文章目录 一、需求分析 二、代码示例 三、运行效果 一、需求分析 给定一个 盒子模型 , 鼠标移动上去后 , 通过旋转的方式 , 出现一个 新的 盒子模型 布局 , 旋转上去后 , 新的布局会覆
文章目录
- 一、需求分析
- 二、代码示例
- 三、运行效果
一、需求分析
给定一个 盒子模型 ,

鼠标移动上去后 , 通过旋转的方式 , 出现一个 新的 盒子模型 布局 ,

旋转上去后 , 新的布局会覆盖住之前的 盒子模型 ;

实现原理如下 :
在绘制的时候 , 预先绘制了两个 盒子模型 ,
一个是 空的 盒子模型 , 在 空盒子模型 中 , 绘制了一个 子盒子 ,
子盒子 是 有实际元素的 盒子模型 ;

有 实际内容 的 子盒子模型 , 初始状态就 沿着 左下角为中心点 , 顺时针旋转了 90 度 ;
如果 父容器 设置了
/* 隐藏边界之外的元素
旋转前的伪类 div::before 元素需要先隐藏 */
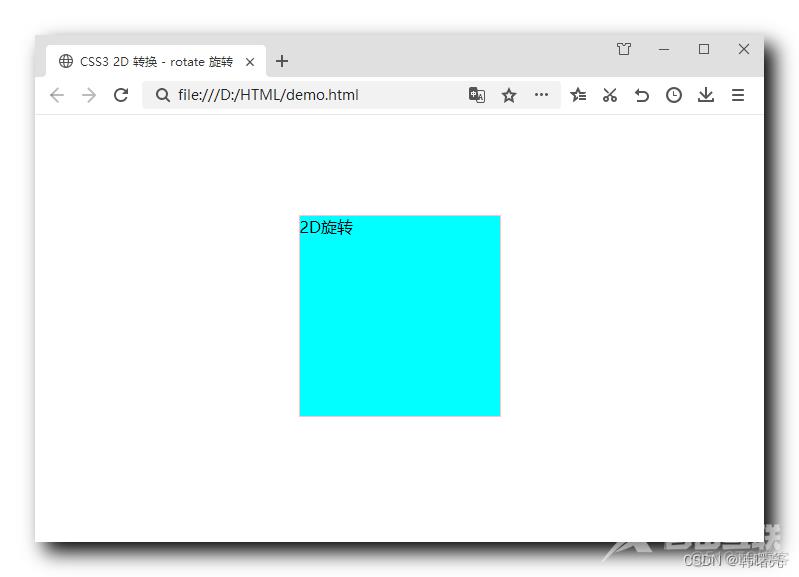
overflow: hidden;样式 , 超出 父容器 边界的内容 , 就会自动隐藏 , 表现为下图的样式 :

二、代码示例
实际的盒子模型内容 , 是通过 div::before 伪元素添加进去的 ;
div::before 伪元素 是行内元素 无法设置大小 , 需要 将其设置为行内块元素 才能设置宽高 ;
/* before 元素是行内元素 无法设置大小
将其设置为行内块元素 才能设置宽高 */
display: block;为 实际内容 设置 旋转 相关的属性 : 旋转中心点 , 默认的初始角度 , 旋转的动画持续时间 ;
/* 设置以左下角为中心旋转 */
transform-origin: left bottom;
/* 绕 左下角 旋转 180 度 */
transform: rotate(90deg);
/* 设置过渡动画 */
transition: all 1s;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 2D 转换 - rotate 旋转</title>
<style>
div {
width: 200px;
height: 200px;
/* 上下 100 像素外边距, 居中对齐 */
margin: 100px auto;
/* 设置 1 像素边框 */
border: 1px solid pink;
/* 隐藏边界之外的元素
旋转前的伪类 div::before 元素需要先隐藏 */
/* overflow: hidden; */
}
div::before {
content: "2D旋转";
/* before 元素是行内元素 无法设置大小
将其设置为行内块元素 才能设置宽高 */
display: block;
width: 100%;
height: 100%;
/* 设置背景颜色 */
background-color: cyan;
/* 设置以左下角为中心旋转 */
transform-origin: left bottom;
/* 绕 左下角 旋转 180 度 */
transform: rotate(90deg);
/* 设置过渡动画 */
transition: all 1s;
}
/* 设置 鼠标 移动到 div::before 伪元素 上的效果 */
div:hover::before {
/* 鼠标移动上去后 */
transform: rotate(0deg);
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
三、运行效果
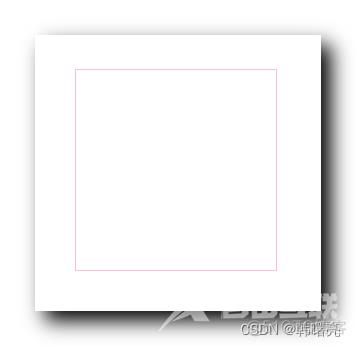
初始状态为 :

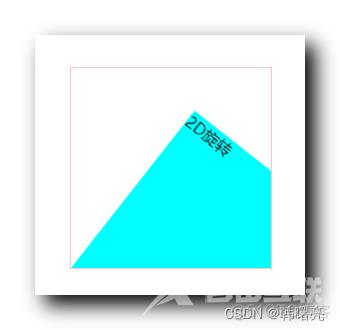
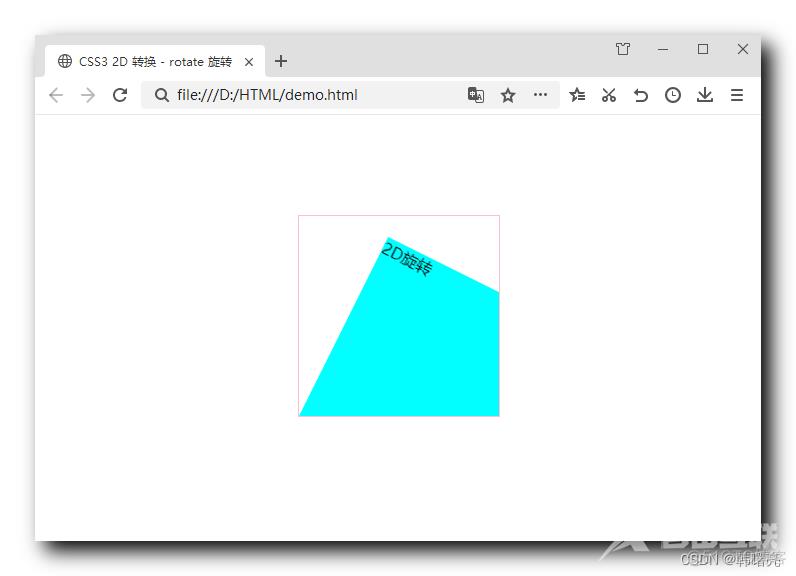
鼠标移动到 盒子 模型上 , 旋转到 一半时的样式 :

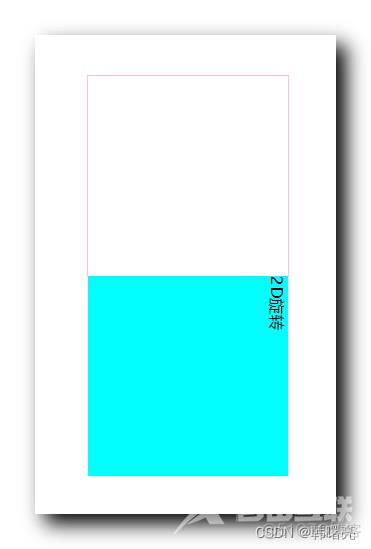
旋转完成后的样式 :