目录
- 出现的问题:
- 报错的原因:
- 解决方案:
- 方案一 :重命名(亲测有效)
- 方案二 :配置 vue.config.js 文件(网上方法,本人使用无效)
- 方案三 :配置 .eslintrc.js文件(亲测有效)
- 总结
出现的问题:
在 vue-cli 创建的项目中,创建文件并命名后,会报 “Component name "*****" should always be multi-word” 报错;
报错截图示例如下:


Component name "******" should always be multi-word.eslintvue/multi-word-component-names
报错的原因:
在组件命名的时候未按照 ESLint 的官方代码规范进行命名,根据 ESLint 官方代码风格指南,除了根组件(App.vue)以外,其他自定义组件命名要使用大驼峰命名方式或者用“-”连接单词进行命名;
解决方案:
方案一 :重命名(亲测有效)
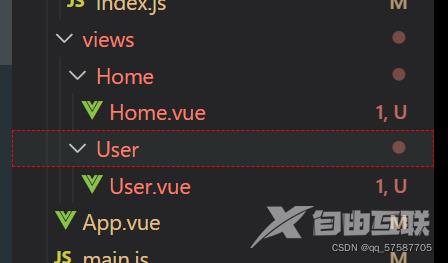
文件的名称重命名
重新命名组件名为驼峰命名方式或者用“-”连接单词的格式
这样问题就解决啦~~~~
示例如下:


方案二 :配置 vue.config.js 文件(网上方法,本人使用无效)
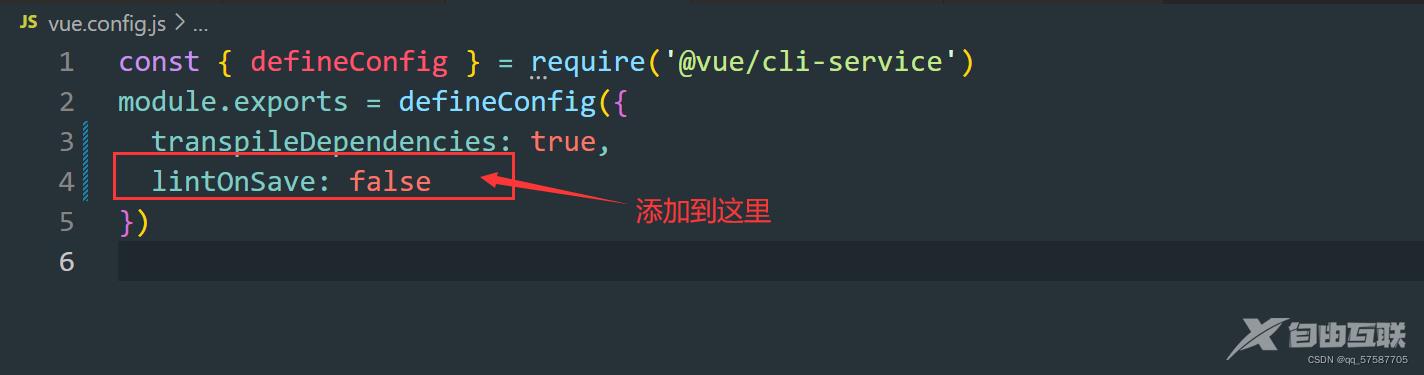
在根目录下找到 vue.config.js 文件(如果没有则新建一个,按照示例中的代码进行添加;用 vue-cli 脚手架进行创建的项目都会有 vue.config.js 文件),添加下面的代码在 vue.config.js 文件下,加入以下代码
// 关闭eslint校验 lintOnSave: false
示例如下:


此方案只是编译时不报错,如果使用 VScode+eslint 会在文件头标红提示,并且官方并不建议直接关闭校验,因此在这里并不推荐使用该方法进行解决;
配置 vue.config.js 文件的方法(方案二)一般都不能解决问题,不建议大家使用
如果你发现并没有解决问题,那么不妨试试其他方案
方案三 :配置 .eslintrc.js文件(亲测有效)
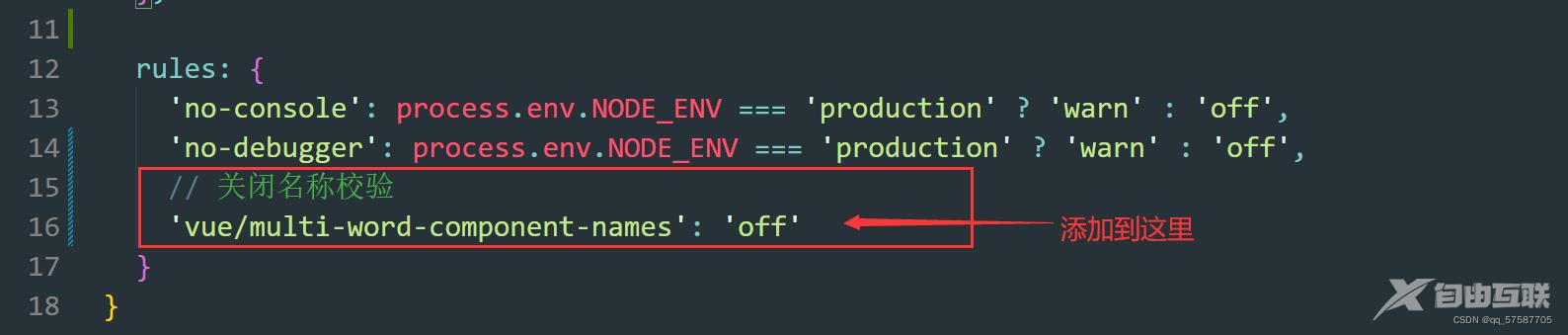
1、关闭命名规则找到 .eslintrc.js 文件在 rules 里面加上这么一句
// 关闭名称校验 'vue/multi-word-component-names': "off"建议使用这种方法,更加正确合理;
示例如下:

发现不报错了,可以正常运行啦~~~


以上是关闭命名规则,将不会校验组件名,官方建议设置是根据组件名进行忽略
2、忽略个别组件名
// 添加组件命名忽略规则
"vue/multi-word-component-names": ["error",{
"ignores": ["Home","User"] //在这个数组中加入需要忽略的组件名
}]推荐使用方案三,极力推荐!!!
示例如下:



非常重要的注意点:(重启项目,配置文件才生效)
在运行的项目中,修改配置文件,必须先将项目在 终端 两次点击 Ctrl+C 将项目 终止运行,再 npm run serve 重新运行项目,修改的配置文件才可以生效
这样,就解决这个报错啦~~~
总结
到此这篇关于vue eslint报错error "Component name "*****" should always be multi-word"解决的文章就介绍到这了,更多相关vue eslint报错error Component name内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
