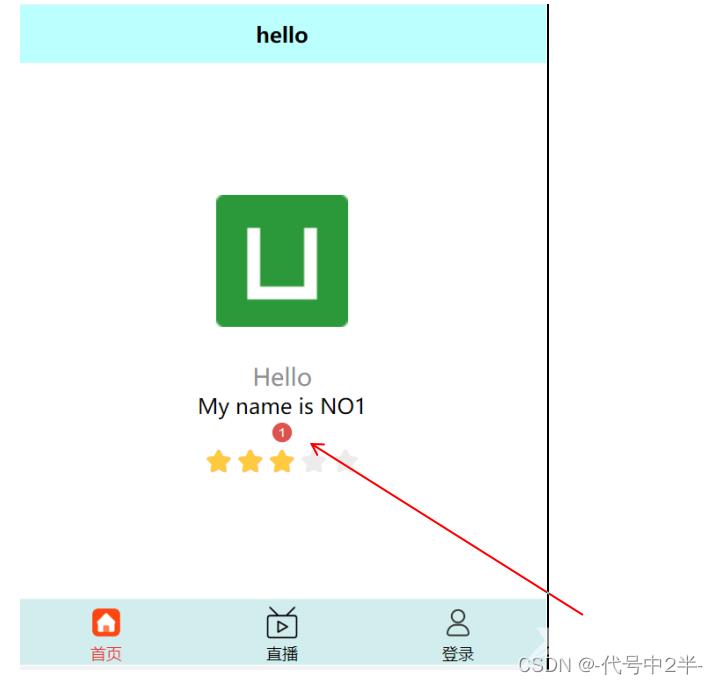
使用某个组件和显示:


第三种方法:通过npm安装
在 vue-cli 项目中可以使用 npm 安装 uni-ui 库 ,或者直接在 HBuilderX 项目中使用 npm 。
vue-cli项目或者HBuilderX 项目都需要配置好vue.config.js文件,具体移步官网uni-ui的使用
总结
到此这篇关于uniapp中如何使用easycom自定义组件的文章就介绍到这了,更多相关uniapp使用easycom自定义组件内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
