学习笔记,仅供参考,有错必纠
文章目录
- Django中的应用
- 什么是应用(app)
- 创建应用app
- 应用的分布式路由
- 案例
Django中的应用
什么是应用(app)
应用在Django项目中是一个独立的业务模块,可以包含自己的路由(urls.py),视图(views.py),……
Django中,主文件夹是不处理用户具体请求的。主文件夹的作用是做项目的初始化以及请求的分发(分布式请求处理),具体的请求是由应用来进行处理的
创建应用app
在mywebsite3项目下,创建一个叫book的应用(APP):
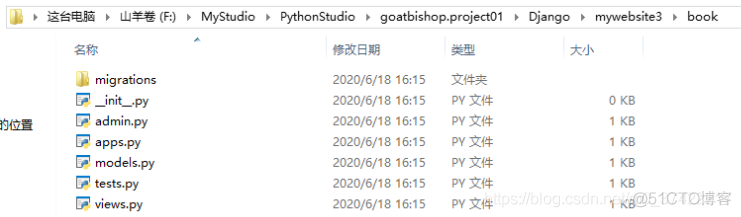
F:\MyStudio\PythonStudio\goatbishop.project01\Django\mywebsite3>python manage.py startapp book创建成功后,我们发现项目下多了一个book文件夹,文件夹下有一堆东西:

其中,migrations文件夹是保存数据迁移的中间文件;__init__.py是应用子包的初始化文件;admin.py是应用的后台管理配置文件;apps.py是应用的属性配置文件;models.py是与数据库相关的模型映射类文件;tests.py是应用的单元测试文件;views.py是定义视图处理函数的文件
现在,我想要这个APP起作用,就需要将其注册到mywebsite3文件夹下settings.py模块里的INSTALLED_APPS列表中:
INSTALLED_APPS = ['django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'book',
]
当我们配置过之后,就可以让该应用(book)和当前的项目(mywebsite3)融为一体
应用的分布式路由
首先,在book文件夹下,我们创建一个urls.py模块,并敲入以下代码:
from django.conf.urls import urlfrom . import views
urlpatterns = [
url(r"^mylist/$", views.mylist),
]
并在book文件夹下的views.py中敲入以下代码:
from django.shortcuts import renderfrom django.http import HttpResponse
# Create your views here.
def mylist(request):
return HttpResponse("book中的mylist被调用")
现在,我们回到mywebsite3项目的mywebsite3文件夹下的urls.py,并敲入以下代码:
from django.contrib import adminfrom django.urls import path
from django.urls import re_path
from django.conf.urls import include
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
re_path(r'^test_form/$', views.test_form),
re_path(r'^test_static/$', views.test_static),
re_path(r'^book/', include("book.urls")),
]
这时,我们就可以对http://127.0.0.1:8000/book/mylist进行访问了:

案例
我们在mywebsite3项目下再创建一个game应用和sports应用,并注册,主路由配置只做分发,不进行请求处理。
创建game应用:
F:\MyStudio\PythonStudio\goatbishop.project01\Django\mywebsite3>python manage.py startapp game创建sports应用:
F:\MyStudio\PythonStudio\goatbishop.project01\Django\mywebsite3>python manage.py startapp sports在mywebsite3文件夹的settings.py模块里的INSTALLED_APPS列表中注册这两个应用:
INSTALLED_APPS = ['django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'book',
'game',
'sports',
]
在game应用下增加urls.py模块,并敲入如下代码:
from django.urls import re_pathfrom . import views
urlpatterns = [
re_path(r"^index/$", views.index),
]
在game应用的views.py文件下,敲入下面的代码:
from django.shortcuts import renderfrom django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("<h2>Game 首页</h2>")
在sports应用下增加urls.py模块,并敲入如下代码:
from django.urls import re_pathfrom . import views
urlpatterns = [
re_path(r"^index/$", views.index),
]
在sports应用的views.py文件下,敲入下面的代码:
from django.shortcuts import renderfrom django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("<h2>sports 首页</h2>")
现在,在主urls.py文件中(mywebsite3文件夹下的urls.py),敲入下面的代码:
from django.contrib import adminfrom django.urls import path
from django.urls import re_path
from django.conf.urls import include
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
re_path(r'^test_form/$', views.test_form),
re_path(r'^test_static/$', views.test_static),
re_path(r'^book/', include("book.urls")),
re_path(r'^game/', include("game.urls")),
re_path(r'^sports/', include("sports.urls")),
]
现在,我们向http://127.0.0.1:8000/game/index/发起请求:

再向http://127.0.0.1:8000/sports/index/发起请求: