我们在ps中经常会设计字体样式,那么怎么设计有创意的字体呢?下面就为大家分享方法教程,有需要的可以来了解了解哦。 ps怎么设计分割效果的字体特效?ps设计分割效果的字体特效教
我们在ps中经常会设计字体样式,那么怎么设计有创意的字体呢?下面就为大家分享方法教程,有需要的可以来了解了解哦。
ps怎么设计分割效果的字体特效?ps设计分割效果的字体特效教程
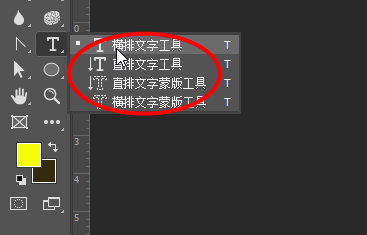
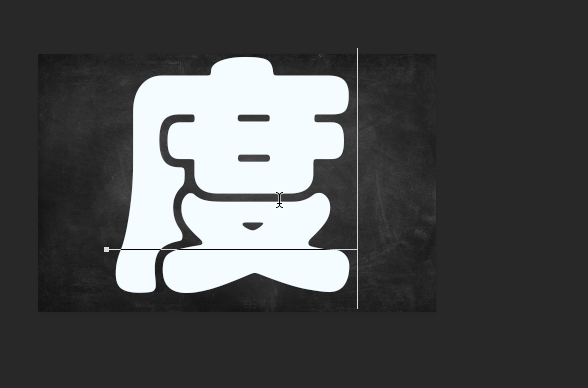
1、首先打开一张图片,然后点击横排文字工具,然后在画布上输入要编辑的文字;


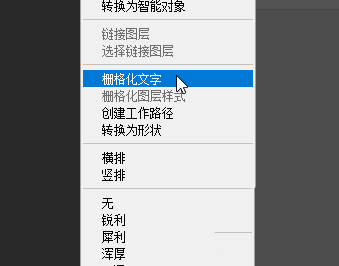
2、然后右键文字图层选择栅格化文字;

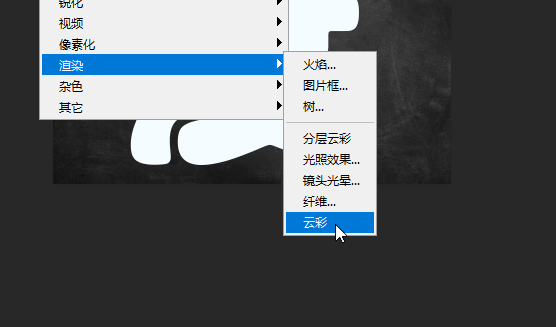
3、接着点击滤镜-渲染-云彩;

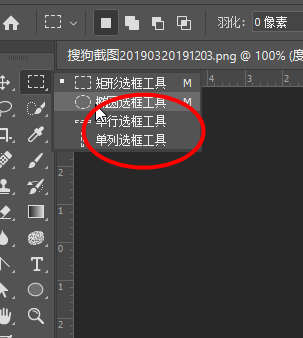
4、下一步点击工具栏中选中椭圆选框工具,然后在文字的几个角落框出椭圆;

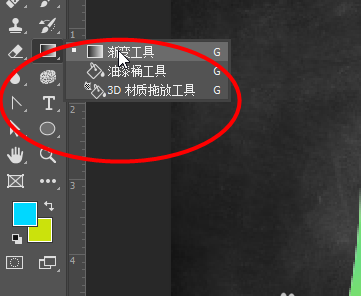
5、紧接着点击渐变工具,然后在椭圆选取中画出渐变;

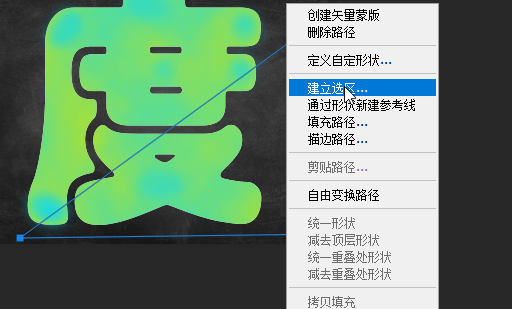
6、选择钢笔工具,然后在文字的位置画出一个三角形,然后右键选择建立选取;


7、最后将选取位置拖到其他位置,调整大小和角度即可完成。

以上这篇文章就是ps设计分割效果的字体特效教程,更多教程尽在自由互联。
