本文实例为大家分享了vue递归组件实现树形结构,供大家参考,具体内容如下 一、递归组件 什么是递归组件?简单来说就是在组件中内使用组件本身。函数自己调用自己。很多情况下
本文实例为大家分享了vue递归组件实现树形结构,供大家参考,具体内容如下
一、递归组件
什么是递归组件?简单来说就是在组件中内使用组件本身。函数自己调用自己。很多情况下我们呢刷数据的时候,不知道到底这个数据结构是有多少层,那么这个时候我们就用到了递归来实现。
二、先用for来遍历:
父组件中:
<template>
<div class="home">
<tree :title="list.name" :list="list.children"></tree>
</div>
</template>
<script>
import tree from '../components/tree'
export default {
name: "Home",
components: {
tree
},
data: function() {
return {
list: {
name: "酒店",
children: [
{
name: "经济",
children: [
{
name: "如家",
children: [
{
name: "长江路-如家"
},
{
name: "望江路-如家"
}
]
},
{
name: "7天",
children: [
{
name: "长江路-7天"
},
{
name: "望江路-7天"
}
]
}
]
},
{
name: "舒适",
children: [
{
name: "智选假日",
children: [
{
name: "卧龙路-智选假日"
},
{
name: "望江路-智选假日"
}
]
},
{
name: "全季",
children: [
{
name: "卧龙路-全季"
},
{
name: "建设路-全季"
}
]
}
]
},
{
name: "商务",
children: [
{
name: "中方商务",
children: [
{
name: "卧龙路-中方商务"
},
{
name: "望江路-中方商务"
}
]
},
{
name: "锦江之星",
children: [
{
name: "人民路-锦江之星"
},
{
name: "新华路-锦江之星"
}
]
}
]
}
]
}
};
},
methods: {}
};
</script>
<style scoped>
.ww {
margin-left: 20px;
}
.hh {
font-size: 10px;
}
</style>
子组件中:
<!-- -->
<template>
<div>
<!-- 第一层循环 循环酒店-->
<div v-for="(item,index) in list " :key="index">
<h3>{{item.name}}</h3>
<!-- <! 第二层循环酒店的类型-->
<div v-for="(item,index) in item.children" :key="index">
<h5>{{item.name}}</h5>
<!-- 第三层循环酒店的名称 -->
<div v-for="(item,index) in item.children" :key="index" class="ww">
<h6>{{item.name}}</h6>
<!-- 第四层循环酒店的具体介绍 -->
<div v-for="(item,index) in item.children" :key="index" class="hh">{{item.name}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "tree",
components: {},
data: function() {
return {
};
},
props:{
title:
{
type: String,
default:"标题"
},
list:{
type:Array,
}
}
};
</script>
<style scoped>
/* @import url(); 引入css类 */
</style>
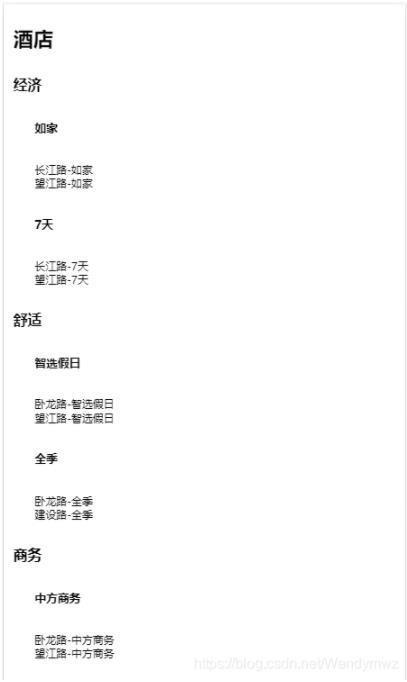
效果图如下:

三、递归来实现?
通过组件自身的 name名字来实现组件自身的递归调用 .
父组件中:
<template>
<div class="home">
<tree :title="list.name" :list="list.children" :detph="0"></tree>
</div>
</template>
<script>
import tree from '../components/tree'
export default {
name: "Home",
components: {
tree
},
data: function() {
return {
list: {
name: "酒店",
children: [
{
name: "经济",
children: [
{
name: "如家",
children: [
{
name: "长江路-如家"
},
{
name: "望江路-如家"
}
]
},
{
name: "7天",
children: [
{
name: "长江路-7天"
},
{
name: "望江路-7天"
}
]
}
]
},
{
name: "舒适",
children: [
{
name: "智选假日",
children: [
{
name: "卧龙路-智选假日"
},
{
name: "望江路-智选假日"
}
]
},
{
name: "全季",
children: [
{
name: "卧龙路-全季"
},
{
name: "建设路-全季"
}
]
}
]
},
{
name: "商务",
children: [
{
name: "中方商务",
children: [
{
name: "卧龙路-中方商务"
},
{
name: "望江路-中方商务"
}
]
},
{
name: "锦江之星",
children: [
{
name: "人民路-锦江之星"
},
{
name: "新华路-锦江之星"
}
]
}
]
}
]
}
};
},
methods: {}
};
</script>
<style scoped>
.ww {
margin-left: 20px;
}
.hh {
font-size: 10px;
}
</style>
子组件:
<!-- -->
<template>
<div>
<div :style="getDetph">
<!-- 显示隐藏 -->
<div @click="getData ">
<!-- 这里呢如果为真的话就显示那么就是减号否则的话就是加号 -->
<span >{{isShow?'-':'+'}}</span>{{title}}</div>
<!-- 那么在这里我们就需要改成 item.name和item.children -->
<div v-if="isShow">
<tree
:title="item.name"
:list="item.children"
v-for="(item,index) in list"
:key="index"
:detph="detph+1"
>
<!-- 每次递增1 -->
</tree>
</div>
</div>
</div>
</template>
<script>
export default {
name: "tree",
components: {},
data: function() {
return {
isShow: false
};
},
props: {
// 接收标题
title: {
type: String
// default: "标题"
},
// 接收一整个数组
list: {
type: Array
},
// 用来接收层数
detph: {
type: Number
}
},
// 计算属性用来接收我们的层数
computed: {
getDetph() {
return `transform:translate(${this.detph * 20}px)`;
}
},
methods: {
getData: function() {
this.isShow = !this.isShow;
}
}
};
</script>
<style scoped>
/* @import url(); 引入css类 */
</style>
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
