我是歌谣 微信公众号关注前端小歌谣 import * as React from 'react';import { Create, SimpleForm, TextInput, DateInput, required } from 'react-admin';export const RcreateAdd = () = ( Create SimpleForm TextInput source="name" val
我是歌谣 微信公众号关注前端小歌谣
import * as React from 'react';
import { Create, SimpleForm, TextInput, DateInput, required } from 'react-admin';
export const RcreateAdd = () => (
<Create>
<SimpleForm>
<TextInput source="name" validate={[required()]} fullWidth />
<TextInput source="sex" multiline={true} label="Short description" />
<TextInput source="salary" multiline={true} label="Short description" />
</SimpleForm>
</Create>
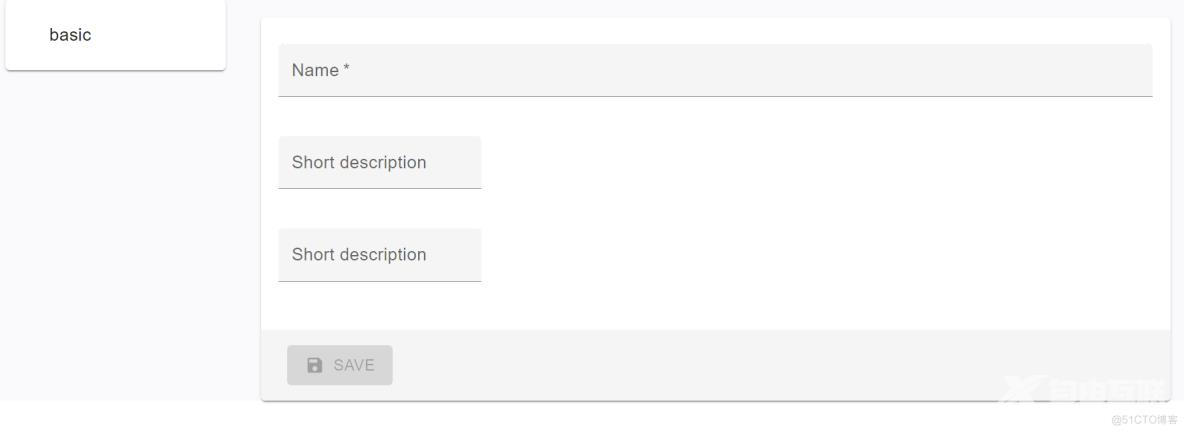
);运行结果