文章目录
- 一、需求说明
- 二、代码分析
- 1、动画属性
- 2、布局分析
- 3、动画实现
- 三、完整代码示例
一、需求说明
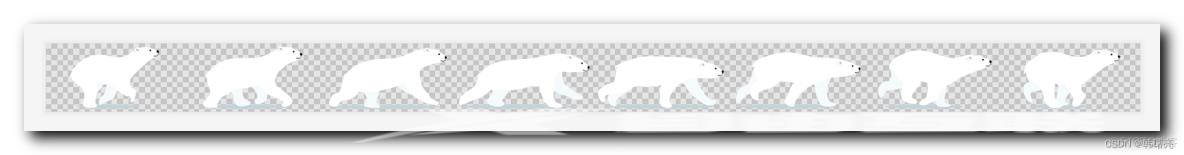
给定一张精灵图 , 其中有多个 动画帧 对应的图片 ,
下图的大小是 1600 x 100 像素 , 截图展示如下 :

实际图片 :

二、代码分析
1、动画属性
使用上图实现 逐帧动画 效果 ;
实现逻辑是 设置 元素的 animation-timing-function 动画属性 , 使用 steps(n) 属性值指定动画步长 ;
设置一个盒子模型 , 显示指定的背景图片 ;
上述 精灵图 中 , 有 8 张 熊图片 ,
设置 动画的步长 为 8 , 每个步骤显示一张图片 ,
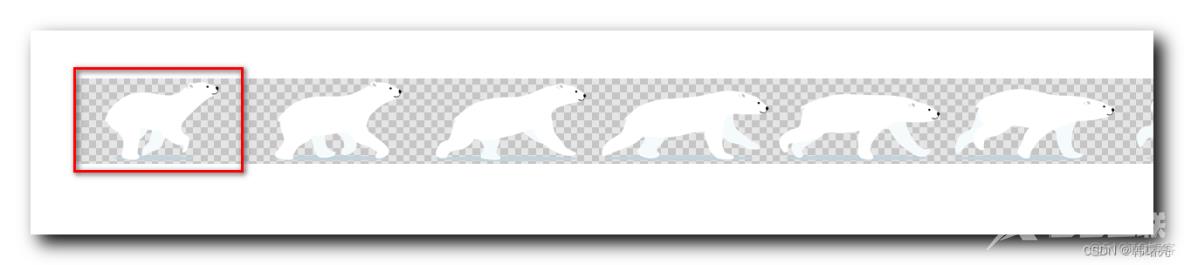
第一步 , div 盒子模型 显示 精灵图 中的第一张图片 , 作为背景图片 ;

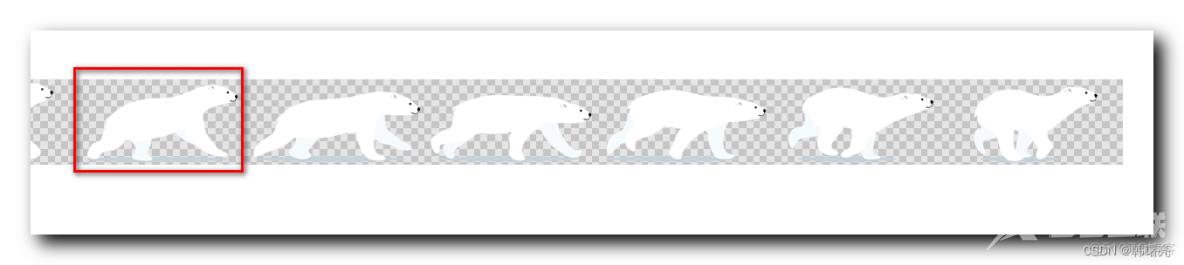
第二步 , div 盒子模型 显示 精灵图 中的第二张图片 ,

第三步 , div 盒子模型 显示 精灵图 中的第三张图片 ,

最后一步 , 也就是第八步 , div 盒子模型 显示 精灵图 中的第八张图片 , 同时也是最后一张图片 ;

2、布局分析
精灵图 总体大小为 1600 x 100 像素 , 其中每个图的大小为 200 x 100 像素 ,
这里 将 div 盒子模型的大小设置为 200 x 100 像素 , 正好能装下 一帧 图片 ;
div 盒子 显示精灵图 作为背景图片 , 设置 background: url(images/bear.png) no-repeat; 属性即可 ;
布局的属性如下 :
div {
/* 绝对定位 */
position: absolute;
/* 设置动画的主要作用元素 */
width: 200px;
height: 100px;
/* 设置背景图片 - 精灵图 */
background: url(images/bear.png) no-repeat;
animation: run 1s steps(8) infinite, move 4s infinite;
}
3、动画实现
奔跑动画实现 : 奔跑的逐帧精灵图尺寸为 1600 x 100 像素 , 设置其从左到右作为 200 x 100 像素的盒子模型的背景图片 , 第一帧 位置为 0 x 0 像素 , 最后一帧显示 , 需要将图片向左移动 1600 像素才可以 ;
@keyframes run {
/* 定义奔跑动画 精灵图 切换背景动画 */
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}从左侧移动到中间的 动画实现 : 直接设置 盒子模型 的 绝对定位 属性 , 初始状态显示在最左侧 , 最终状态 盒子模型 处于中间位置 , 需要先移动到 50% 位置 left: 50%; , 此时盒子模型左侧在中间位置 , 还需要往回走自身的 50% 确保走到中间位置 , 设置 transform: translateX(-50%); 属性即可 ;
@keyframes move {
/* 定义盒子模型 从左到右 的 移动动画 */
0% {
left: 0;
}
100% {
/* 绝对定位到中间位置 此时盒子模型左侧在中间位置 */
left: 50%;
/* 往回走自身的 50% 确保走到中间位置 */
transform: translateX(-50%);
}
}
三、完整代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
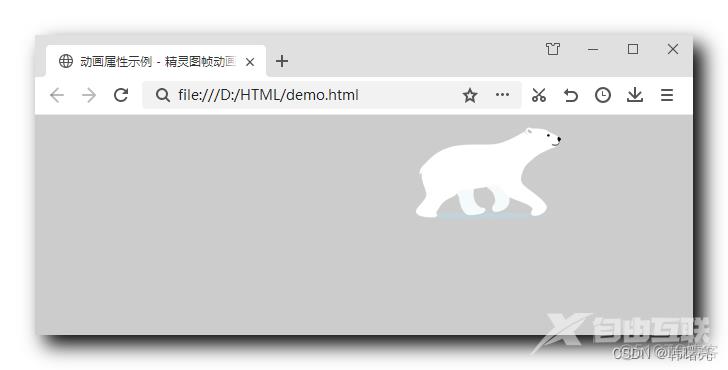
<title>动画属性示例 - 精灵图帧动画效果实现</title>
<style>
body {
background-color: #ccc;
}
div {
/* 绝对定位 */
position: absolute;
/* 设置动画的主要作用元素 */
width: 200px;
height: 100px;
/* 设置背景图片 - 精灵图 */
background: url(images/bear.png) no-repeat;
animation: run 1s steps(8) infinite, move 4s infinite;
}
@keyframes run {
/* 定义奔跑动画 精灵图 切换背景动画 */
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
@keyframes move {
/* 定义盒子模型 从左到右 的 移动动画 */
0% {
left: 0;
}
100% {
/* 绝对定位到中间位置 此时盒子模型左侧在中间位置 */
left: 50%;
/* 往回走自身的 50% 确保走到中间位置 */
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>执行结果 :