目录 ucky-canvas 介绍 lucky-canvas 功能特点 自由配置 多端适配 响应式 代码块展示 效果图展示 代码如下 抽奖一 抽奖二 抽奖三 ucky-canvas 介绍 一个基于 Js + Canvas 的【大转盘 九宫格 老虎机
目录
- ucky-canvas 介绍
- lucky-canvas 功能特点
- 自由配置
- 多端适配
- 响应式
- 代码块展示
- 效果图展示
- 代码如下
- 抽奖一
- 抽奖二
- 抽奖三
ucky-canvas 介绍
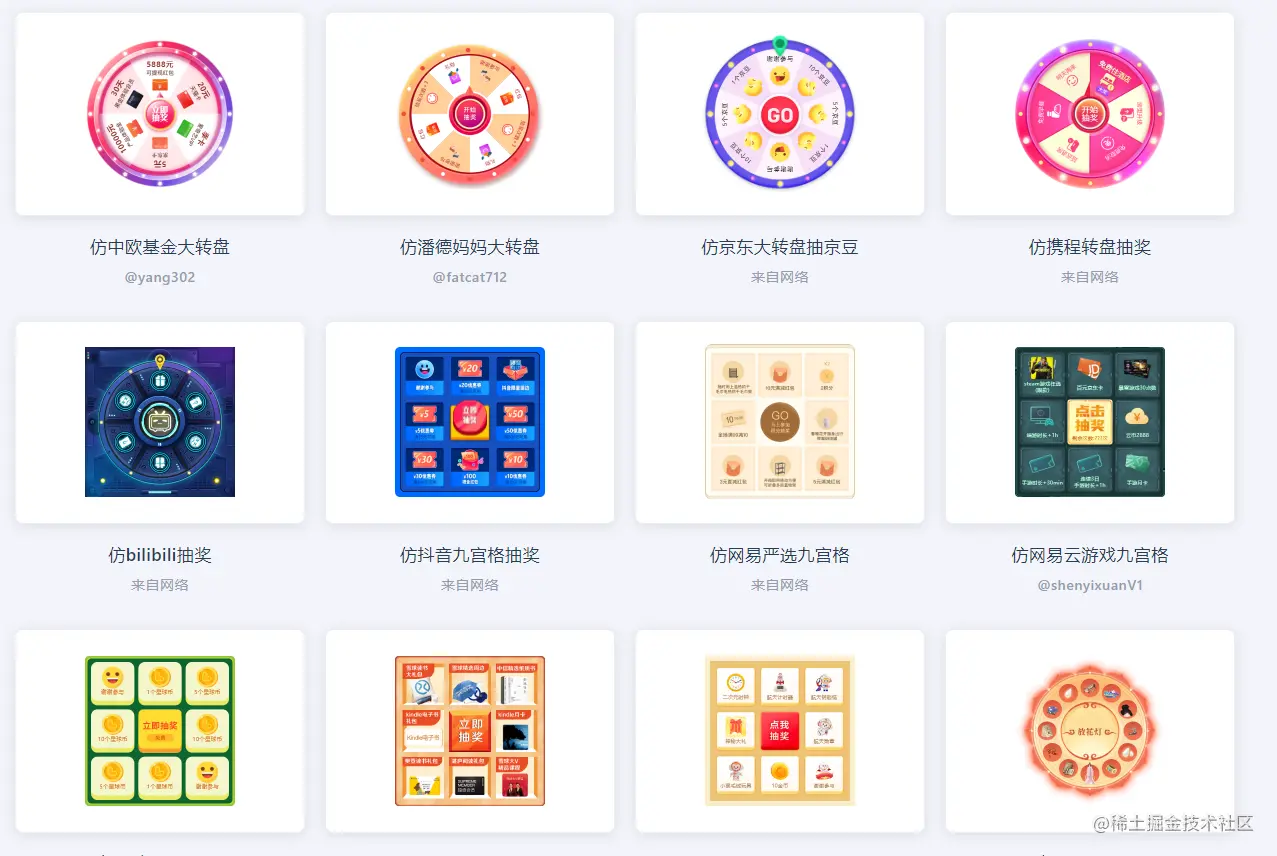
一个基于 Js + Canvas 的【大转盘 & 九宫格 & 老虎机】抽奖, 致力于为 web 前端提供一个功能强大且专业可靠的组件, 只需要通过简单配置即可实现自由化定制, 帮助你快速的完成产品需求。

lucky-canvas 功能特点
自由配置
奖品 / 文字 / 图片 / 颜色 / 按钮均可自由配置;支持同步 / 异步抽奖;中奖概率前 / 后端可控
多端适配
支持 JS / TS / JQ / Vue / React / 微信小程序 / UniApp / Taro 等;并且多端使用 / 表现形式完全一致
响应式
自动根据设备 dpr 调整清晰度;并支持使用 百分比 / rem / rpx 属性来适配移动端布局
具体详细功能介绍api请看官网
下面我简单写了三个抽奖小demo,大家可做参考。
代码块展示
这里使用掘金的码上掘金展示效果给大家看,ps:里边的图片因为引用的是本地所以不显示,可以看下面效果图的展示
https://code.juejin.cn/pen/7103522105597100039
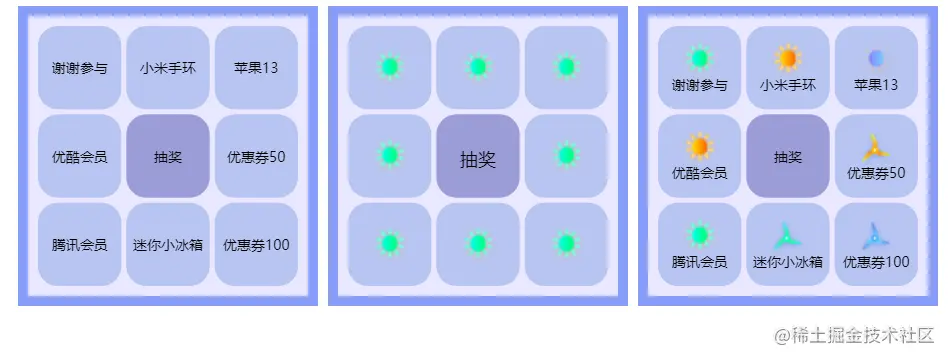
效果图展示
图片是随便用的本地图片(懒得在网上找图片资源了),大家可自行替换成自己想要的图片哈,我这里就是简单实现一下demo。

代码如下
抽奖一
// 第一个抽奖
const myLucky = new LuckyCanvas.LuckyGrid('#my-lucky', {
width: '300px',
height: '300px',
blocks: [
{ padding: '10px', background: '#869cfa' },
{ padding: '10px', background: '#e9e8fe' },
],
prizes: [
{ x: 0, y: 0, fonts: [{ text: '谢谢参与', top: '40%' }], },
{ x: 1, y: 0, fonts: [{ text: '小米手环', top: '40%' }], },
{ x: 2, y: 0, fonts: [{ text: '苹果13', top: '40%' }], },
{ x: 2, y: 1, fonts: [{ text: '优惠券50', top: '40%' }], },
{ x: 2, y: 2, fonts: [{ text: '优惠券100', top: '40%' }], },
{ x: 1, y: 2, fonts: [{ text: '迷你小冰箱', top: '40%' }], },
{ x: 0, y: 2, fonts: [{ text: '腾讯会员', top: '40%' }], },
{ x: 0, y: 1, fonts: [{ text: '优酷会员', top: '40%' }], },
],
buttons: [
{
x: 1, y: 1,
background: '#9c9dd8',
fonts: [{ text: '抽奖', top: '40%' }],
},
],
defaultStyle: {
background: '#b8c5f2',
fontSize: '14'
},
start: function () {
// 开始游戏
myLucky.play()
// 使用定时器模拟接口
setTimeout(() => {
// 结束游戏, 并抽第0号奖品
myLucky.stop(0)
}, 3000)
},
end: function (event) {
// 获取抽奖的值
console.log(event)
}
})
抽奖二
// 第二个抽奖
const prizeImg2 = {
src: '../../img/icon1.png',
activeSrc: '../../img/icon3.png',
width: '50%',
top: '25%'
}
const myLucky2 = new LuckyCanvas.LuckyGrid('#my-lucky2', {
width: '300px',
height: '300px',
blocks: [
{ padding: '10px', background: '#869cfa' },
{ padding: '10px', background: '#e9e8fe' },
],
prizes: [
{ x: 0, y: 0, imgs: [prizeImg2] },
{ x: 1, y: 0, imgs: [prizeImg2] },
{ x: 2, y: 0, imgs: [prizeImg2] },
{ x: 2, y: 1, imgs: [prizeImg2] },
{ x: 2, y: 2, imgs: [prizeImg2] },
{ x: 1, y: 2, imgs: [prizeImg2] },
{ x: 0, y: 2, imgs: [prizeImg2] },
{ x: 0, y: 1, imgs: [prizeImg2] },
],
buttons: [
{
x: 1, y: 1,
background: '#9c9dd8',
fonts: [{ text: '抽奖', top: '40%' }],
},
],
defaultStyle: {
background: '#b8c5f2'
},
start: function () {
// 开始游戏
myLucky2.play()
// 使用定时器模拟接口
setTimeout(() => {
// 结束游戏, 并抽第0号奖品
myLucky2.stop(0)
}, 3000)
},
end: function (event) {
// 获取抽奖的值
console.log(event)
}
})
抽奖三
// 第三个抽奖
const prizeImg3 = [
{
src: '../../img/icon1.png',
width: '50%',
top: '15%'
},
{
src: '../../img/icon2.png',
width: '50%',
top: '15%'
},
{
src: '../../img/icon3.png',
width: '50%',
top: '15%'
},
{
src: '../../img/icon4.png',
width: '50%',
top: '15%'
},
{
src: '../../img/icon5.png',
width: '50%',
top: '15%'
},
{
src: '../../img/icon6.png',
width: '50%',
top: '15%'
},
{
src: '../../img/icon1.png',
width: '50%',
top: '15%'
},
{
src: '../../img/icon2.png',
width: '50%',
top: '15%'
}
]
const myLucky3 = new LuckyCanvas.LuckyGrid('#my-lucky3', {
width: '300px',
height: '300px',
blocks: [
{ padding: '10px', background: '#869cfa' },
{ padding: '10px', background: '#e9e8fe' },
],
prizes: [
{ x: 0, y: 0, fonts: [{ text: '谢谢参与', top: '60%' }], imgs: [prizeImg3[0]] },
{ x: 1, y: 0, fonts: [{ text: '小米手环', top: '60%' }], imgs: [prizeImg3[1]] },
{ x: 2, y: 0, fonts: [{ text: '苹果13', top: '60%' }], imgs: [prizeImg3[2]] },
{ x: 2, y: 1, fonts: [{ text: '优惠券50', top: '60%' }], imgs: [prizeImg3[3]] },
{ x: 2, y: 2, fonts: [{ text: '优惠券100', top: '60%' }], imgs: [prizeImg3[4]] },
{ x: 1, y: 2, fonts: [{ text: '迷你小冰箱', top: '60%' }], imgs: [prizeImg3[5]] },
{ x: 0, y: 2, fonts: [{ text: '腾讯会员', top: '60%' }], imgs: [prizeImg3[6]] },
{ x: 0, y: 1, fonts: [{ text: '优酷会员', top: '60%' }], imgs: [prizeImg3[7]] },
],
buttons: [
{
x: 1, y: 1,
background: '#9c9dd8',
fonts: [{ text: '抽奖', top: '40%' }],
},
],
defaultStyle: {
background: '#b8c5f2',
fontSize: '14'
},
start: function () {
// 开始游戏
myLucky3.play()
// 使用定时器模拟接口
setTimeout(() => {
// 结束游戏, 并抽第0号奖品
myLucky3.stop(0)
}, 3000)
},
end: function (event) {
// 获取抽奖的值
console.log(event)
}
})
到此这篇关于基于JS+Canvas的lucky-canvas 抽奖功能的文章就介绍到这了,更多相关lucky canvas 抽奖内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
