我是歌谣 微信公众号关注前端小歌谣 import * as React from 'react';import {Button,Typography,Box} from '@mui/material';import { Create, SimpleForm, TextInput, DateInput, required,TopToolbar} from 'react-admin';const PostCreate
我是歌谣 微信公众号关注前端小歌谣
import * as React from 'react';
import {Button,Typography,Box} from '@mui/material';
import { Create, SimpleForm, TextInput, DateInput, required,TopToolbar} from 'react-admin';
const PostCreateActions = () => (
<TopToolbar>
{/* Add your custom actions */}
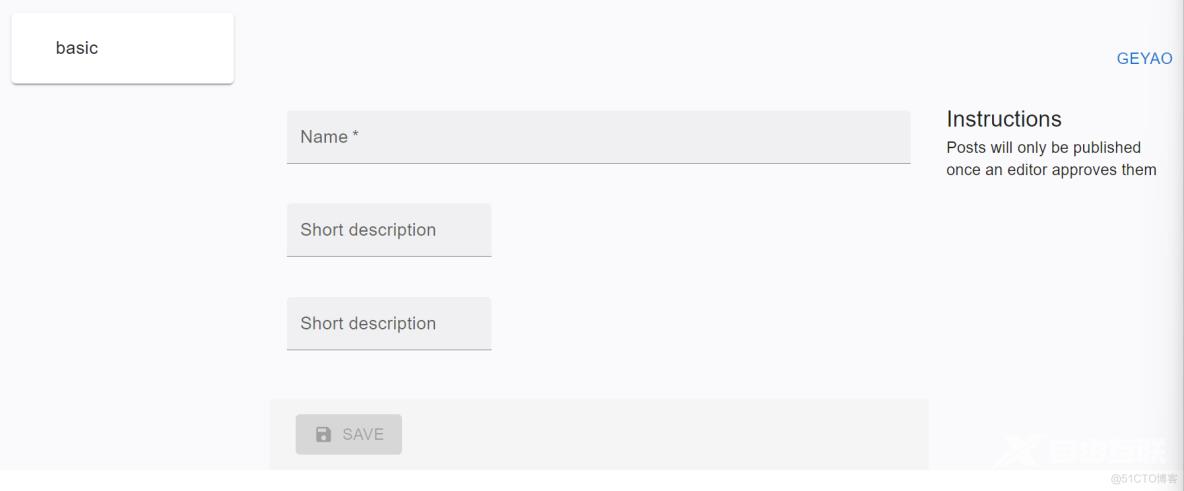
<Button color="primary">geyao</Button>
</TopToolbar>
);
const Aside = () => (
<Box sx={{ width: '200px', margin: '1em' }}>
<Typography variant="h6">Instructions</Typography>
<Typography variant="body2">
Posts will only be published once an editor approves them
</Typography>
</Box>
);
export const RcreateAdd = () => (
<Create component="div" actions={<PostCreateActions />} aside={<Aside />}>
<SimpleForm>
<TextInput source="name" validate={[required()]} fullWidth />
<TextInput source="sex" multiline={true} label="Short description" />
<TextInput source="salary" multiline={true} label="Short description" />
</SimpleForm>
</Create>
);运行结果