【Vue2.0学习】—el与data的两种写法(三十六) !DOCTYPE html html lang = "en" head meta charset = "UTF-8" meta http-equiv = "X-UA-Compatible" content = "IE=edge" meta name = "viewport" content = "width=device-width, initial-sc
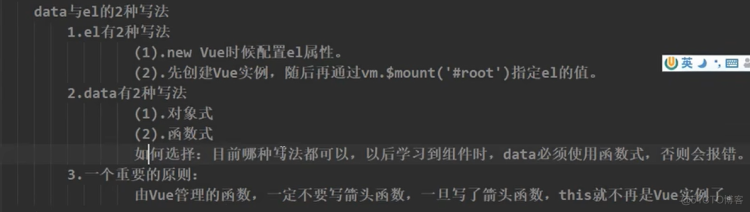
【Vue2.0学习】—el与data的两种写法(三十六)



<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.min.js"></script>
</head>
<body>
<div id="root">
<h3>好好学习,{{name}}</h3>
</div>
<script>
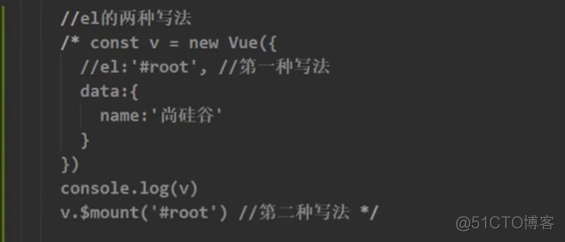
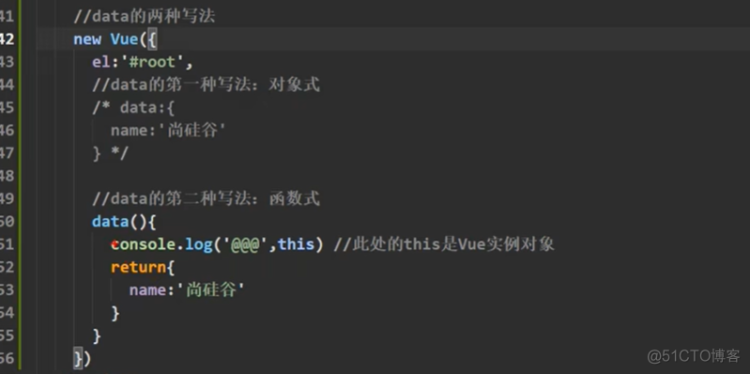
const m = new Vue({
//data的第一种写法:对象式
// data: {
// name: 'YY'
// }
//对象的第二种写法:函数式
data() {
console.log('@@@', this);
return {
name: 'Li'
}
}
})
m.$mount('#root')
</script>
</body>
</html>
