目录 演示 配置设计 旋转功能设计 更新每日 演示 时间是非常有限的,过去时光永远不会再回来。要在有限的时间里面,去面对生活的困难和生存的竞争,是需要强化自我的。而这些强
目录
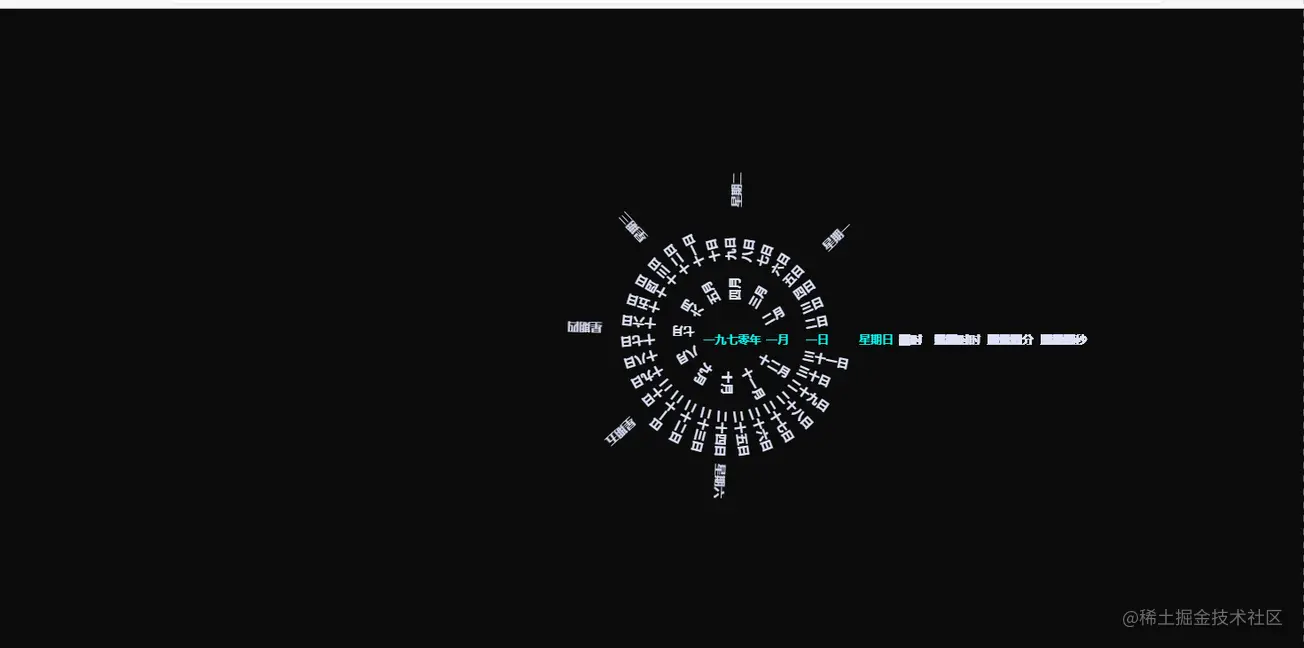
- 演示
- 配置设计
- 旋转功能设计
- 更新每日
演示
时间是非常有限的,过去时光永远不会再回来。要在有限的时间里面,去面对生活的困难和生存的竞争,是需要强化自我的。而这些强化学习是最需时间的。而人的精力又是非常有限的,能用来做有意义的时间少之又少。所以充分利用好有限的时间,才能面对生活的困难和压力。

配置设计
var config={
'language_type':2,
'font_color':'#dce0f6',
'pointer_color':'#09f5ea',
'sound':0,
'sound_name':'bg.mp3',
'background_style':1,
'background_picture':'bg.jpg',
'background_video':'3.mp4',
'background_color':'#000000',
}
旋转功能设计
setTimeout(function () {
$(".year span").css("animation","yearRun 1s linear infinite");
style.insertRule("@keyframes yearRun {0%{transform: rotateZ(0);transform-origin: -"+yearLeft+" "+top+";}100%{transform:rotateZ(720deg);transform-origin: -"+yearLeft+" "+top+";}}",style.rules.length);
$($(".main-content .second span")[0]).removeClass("current");
$(".second span").each(function(index,element){
$(element).css("animation","secondRun"+index+" 1s linear infinite");
style.insertRule("@keyframes secondRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+secondLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+secondLeft+" "+top+";}}",style.rules.length);
});
$($(".main-content .minute span")[0]).removeClass("current");
$(".minute span").each(function(index,element){
$(element).css("animation","minuteRun"+index+" 1s linear infinite");
style.insertRule("@keyframes minuteRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+minuteLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+minuteLeft+" "+top+";}}",style.rules.length);
});
$($(".main-content .hour span")[0]).removeClass("current");
$(".hour span").each(function(index,element){
$(element).css("animation","hourRun"+index+" 1s linear infinite");
style.insertRule("@keyframes hourRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+hourLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+hourLeft+" "+top+";}}",style.rules.length);
});
$($(".main-content .shichen span")[0]).removeClass("current");
$(".shichen span").each(function(index,element){
$(element).css("animation","shichenRun"+index+" 1s linear infinite");
style.insertRule("@keyframes shichenRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+shichenLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+shichenLeft+" "+top+";}}",style.rules.length);
});
$($(".main-content .week span")[0]).removeClass("current");
$(".week span").each(function(index,element){
$(element).css("animation","weekRun"+index+" 1s linear infinite");
style.insertRule("@keyframes weekRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+weekLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+weekLeft+" "+top+";}}",style.rules.length);
});
$($(".main-content .day span")[0]).removeClass("current");
$(".day span").each(function(index,element){
$(element).css("animation","dayRun"+index+" 1s linear infinite");
style.insertRule("@keyframes dayRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+dayLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+dayLeft+" "+top+";}}",style.rules.length);
});
$($(".main-content .month span")[0]).removeClass("current");
$(".month span").each(function(index,element){
$(element).css("animation","monthRun"+index+" 1s linear infinite");
style.insertRule("@keyframes monthRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+monthLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+monthLeft+" "+top+";}}",style.rules.length);
});
}, 7000);
更新每日
至于每秒每小时都差不多
$(".day").html("");
Time.days=updateDays(type,year,month,1);
Time.currentTime.day=getFirstDay(type);
$(".main-content .day").append("<span class='current'>"+Time.currentTime.day+Time.dayUnit+"</span>");
for (const key in Time.days) {
if (Time.days.hasOwnProperty(key)) {
const element = Time.days[key];
if(element!=Time.currentTime.day){
$(".main-content .day").append("<span>"+element+Time.dayUnit+"</span>");
}
}
}
$(".day span").each(function(index,element){
$(element).css("animation","day"+index+" 0.5s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes day"+index+"{0%{transform: rotateZ(0);transform-origin: -"+dayLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.days.length)*(index+1)+"deg);transform-origin: -"+dayLeft+" "+top+";}}",style.rules.length);
});
到此这篇关于JavaScript实现动态时钟效果的文章就介绍到这了,更多相关js动态时钟内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
