前言 大家好 我是歌谣 今天对于自己的项目做个详细的总结 背景 为了更好的进行前后端的设计开发 后端目前用postgrest设计数据库 前端直接使用react-admin和material ui 5.0进行开发 大大增加
前言
大家好 我是歌谣 今天对于自己的项目做个详细的总结
背景
为了更好的进行前后端的设计开发 后端目前用postgrest设计数据库 前端直接使用react-admin和material ui 5.0进行开发 大大增加开发效率
技术栈
后端 postgrest 前端 react-admin+material ui
页面设计结构
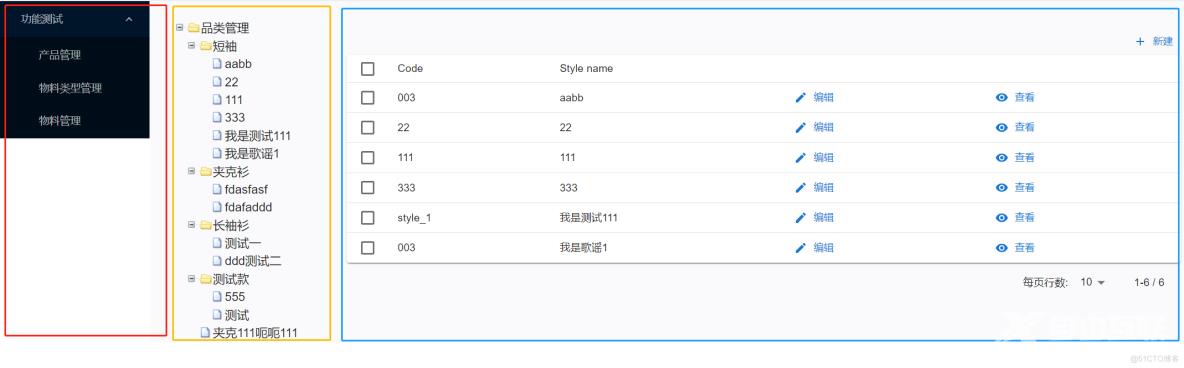
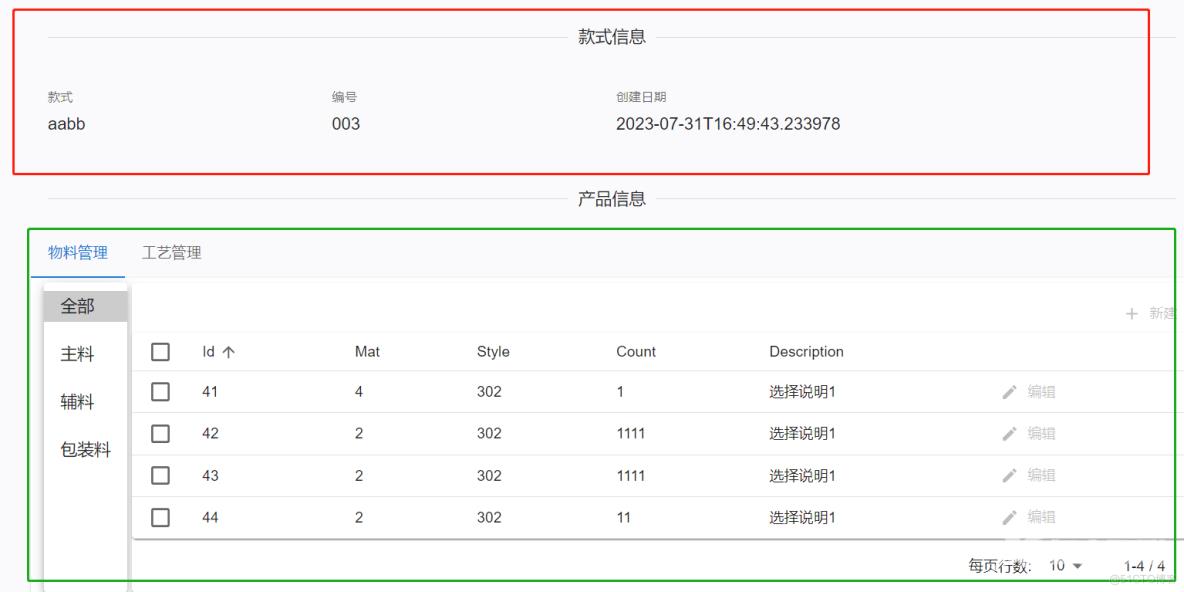
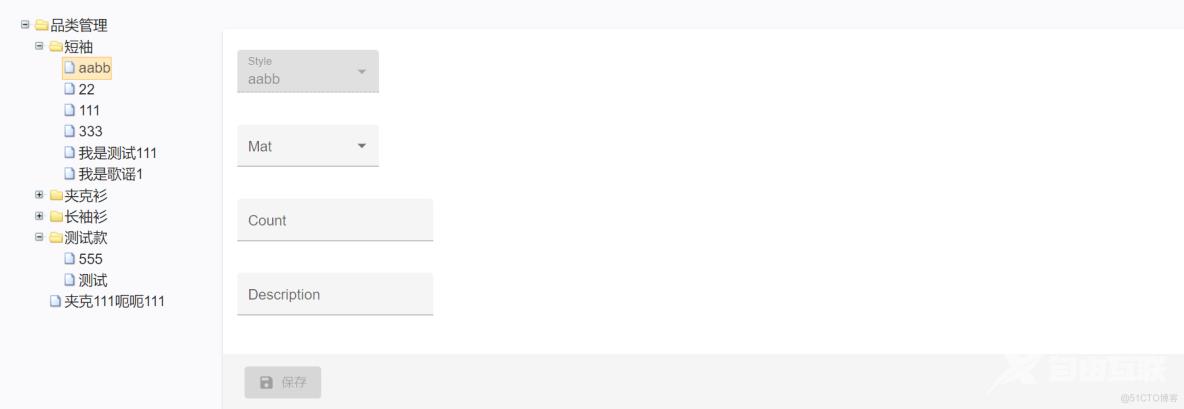
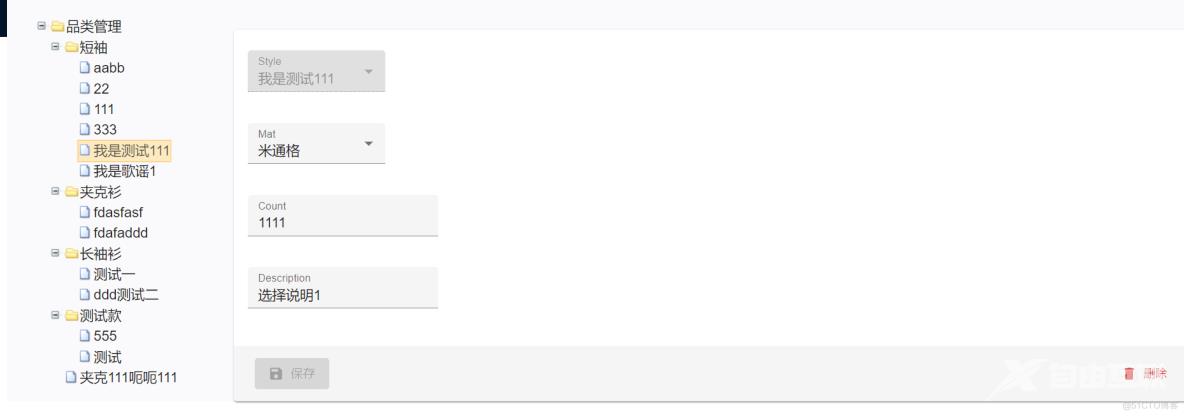
程序的设计分为三个部分 路由 数据 呈现 页面的设计分为三个大块 就是图中的左中右三块

涉及的局部知识点
弹性布局代码
<Grid style={{ margin: 0, padding: 0, display: "flex" }} >
<Grid style={{ width: "200px", margin: "24px 0 0 24px" }} >
xxxx
</Grid>
<Grid style={{ flexGrow: "1", margin: "24px 0 0 24px" }} >
xxxxx
</Grid>
</Grid>以上就是形成弹性布局的核心代码 向对应的页面中插入dom节点即可展示
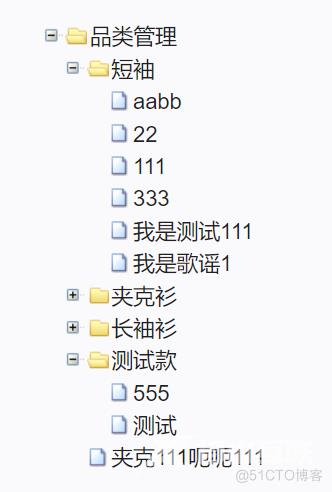
左侧 Rc-tree
安装 yarn add rc-tree 务必引入样式
import "rc-tree/assets/index.css"

数据转换部分

数据需要转换为带有title和key的数据 转换的方式有很多种 这边简单写一下转换的过程
dataProviders.getStyleTree('t_prod_category', 't_prod_style').then((res: any) => {
console.log(res, "resssssssss")
let arr: any = []
let arr1: any = [{
key: 0,
title: "品类管理",
}]
res && res.map((item: any, index: number) => {
arr.push({ key: item.id, title: item.category_name, children: [] })
item.t_prod_style && item.t_prod_style.map((item1: any, index1: any) => {
if (arr.children) {
arr[index].children = []
}
arr[index].children.push({ key: item1.id, title: item1.style_name })
})
})
console.log(arr, "arr")
arr1[0].children = arr
setTreeDataList(arr1)
})右侧react-admin
利用react-admin自带router属性进行反复嵌套
<Admin
dataProvider={dataProvider}
basename='/categoryman'
layout={appLayout}
i18nProvider={i18nProvider}
>
<Resource name='t_base_materiel_type' list={MaterialTypeList} recordRepresentation="name" create={MaterialTypeAdd} edit={MaterialTypeEdit} />
<Resource name='t_prod_category' recordRepresentation="category_name" list={CategoryList} show={CategoryShow} create={CategoryAdd} edit={CategoryEdit} hasEdit />
<CustomRoutes>
<Route path="CatagoryTitle" element={
<CatagoryTitle handleUpdateList={handleUpdateList}></CatagoryTitle>
} />
</CustomRoutes>
</Admin>目录数据设计 上下两层 分为两个组件

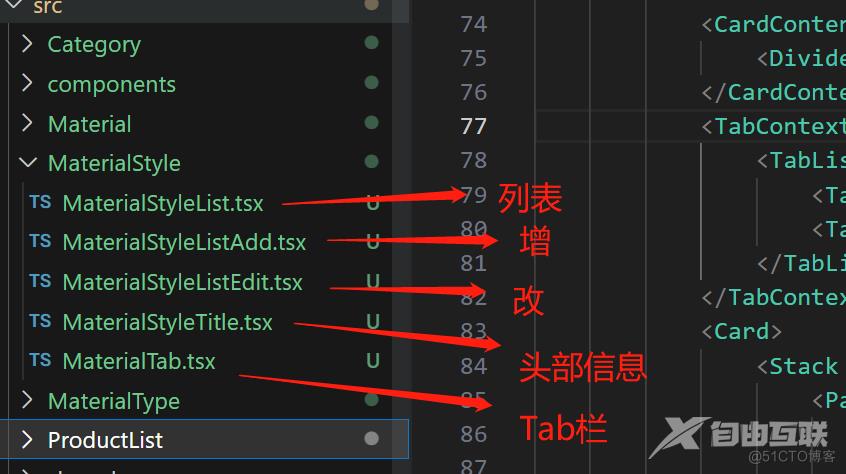
组件目录设计

小结
增删改查的设计直接利用react-admin即可实现 页面得增删改查可以直接通过表名进行数据 得增删改查设计
贴出增加修改代码
import * as React from 'react';
import { Create, ReferenceInput, SelectInput, SimpleForm, TextInput } from 'react-admin';
import { useNavigate } from "react-router-dom";
import { UserContext } from '../ProductList/CategoryLayout';
export const MaterialStyleListAdd = (props: any) => {
const navigate = useNavigate()
const StyleContext:any=React.useContext(UserContext)
const onSuccess = (data: any) => {
navigate(-1)
};
return (
<Create mutationOptions={{ onSuccess }}
>
<SimpleForm>
<ReferenceInput source="style_id" reference="t_prod_style" >
<SelectInput disabled defaultValue={StyleContext.styleId}></SelectInput>
</ReferenceInput>
<ReferenceInput filter={{ mat_type: StyleContext.typeId }} source="mat_id" reference="t_base_materiel" >
<SelectInput></SelectInput>
</ReferenceInput>
<TextInput source="count" />
<TextInput source="description" />
</SimpleForm>
</Create>
)
}
import * as React from 'react';
import { Create, Edit, ReferenceInput, SelectInput, SimpleForm, TextInput } from 'react-admin';
import { useNavigate } from "react-router-dom";
import { UserContext } from '../ProductList/CategoryLayout';
export const MaterialStyleListEdit = (props: any) => {
const navigate = useNavigate()
const StyleContext:any=React.useContext(UserContext)
const onSuccess = (data: any) => {
navigate(-1)
};
return (
<Edit mutationOptions={{ onSuccess }}
>
<SimpleForm>
<ReferenceInput source="style_id" reference="t_prod_style" >
<SelectInput disabled></SelectInput>
</ReferenceInput>
<ReferenceInput source="mat_id" filter={{ mat_type: StyleContext.typeId }} reference="t_base_materiel" >
<SelectInput></SelectInput>
</ReferenceInput>
<TextInput source="count" />
<TextInput source="description" />
</SimpleForm>
</Edit>
)
}
总结
我想这是一次完美得代码体验 想加入前端学习交流群私信我 谢谢大家 最好得种树是十年前 其次是现在
git代码地址
https://github.com/geyaoisnice/react-admin-version