近日有一些小伙伴咨询小编ps光感科技效果的圆形边框如何设计?下面就为大家带来了ps光感科技效果的圆形边框设计方法,有需要的小伙伴可以来了解了解哦。 ps光感科技效果的圆形边
近日有一些小伙伴咨询小编ps光感科技效果的圆形边框如何设计?下面就为大家带来了ps光感科技效果的圆形边框设计方法,有需要的小伙伴可以来了解了解哦。
ps光感科技效果的圆形边框如何设计?ps光感科技效果的圆形边框设计方法
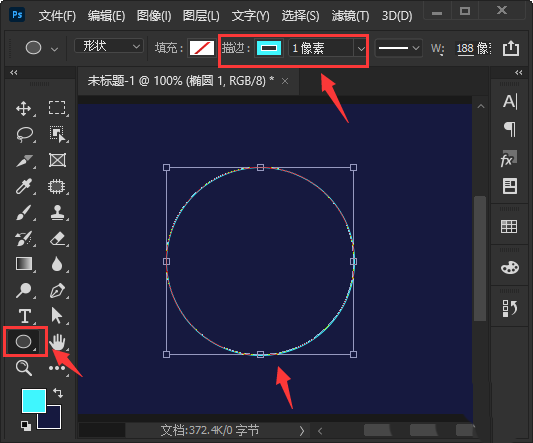
第一步:首先打开PS工具,我们用【椭圆工具】画出一个圆形,把描边大小设置为【1像素】,然后选择自己喜欢的描边颜色(如图所示)。

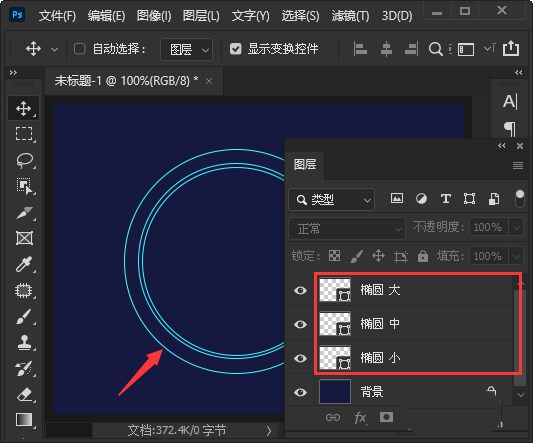
第二步:接着,我们把圆形再复制两个出来,分别调整好大小,然后图层中把圆形命名为大中小(如图所示)。

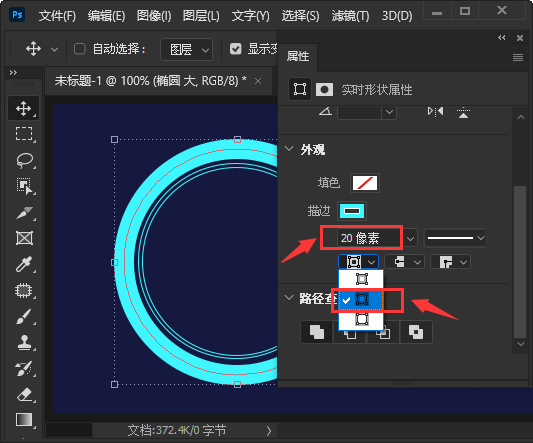
第三步:我们选中大的圆形,然后在属性面板中把描边大小设置为【20像素】,位置选择为【居中】(如图所示)。

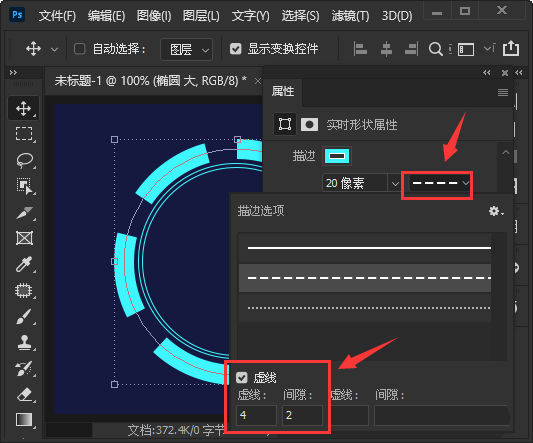
第四步:接下来,我们把描边线条设置为虚线,然后调整虚线和间隙的参数,比如:虚线为【4】,间隙为【2】(如图所示)。

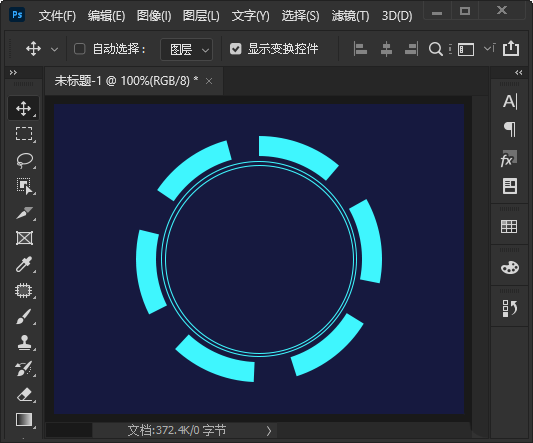
第五步:最后,我们看到科技感的圆形边框就做好了(如图所示)。

以上就是给大家分享的ps光感科技效果的圆形边框如何设计的全部内容,更多精彩内容尽在自由互联!
