学习笔记,仅供参考,有错必纠 模板 模板的继承 模板继承可以使父模板的内容重用,子模板直接继承父模板的全部内容并可以覆盖父模板中相应的块(block). block标签 block标签标识出哪
学习笔记,仅供参考,有错必纠
模板
模板的继承
模板继承可以使父模板的内容重用,子模板直接继承父模板的全部内容并可以覆盖父模板中相应的块(block).
- block标签
- block标签标识出哪些块(block)在子模块中是允许被修改的
- block标签:在父模板中定义,在子模板中覆盖
- 语法
父模板:
{% block block_name %}此模板块可以被子模板重新定义的同名块覆盖
{% endblock block_name %}
子模板:
{% extends '父模板名.html' %}{% block block_name %}
重新定义的同名块
{% endblock %}
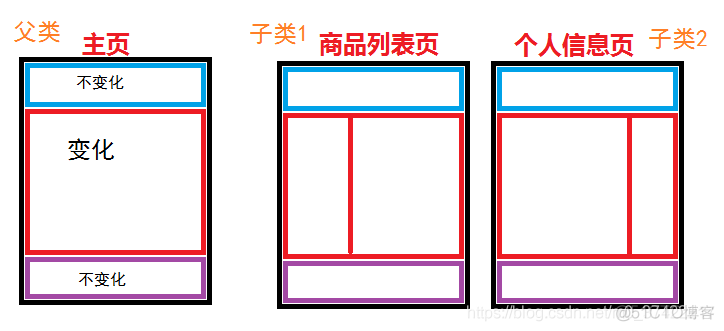
- 图示

举个例子
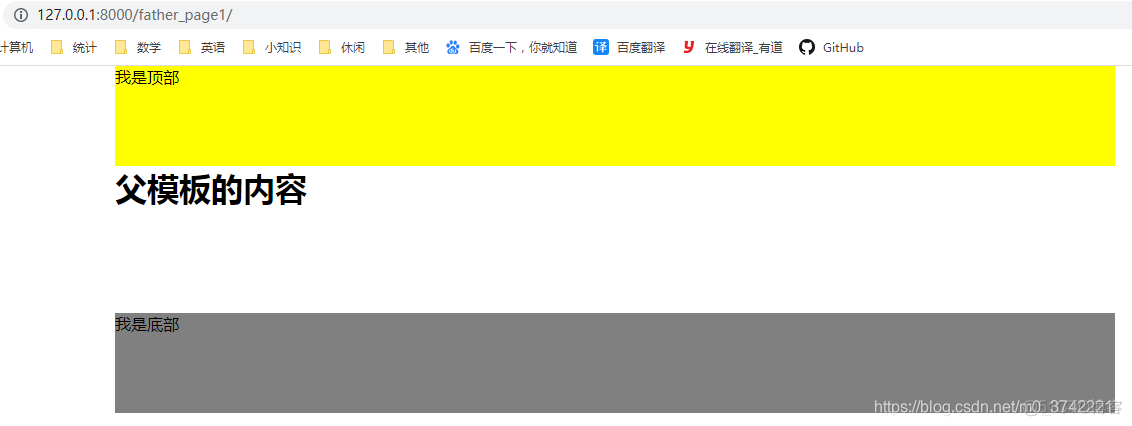
父模板(father_page1.html)
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
<style>
/* 基础样式设置 */
body,h1,h2,h3,h4,h5,h6,p,ul,ol{
margin:0;
padding:0;
border:0;
list-style:none;
}
/* 整体 */
#container{
width:1000px;
margin:0 auto;
}
/* 顶部 */
#top{
width:1000px;
height:100px;
background:yellow;
}
/* 主体 */
#main{
display:flex;
justify-content:space-between;
}
/* 主体左侧 */
#main #main-left{
width:500px;
height:500px;
background:pink;
}
/* 主体右侧 */
#main #main-right{
width:500px;
height:500px;
background:blue;
}
/* 底部 */
#foot{
width:1000px;
height:100px;
background:gray;
}
</style>
</head>
<body>
<!-- 整体 -->
<div id="container">
<!-- 1.顶部 -->
<div id="top">
我是顶部
</div>
<!-- 2.中间主体部分 -->
{% block myBlockName %}
<div id="main">
<h1>父模板的内容</h1>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</div>
{% endblock myBlockName %}
<!-- 3.底部 -->
<div id="foot">
我是底部
</div>
</div>
</body>
</html>
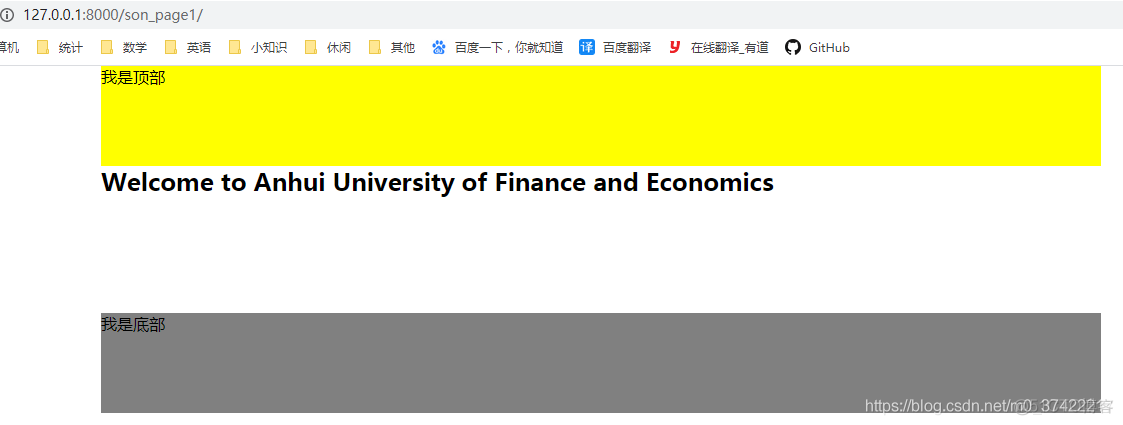
子模板(son_page1.html)
{% extends 'father_page1.html' %}{% block myBlockName %}
<div id="main">
<h2>Welcome to Anhui University of Finance and Economics</h2>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</div>
{% endblock %}
views.py
def father_page1(request):return render(request, "father_page1.html")
def son_page1(request):
return render(request, "son_page1.html")
urls.py
urlpatterns = [path('admin/', admin.site.urls),
re_path(r'father_page1/$', views.father_page1),
re_path(r'son_page1/$', views.son_page1),
]
向http://127.0.0.1:8000/father_page1/发起请求:

向http://127.0.0.1:8000/son_page1/发起请求: