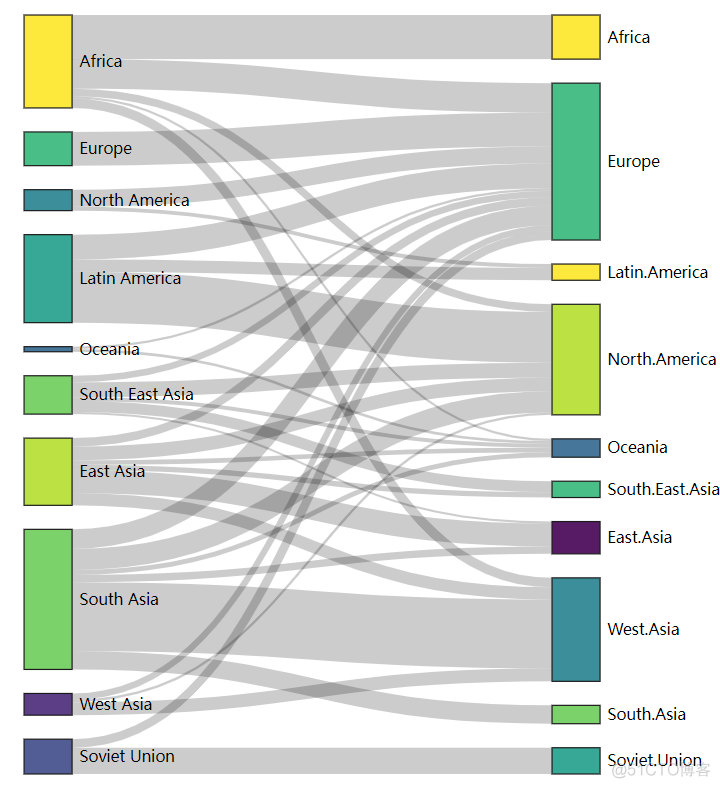
Sankey Diagram, 也叫做桑基图,是一种展示数据流的可视化方式,一张典型的桑基图示例如下

这张图展示的是不同国家之间的人口流动,可以看到图中包含了如下几个因素
1. node, 即节点,常用矩形方块和文字注释来表示,在上图中表示的是不同的国家
2. link, 即连线,表示不同节点之间的数据流通,这个连线是有方向的,从节点A流向节点B, 节点A称之为source, 即起始节点,节点B称之为target, 即目标节点
从组成结构可以看出,桑基图的数据其实是一个网状结构,构成了一个network。和普通的发散性的网络不同,在桑基图中,数据总是从source流动到了target,而且1个source会对应多个target, 1个target也会有多个source, 为了更加量化的展示同一个节点不同流入/流出数据的比例,采用了link的宽度这一属性,可以看到link的宽度与矩形节点的高度是呈比例的,source节点的所有流出数据的link总宽度等于节点的高度,对应target节点,则所有流入数据的link的总宽度等于节点的高度。
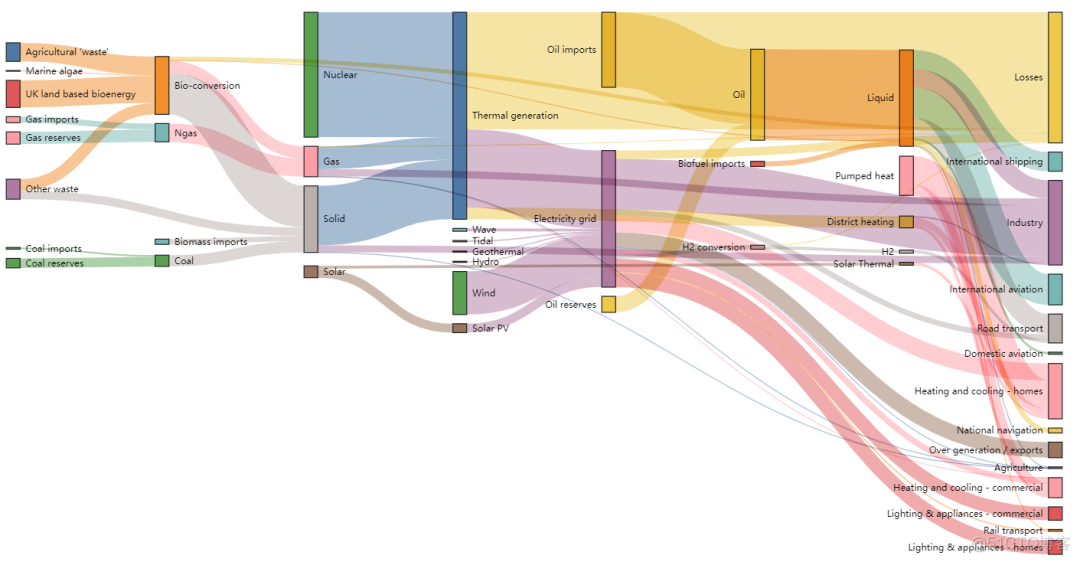
综上,桑基图的输入数据就是一个网络,其可视化的重点在于展示数据的线性流动,需要注意的是,桑基图中只有节点的概念,没有层级的概念,就是说我们只需要输入两两节点之间的连线关系,而桑基图可视化工具会自动计算节点的位置,一个更加扩展性的桑基图展示如下

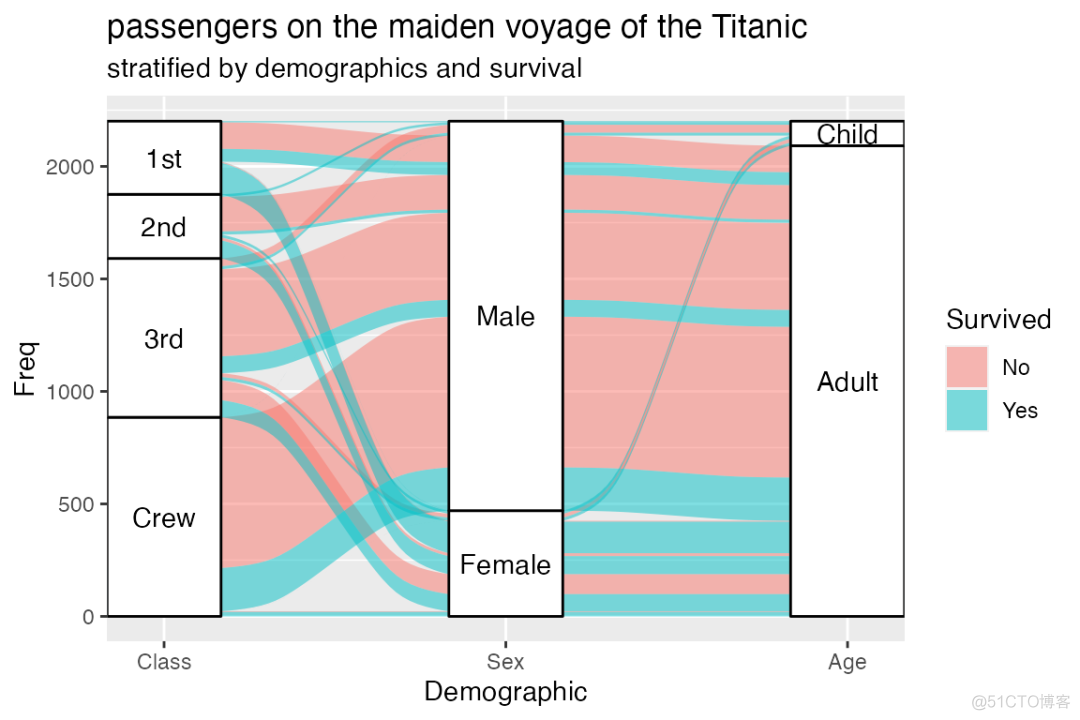
这个特性也是桑基图与冲击图alluvial plot最大的不同,在冲击图中,不同层级的节点是我们手动指定的,一个典型的冲击图示例如下

结合前面的解释可以看到,桑基图和冲击图可视化的源数据都是相同的,区别仅在于节点位置的计算,以及可视化结果上的微小差异。
明白了桑基图展示的信息之后,我们来研究下实现桑基图的工具和方法。就美观性而言,首推d3.js, 这是一个基于javascript的可视化库,支持多种类型的可视化,桑基图也不在话下,具体的代码可以参考如下链接
https://observablehq.com/@d3/sankey
但是这个需要javascript的编程基础, 为了方便R语言的用户,有人开发了NetworkD3这个R包,可以在R中实现使用d3.js来绘图,基础用法如下
> library(networkD3)> Energy <- jsonlite::fromJSON("energy.json")
> head(Energy$links)
source target value
1 0 1 124.729
2 1 2 0.597
3 1 3 26.862
4 1 4 280.322
5 1 5 81.144
6 6 2 35.000
> head(Energy$nodes)
name
1 Agricultural 'waste'
2 Bio-conversion
3 Liquid
4 Losses
5 Solid
6 Gas
> sankeyNetwork(
+ Links = Energy$links,
+ Nodes = Energy$nodes,
+ Source = 'source',
+ Target = 'target',
+ Value = 'value',
+ NodeID = 'name',
+ colourScale = JS("d3.scaleOrdinal(d3.schemeCategory10);")
+ )
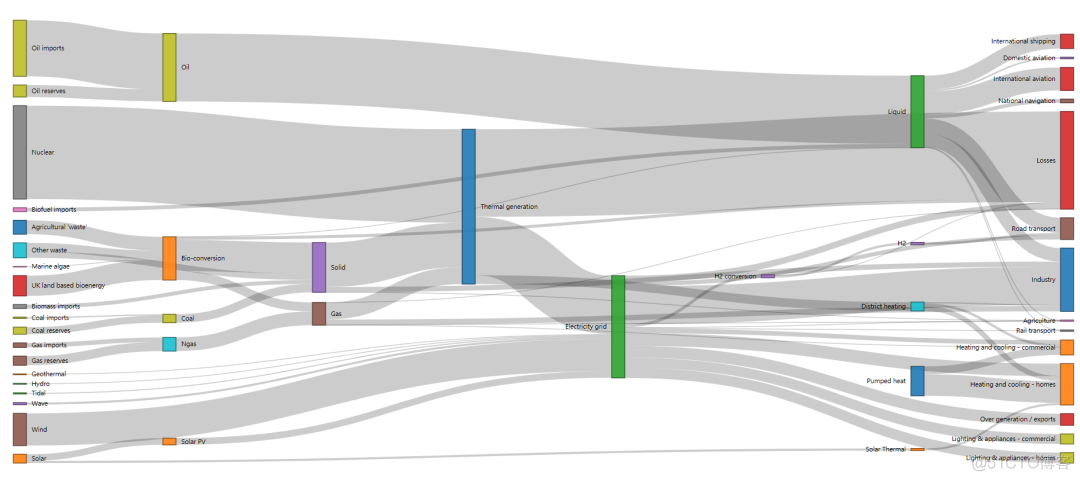
可视化效果如下

energy.json这个文件可以从以下链接获取
https://github.com/christophergandrud/d3Network/blob/master/JSONdata/energy.json
默认的可视化结果,不同节点用不同颜色表示,连线用灰色表示,为了控制节点和连线的颜色,我们可以使用NodeGroup和LInkGroup参数,将节点和连线进行分组,这样就可以将其映射为不同的颜色了。
·end·

一个只分享干货的
生信公众号
