相信在座的用户对goldwave软件并不陌生,不过你们知道goldwave怎样使用评估器按钮吗?下文小编就为各位带来了goldwave使用评估器按钮的方法,让我们一同来下文看看吧。 我们在GoldWave中,
相信在座的用户对goldwave软件并不陌生,不过你们知道goldwave怎样使用评估器按钮吗?下文小编就为各位带来了goldwave使用评估器按钮的方法,让我们一同来下文看看吧。
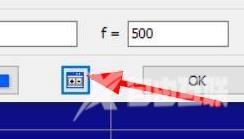
我们在GoldWave中,找到我们的表达评估器按钮。

这个按钮,一般都在GoldWave软件的表达评估器的正下方。

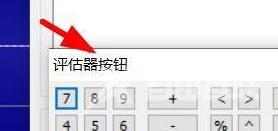
此时我们可以在这里看到这个按钮的界面。

这时候我们就可以在这里使用这些数字键。

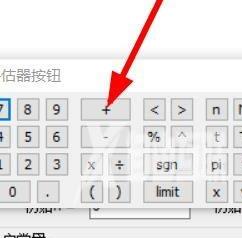
因此我们还能使用这些运算符号。

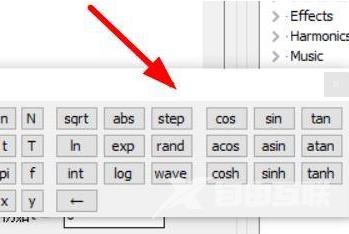
同样的,复杂的运算符号我们也是可以在这里使用。